Bu kılavuz, Klasik Düzenleyici’nin nasıl kullanılacağını açıklar. Blok düzenleyici olarak da bilinen varsayılan WordPress düzenleyicisini kullanıyorsanız lütfen bu kılavuza bakın.
⚠️
Klasik Düzenleyici hâlâ kullanılabilir durumda olsa da kullanılması önerilmez. Modern internet kullanıcılarının görmeyi beklediği, medya açısından zengin, mobil uyumlu ve benzersiz web siteleri oluşturmak için blok düzenleyiciyi kullanabilirsiniz. Blok düzenleyiciye geçişle ilgili yardım için lütfen bu kılavuza bakın.
Bu kılavuzda
Bu talimatlarda WP Yönetici arayüzüne atıfta bulunulmaktadır. Bu arayüzü görüntülemek için sağ üst köşedeki Görünüm sekmesine tıklayın ve Klasik görünüm’ü seçin.
İmlecinizi düzenlemek istediğiniz sayfanın üzerine getirip altında menünün görünmesini bekleyin, ardından Klasik Düzenleyici‘yi seçin.

Eklenti özellikli bir paketiniz varsa, Eklentiler → Yüklü Eklentiler bölümünden Klasik Düzenleyici eklentisini etkinleştirerek Klasik Düzenleyici’ye erişebilirsiniz.
İçeriğinizi sözcük işlemciye benzer bir görünümde oluşturmak, düzenlemek ve biçimlendirmek için klasik düzenleyiciyi kullanabilirsiniz.
💡
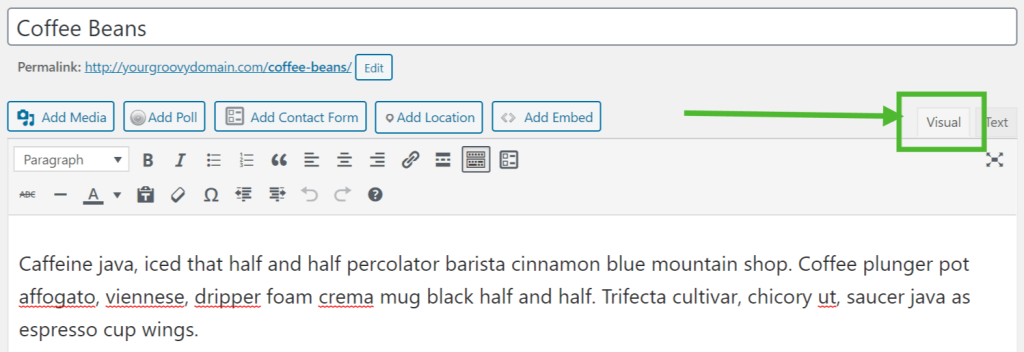
Gönderinin veya sayfanın HTML görünümüne bakmadığınızdan emin olmak için, aşağıda gösterildiği şekilde düzenleyici alanının sağ üst köşesindeki Görsel sekmesini seçin.

📌
Klasik düzenleyicideki içeriğin stili, seçtiğiniz temanın CSS’si (renk, boşluk, genişlik vb. HTML stilini veren bir kod türü) tarafından belirlenir. Düzenleyicide gördükleriniz yayındaki siteyle tam olarak aynı olmayabilir. Gönderinin veya sayfanın yayındaki sitede nasıl görüneceğini kontrol etmek için lütfen Önizleme düğmesini kullanın.
Klasik düzenleyicide iki sıra düzenleme düğmesi vardır. Her bir düğmenin üzerine farenizle gelerek ne işe yaradığını öğrenebilirsiniz. Simgeyi ve amacını açıklayan küçük bir araç ipucu görünür.
İlk açıldığında, klasik düzenleyici tek bir sıra simge görüntüler:

