Herhangi bir sayfaya 100 adede kadar blog gönderisinden oluşan bir liste veya ızgara eklemek için Blog Gönderisi blokunu kullanın. Gönderileri kategoriye, yazara veya etikete göre gösterebilir, öne çıkan görselleri veya alıntıları görüntüleyebilir, metin rengini değiştirebilir ve çok daha fazlasını yapabilirsiniz!
Bu kılavuzda
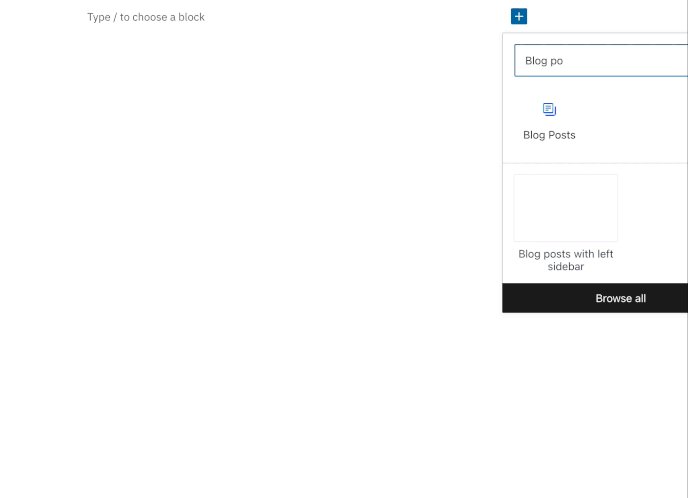
Bir Blog Gönderileri bloku eklemek için Blok Ekleyici’ye (+ simgesi) tıklayın ve aramayı kullanın veya listeden bloku bulun.

/blog yazıp enter düğmesine de basabilirsiniz:

Eklenti özellikli bir siteniz varsa, Eklentiler → Yüklü Eklentiler bölümünden WordPress.com Düzenleme Araç Seti eklentisini etkinleştirdiğinizden emin olun.
Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
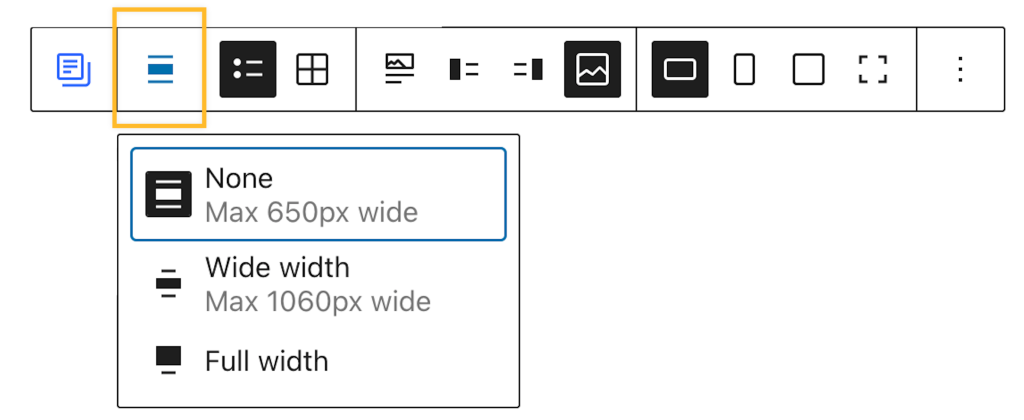
Blog Yazıları blokuna tıklamak, blokun görünümünü değiştirmek için birkaç farklı seçeneğe sahip bir araç çubuğu getirir:

Blok genişliği seçeneğinin belirlenmesi, bloku Büyük Genişlik (geniş, ancak her iki tarafta boşluklu) veya Tam Genişlik (ekranı boşluksuz bir şekilde kenardan kenara kapsayan) ayarıyla göstermenize olanak sağlar.

