Açılır menü veya alt menü, menünüzdeki bir öğenin üzerine geldiğinizde veya tıkladığınızda ek öğeler gösterir. Bunlar menünüzü karmaşasız ve düzenli bir şekilde tutmak için yararlı olabilir. Bu kılavuz size bir açılır menünün nasıl oluşturulacağını gösterecektir.
Bir açılır menü oluşturmak için şu adımları izleyin.
📌
Bu kılavuzun hangi bölümünü izleyeceğinizi belirlemek için panonuzu ziyaret edin ve sol taraftaki Görünüm altına bakın. Düzenleyici‘yi görürseniz, bu kılavuzun Site Düzenleyicisi bölümünü kullanın. Aksi takdirde, WP Admin veya Özelleştirici talimatlarını kullanın.
Tasarım arabiriminiz için uygun sekmeyi seçin:
Site Düzenleyicisi‘nde menünüz Gezinme blokundan gelir. Bir açılır menü oluşturmak için şu adımları izleyin:
- Panonuzdan Görünüm → Düzenleyici‘ye gidin.
- Düzenleme arayüzünü açmak için ekranın sağ tarafına tıklayın.
- Alternatif olarak, Desenler‘i seçin ve menünüzü içeren üst bilgiyi veya diğer şablon parçasını seçin.
- Ekranınızın sol üst köşesindeki Liste Görünümünü açın (üst üste üç yatay çizgi gibi görünen simgedir).
- Gezinme blokunu seçin (Başlık, Grup veya Satır gibi diğer blokların içine yerleştirilmiş olabilir).
- Sağdaki kenar çubuğu ayarlarında, bir menü elemanının üzerine gelin ve görünen üç noktaya tıklayın.
- Sağdaki kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer.
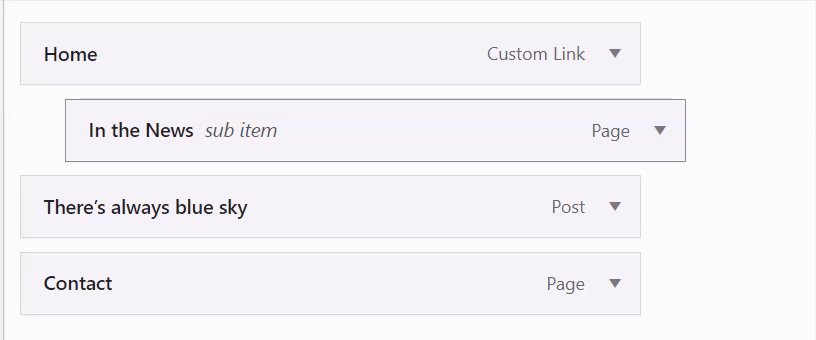
- Alt menü ekle bağlantısına tıklayın.
- Açılır menüde görünmesini istediğiniz ilk sayfayı seçin.
- Tüm menü öğelerini ekleyene kadar tekrar edin.
- Değişikliklerinizi kaydetmek için Kaydet‘e tıklayın.
Alternatif olarak, Gezinme blokunun araç çubuğunu kullanarak bir açılır menü oluşturabilirsiniz:
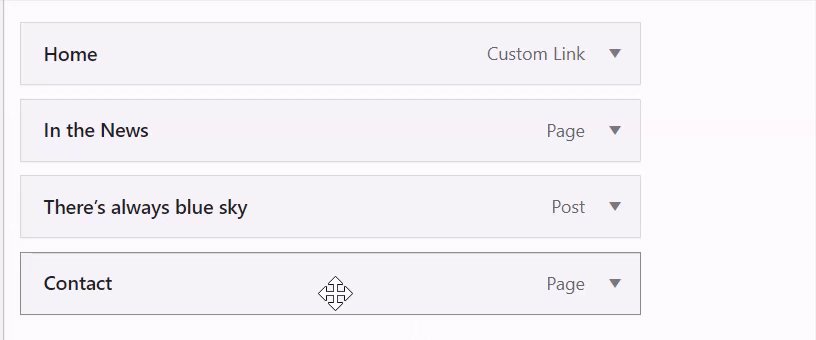
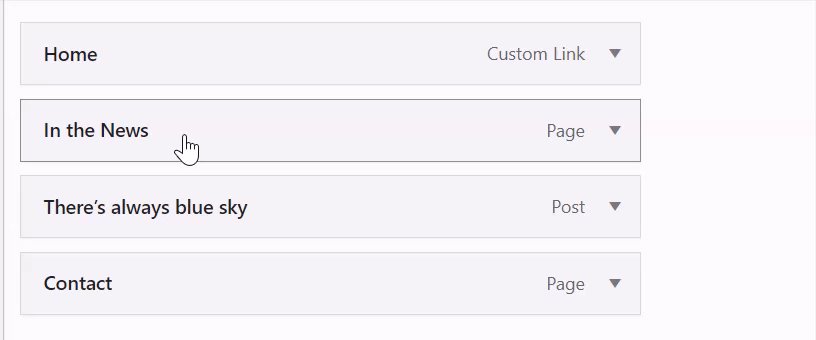
- Açılır menü yapmak istediğiniz menü elemanına tıklayın.