- Ortam Ekleyin
- Stil – Temanıza göre tanımlanmış çeşitli biçimlendirme stilleri
- Kalın
- Eğik
- Sırasız liste (madde işaretleri):
- 1. Öğe
- 2. Öğe
- Sıralı Liste
- 1. Öğe
- 2. Öğe
- Alıntı (alıntılanan metni şekillendirmenin bir yolu; her tema bunu farklı şekilde biçimlendirir.)
- Sola Hizala
- Ortala
- Sağa Hizala
- Bağlantı ekle/düzenle/kaldır
- Daha fazla etiket ekle
- Araç Çubuğu Geçiş Düğmesi (düzenleme simgelerinin ikinci sırasını etkinleştirir)
- İletişim Formu Ekle
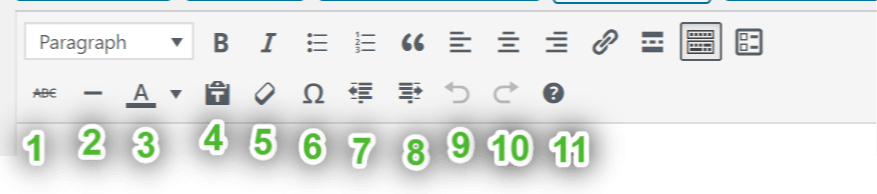
Simgelerin ikinci sırasını görüntülemek için, ilk satırın sağındaki araç çubuğu geçiş simgesini seçin (yukarıdaki 13 numaralı düğme). Aşağıdakine benzeyen ikinci bir araç çubuğu açılır:

Üstü çizili- Yatay çizgi
- Metin rengini seç – Metin rengini değiştirir
- Metin olarak yapıştır
- Biçimlendirmeyi temizle
- Özel karakter ekle
- Çıkıntı – Metni daha sola taşır
- Girinti – Metni daha sağa taşır
- Geri Al – Son işleminizi geri alır
- Yinele – Son işleminizi yeniden yapar
- Yardım – Klavye kısayollarını görüntüler.
Hem metin hem de görüntüler uygun simgeler kullanılarak hizalanabilir:
Sol

Sağ

Orta

Stil aşağı açılır menüsü, seçilen bir metnin biçimlendirmesini değiştirmenize olanak sağlar. Bu, temanıza yerleştirilen çeşitli başlıkları ve önceden tanımlanmış diğer stilleri içerir.
Daha fazla stil değişikliğinin Özel CSS (ve uygun CSS bilgisi) gerektirdiğini unutmayın.

Metin rengini değiştirmek için önce bir metin bölümünü vurgulamanız gerekir:

Metin rengi düğmesinin yanındaki aşağı oka tıkladığınızda bir renk seçici görüntülenir. Renk seçici açıkken, ok yukarıyı işaret eder. Bir renk seçmeden seçiciyi kapatmak için üzerine tıklayabilirsiniz:

Bir renk seçildiğinde o renk seçilen metne uygulanır ve renk düğmesi için varsayılan renk olur.
Metin rengi düğmesine tıklandığında son varsayılan renk uygulanır.

Metni başka bir yerden kopyalayıp yapıştırırsanız her zaman tam olarak beklediğiniz gibi görünmediğini fark edebilirsiniz. Bunun nedeni, başka bir programdan (e-posta veya sözcük işlemci gibi) yapıştırmanın beraberinde bazı istenmeyen biçimlendirmeleri getirebilmesidir.
Metin olarak yapıştır düğmesini kullanırsanız metninizin biçimlendirmesini değiştirebilecek özel biçimlendirmeleri ve HTML etiketlerini kaldırmak için özel bir temizleme işlemi çalıştırılır.
Aşağıda, Araç Çubuğunun “Düz Metin kapalı” modundaki görünümünü görüyorsunuz. Çevresinde bir kutu olmadığına dikkat edin:

Aşağıda, Araç Çubuğunun “Düz Metin açık” modundaki görünümünü görüyorsunuz. Şimdi simgenin etrafında bir kutu olduğuna ve düğmenin siyah gölgeli olduğuna dikkat edin:


Biçimlendirmeyi temizleme düğmesi, tüm biçimlendirmeleri (kalın, italik, renkler vb.) metnin vurgulanmış bölümünden kaldırır. Önce metninizi seçin:

Düğmeye tıklandığında tüm biçimlendirme kaldırılır:

Gönderinize veya sayfanıza özel karakterler ekleyebilirsiniz. İmlecinizi karakter eklemek istediğiniz yere getirin ve özel karakter ekle düğmesine tıklayın. Bir açılır pencere görünür:

Bir karaktere tıkladığınızda imlecin bulunduğu yere eklenir.
Girinti düğmesi metni bir seviye içeri, çıkıntı düğmesi ise bir seviye dışarı taşır.


Enter (Return) tuşuna basmak, yazdığınız paragrafı sonlandırır ve yeni bir paragraf başlatır. Yeni bir paragraf oluşturmadan yeni satıra başlamak istiyorsanız, Shift tuşunu basılı tutarak Enter tuşuna basın.
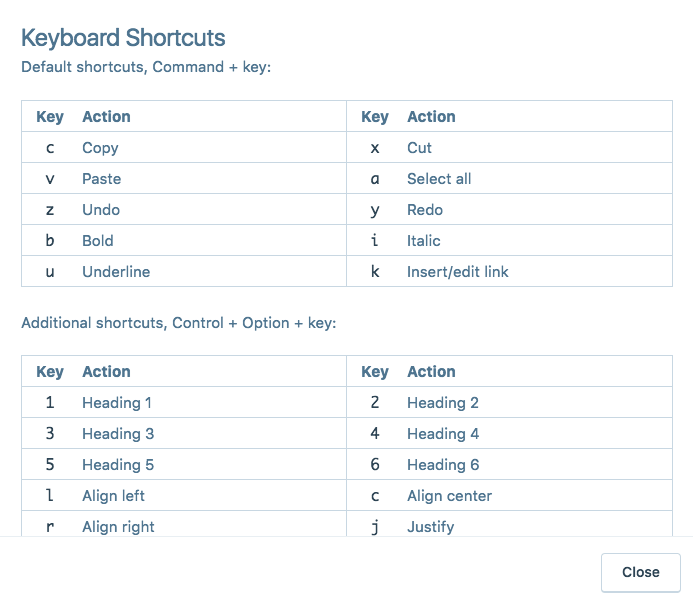
Klasik düzenleyicide yerleşik olarak birkaç klavye kısayolu veya kısayol tuşu bulunur.
Mevcut tüm kısayolların listesini görmek için ikinci simge sırasını göstermek üzere araç çubuğu geçiş düğmesine tıklayın, ardından ikinci sıranın sonundaki Klavye Kısayolları (soru işareti) simgesine tıklayın.
Düzenleyicide mevcut olan klavye kısayollarının listesini gösteren bir pencere açılır.

Varsayılan kısayolları kullanmak için Mac’te Command + tuş veya Windows’ta Control + tuş bileşimine basın:
| Anahtar | İşlem | Anahtar | İşlem |
|---|---|---|---|
| c | Kopyala | x | Kes |
| v | Yapıştır | a | Tümünü seç |
| z | Geri Al | yıl | Yinele |
| b | Kalın | i | Eğik |
| u | Altı çizili | k | Bağlantı Ekle/Düzenle |
Ek kısayollar için Mac’te Control + Option + tuş veya Windows’ta Control + Alt + tuş bileşimine basın:
| Anahtar | İşlem | Anahtar | İşlem |
|---|---|---|---|
| 1 | Başlık 1 | 2 | Başlık 2 |
| 3 | Başlık 3 | 4 | Başlık 4 |
| 5 | Başlık 5 | 6 | Başlık 6 |
| l | Sola yasla | c | Ortala |
| r | Sağa yasla | j | İki yana yasla |
| d | Üstü çizili | q | Alıntı |
| u | Madde işaretli liste | o | Numaralı liste |
| a | Bağlantı Ekle/Düzenle | s | Bağlantıyı kaldır |
| m | Resim ekle/düzenle | t | Daha fazla oku etiketi ekle |
| h | Tuş takımı kısayolları | x | Kod |
| p | Sayfa Sonu etiketi Ekle |