📌
Blokun genişliğini geniş veya tam genişlik olarak değiştirme seçeneğini görmüyorsanız ve temanız bu seçenekleri destekliyorsa, blok bir Grup blokuna eklenmiş olabilir. Grup bloku hakkında daha fazla bilgiyi buradan edinebilirsiniz.
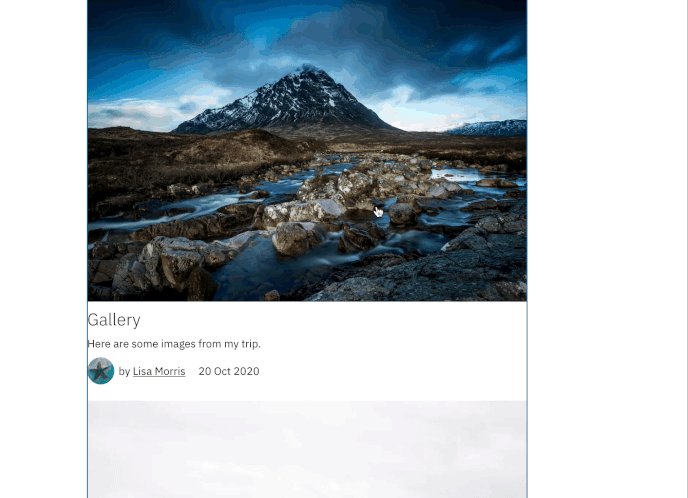
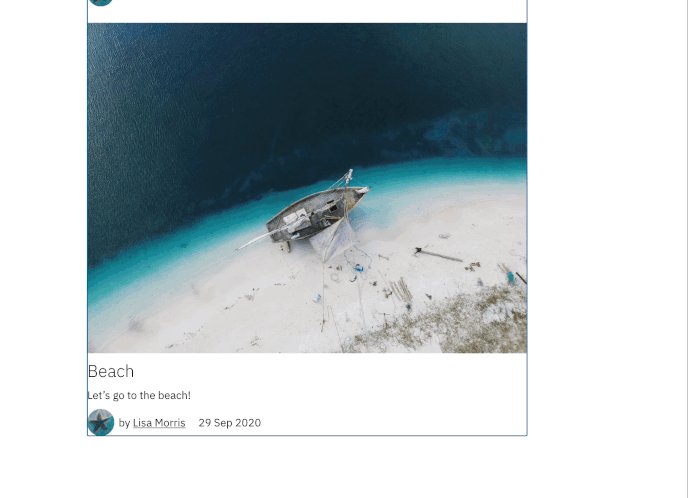
Blok, yazıları Liste Görünümü veya Izgara Görünümü‘nde görüntüleme seçeneği sunar:

💡
Izgara Görünümü‘nde, sağdaki blok ayarlarından Görüntüleme Ayarları altında gösterilen sütun sayısını değiştirebilirsiniz.
Medya konumunu; görsel, gönderi metninin üstünde, solunda, sağında veya arkasında görünecek şekilde ayarlayabilirsiniz:


Bu seçenekler yatay, dikey, kare ve kırpılmamış ayarlarıyla, görüntülenen medyanın şeklini değiştirmenize izin verir.
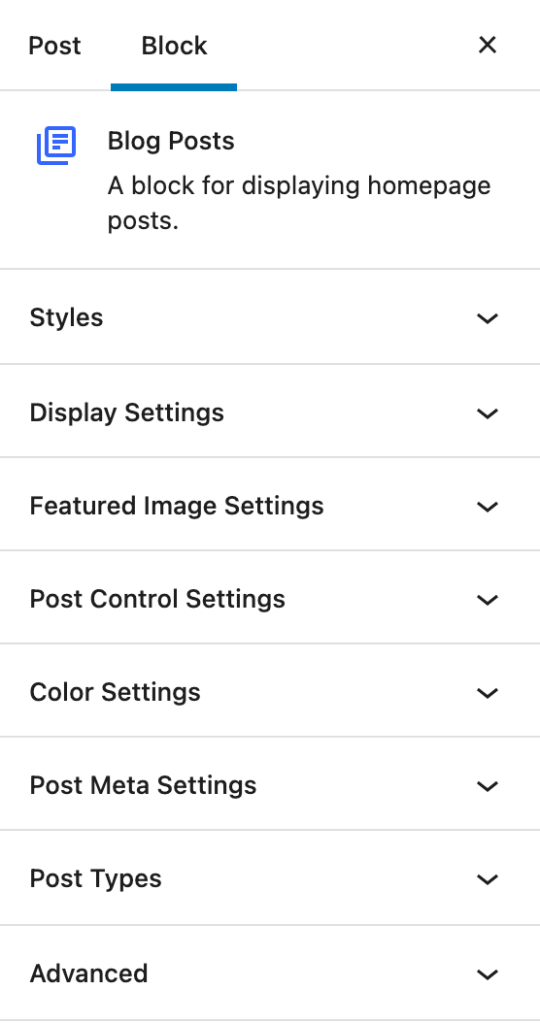
Bir Blog Yazıları bloku eklediğinizde, ekranın sağ tarafında blok ayarlarını görüntülemek için bunun üzerine tıklayabilirsiniz.

Kenarlıklar seçeneği, liste görünümündeki gönderiler ile ızgara görünümündeki sütunlar arasına bir kenarlık eklemenize olanak tanır. Varsayılan seçenekte hiç kenarlık yoktur.
Blok için Varsayılan Stili her zaman Varsayılan’ı veya Kenarlıklar’ı kullanacak şekilde de ayarlayabilirsiniz.
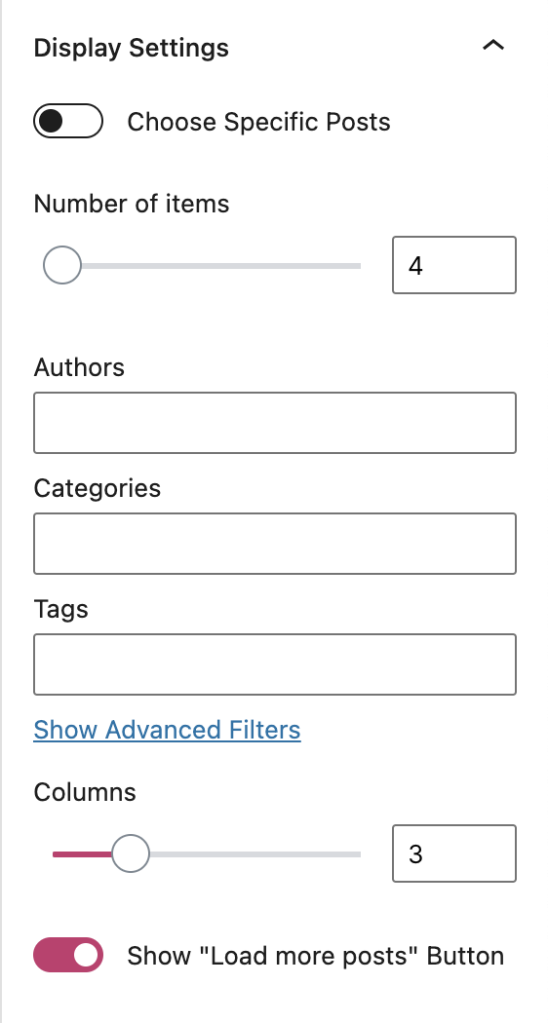
Blokta hangi yazıların görüntüleneceğini kontrol etmek için Görüntüleme Ayarları’nı kullanın.

Belirli Yazıları Seç düğmesi, yalnızca eklemeyi seçtiğiniz belirli yazıları göstermenize olanak verir. Etkinleştirildiğinde, gönderi başlıklarını yazarak ve görüntülenen öneriler arasından seçim yaparak gönderi ekleyebilirsiniz. Bu önerilerden istediğiniz gönderiye tıklayarak bloka ekleyin.
Öğe Sayısı, blokta kaç gönderi görüneceğini seçmenize olanak tanır. Blokta minimum 1 veya maksimum 100 yazı görüntülenebilir.
⚠️
Tek seferde 100 yazı görüntülemek, sayfa yükleme hızınızı önemli ölçüde yavaşlatabilir. Genelde, az sayıda yazı (15 gönderiden az) görüntülemeniz ve ardından okuyucularınızın isterlerse daha fazla yazı yüklemeleri için “Daha Fazla” Göster Düğmesi‘ni (aşağıya bakın) eklemeniz önerilir.
Kriterlerinize uyan belirli yazılar görüntülemek için bu metin alanlarından herhangi birine belirli Yazarlar, Kategoriler veya Etiketler girebilirsiniz. Her bir alana, virgülle ayırarak birden fazla yazar, kategori veya etiket girebilirsiniz.
Gelişmiş Filtreleri Göster, belirli bir etikete sahip gönderileri gizlemeniz için Hariç Tutulan Etiketler kutusunu etkinleştirir.
Ayrıca bloktaki Sütun sayısını da belirleyebilirsiniz.
“Daha fazla gönderi yükle” Düğmesini Göster‘i etkinleştirmek, blokun altına ziyaretçilerin daha fazla gönderi yüklemesine izin veren bir düğme ekler. Bu düğmenin metnini üzerine tıklayarak ve kendi metninizi ekleyerek özelleştirebilirsiniz. Bu özellik yalnızca herkese açık siteler için kullanılabilir.
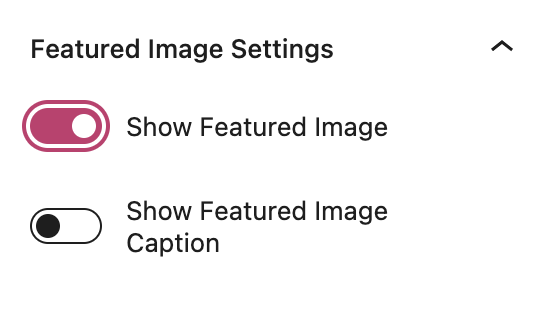
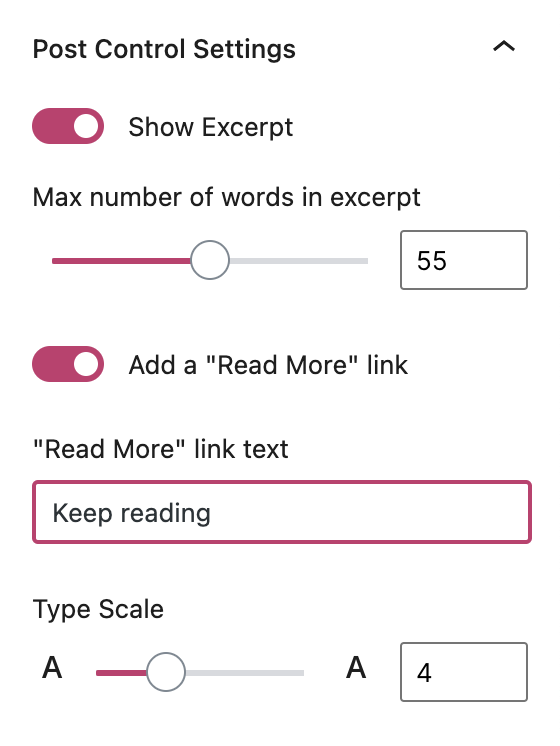
Öne Çıkan Görseli Göster seçeneği, bloktaki gönderiler için öne çıkan bir görseli görüntülemenize olanak sağlar. Seçenek açıksa, öne çıkan görseller için altyazıları etkinleştirmeye izin veren başka bir seçenek görürsünüz.


Alıntıyı Göster geçiş düğmesi, blok içindeki gönderi alıntılarının alıntılarda gösterilen kelime sayısı kadar olmasını sağlar.
Ayrıca her gönderi için Daha Fazla Oku bağlantısı yerine metni özelleştirebilir ve kendi metninizi ekleyebilirsiniz.
Tür Ölçeği kaydırıcı, yazı başlığının ve blok içindeki alıntıların yazı tipi boyutunu ayarlamanıza olanak tanır.
Blok içindeki gönderi başlıkları ve alıntılar için özel Metin Rengi ayarlayabilirsiniz.


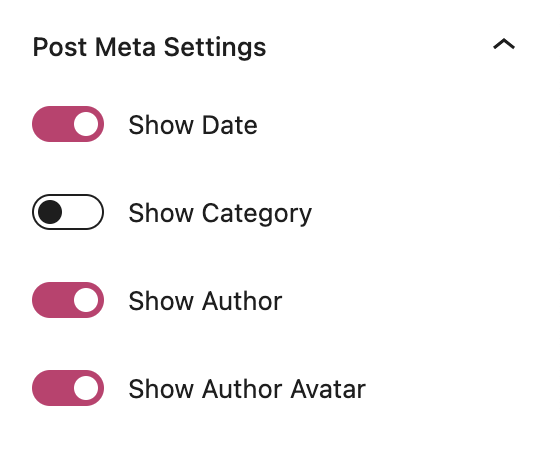
Bu ayar, blokun içinde gönderinin Tarih, Kategori, Yazar ve Yazar Avatarı öğesini göstermeyi veya gizlemeyi sağlar.
Blog Gönderileri blokunda Gönderiler, Sayfalar, Görüşler ve/veya Projeler (Portföyler) öğesini vurgulayabilirsiniz. Örneğin, Gönderileri Görüşler’den net şekilde ayırt etmek için herhangi bir gönderi türü kombinasyonunu ve birden çok Blog Gönderisi Blokunu seçebilirsiniz. Görüşler ve Projeler seçeneği yalnızca sitenizde Görüşler ve Portföyler etkinse görünür.

Ek CSS Sınıfı kutusu, bloka bir veya birden fazla özel CSS sınıfı atamanıza izin verir. Özel CSS içeren bir paketin kullanıldığı sitelerde, blokta daha fazla özelleştirme yapmak için özel CSS kullanabilirsiniz. Daha fazlasını öğrenin.
Neden “Maalesef hiç yazı bulunamadı” mesajıyla karşılaşıyorum?
Yayımlanmış blog yazınız yoksa Blog Gönderileri blokunda bu mesajı görürsünüz. Pano → Gönderiler‘e gidin ve en az bir yayınlanmış gönderiniz olduğundan emin olun.Bu mesajın bir başka nedeni de aynı sayfada birden fazla Blog Gönderileri blokunuzun olması olabilir. Bir yazı, eklediğiniz Blog Yazıları bloklarının sayısından bağımsız olarak, bir sayfada yalnızca bir kez gösterilir. Ancak, farklı yazılar gösterecek şekilde ayarlarsanız, bir sayfaya birden fazla Blog Yazıları bloku ekleyebilirsiniz. Örneğin bir blok “Öğle Yemeği” kategorisindeki yazıları gösterecek şekilde ve başka bir blok “Akşam Yemeği” kategorisindeki yazıları gösterecek şekilde ayarlanabilir. Bu iki blok farklı bir yazı grubunu gösterir, ancak hem “Öğle Yemeği” hem de “Akşam Yemeği” olarak kategorize edilmiş bir gönderiniz varsa bu, sayfada yine de yalnızca bir kez gösterilir.
Gönderilerimden biri veya daha fazlası eksik!
Bir gönderi görünmüyorsa, önce gönderinin yayınlandığından emin olmak için kontrol edin. Taslak gönderiler yayınlanana kadar görünmez.Bir gönderiyi görememenizin bir başka nedeni de gönderilerin sayfada yalnızca bir kez görünmesidir. Bir gönderi eksikse, o gönderiyi zaten bir Gönderi Döngüsü blokunda veya aynı sayfada başka bir Blog Gönderileri blokunda görüntülemediğinizden emin olun.