İki bloklu içeriği bir çizgi ile ayırmak istiyorsanız ayırıcı blokunu kullanabilirsiniz.

Ayırıcı bloku eklemek için Blok Yerleştirici simgesine tıklayın.
Hızla bir ayırıcı bloku eklemek için yeni bir paragraf blokunda /ayırıcı yazıp Enter tuşuna da basabilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Blok Arabirimi
Her blokun, kendisini doğrudan düzenleyicide yönetmenize imkan veren, bloka özgü denetimleri vardır. Ayırıcı bloku oldukça basittir ve sadece blok türünü dönüştür ile diğer seçenekler denetimlerine sahiptir.

Blok Ayarları Paneli
Blok araç çubuğundaki seçeneklere ek olarak düzenleyici kenar çubuğunda her blokun kendine özgü seçenekleri bulunur. Kenar çubuğunu görmüyorsanız Yayımla düğmesinin yanında bulunan “dişli” simgesine tıklamanız yeterlidir.

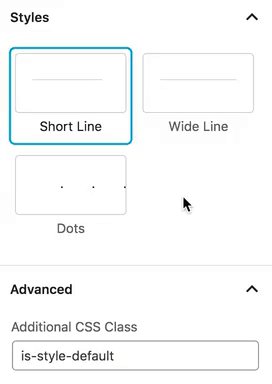
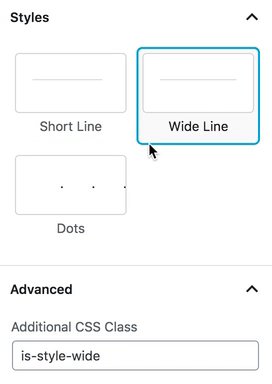
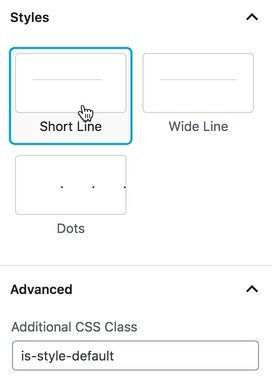
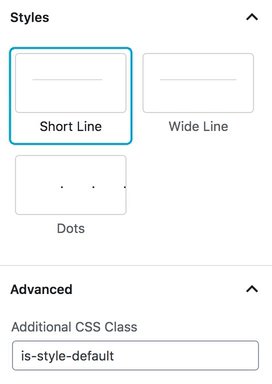
Stiller
Bu sekmede üç ayırıcı stilinden birini seçebilirsiniz: kısa çizgi, geniş çizgi (tüm içerik genişliğini kapsar) ve noktalar.

Gelişmiş
Gelişmiş sekmesi, blokunuza CSS sınıfı eklemenize imkan sunarak özel CSS yazmanızı ve bloku uygun gördüğünüz şekilde tasarlamanızı sağlar. Mevcut üç stilden birini seçtiğinizde bu alan, seçilen stili hedefleyen CSS sınıfıyla önceden doldurulur.