- Menü elemanının üzerinde, Alt menü ekle düğmesini bulacağınız bir araç çubuğu görünecektir (simge, yanında üç yatay çizgi bulunan eğri bir oka benzer).
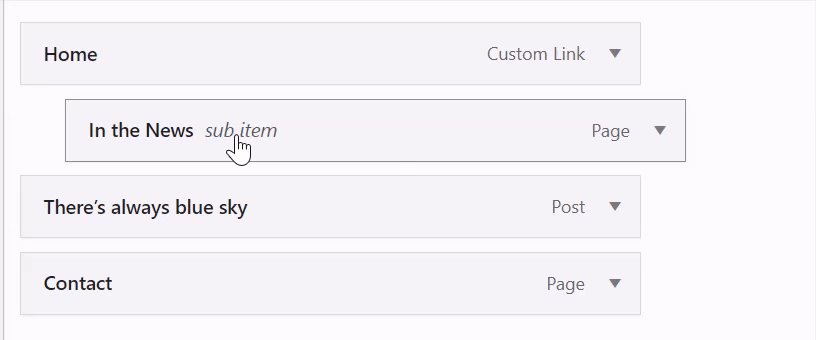
- Bu menü elemanını bir açılır menüye dönüştürmek için araç çubuğundaki Alt menü ekle düğmesine tıklayın.
- Yeni açılır menünüze yeni bağlantılar eklemek için görünen +simgesine veya
Bağlantı ekleseçeneğine tıklayın. - Değişikliklerinizi kaydetmek için Kaydet‘e tıklayın.
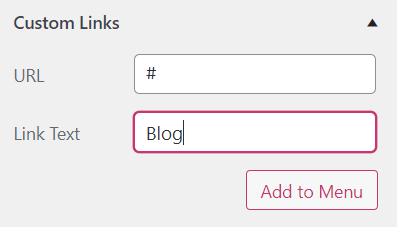
Açılır menüler oluştururken yararlı olan “tıklanamayan” bir menü öğesi oluşturabilirsiniz. İşin sırrı, menü elemanının bağlantısı olarak # sembolünü kullanmaktır. Öğe yine de tıklanabilir, ancak yeni bir sayfaya yönlendirmez. “Tıklanamayan” bir menü elemanı oluşturmak için bu adımları izleyin.
📌
Bu kılavuzun hangi bölümünü izleyeceğinizi belirlemek için panonuzu ziyaret edin ve sol taraftaki Görünüm altına bakın. Düzenleyici‘yi görürseniz, bu kılavuzun Site Düzenleyicisi bölümünü kullanın. Aksi takdirde, WP Admin veya Özelleştirici talimatlarını kullanın.
Tasarım arabiriminiz için uygun sekmeyi seçin:
Site Düzenleyicisi‘nde menünüz Gezinme blokundan gelir. Tıklanamayan bir menü elemanı oluşturmak için bu adımları izleyin:
- Panonuzdan Görünüm → Düzenleyici‘ye gidin.
- Düzenlemek istediğiniz menüyü içeren şablonu seçin.
- Ekranınızın sol üst köşesindeki Liste Görünümünü açın (üst üste üç yatay çizgi gibi görünen simgedir).
- Gezinme blokunu bulun (Başlık, Grup veya Satır gibi diğer blokların içine yerleştirilmiş olabilir).
- Tıklanılamayan bir bağlantıya dönüştürmek istediğiniz menü elemanına tıklayın veya yeni bir menü elemanı ekleyin.
- Menü elemanının üzerinde Bağlantı düğmesini bulacağınız bir araç çubuğu görünecektir (simge, bir zincirden gerçek bir bağlantı gibi görünür).
- Kalem simgesine tıklayarak bağlantıyı düzenleyin.
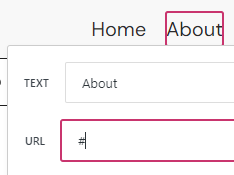
- URL kutusuna, sağdaki görselde olduğu gibi yalnızca # sembolünü yerleştirin.
- Değişikliği göndermek için klavyenizdeki Enter/Return tuşuna basın.
Aşağıdaki GIF bu süreci göstermektedir: