AMP (Hızlandırılmış Mobil Sayfalar), tarayıcıların ve uygulamaların sitenizin içeriğini mobil cihazlara hızlı bir şekilde yüklemesini sağlayan açık kaynaklı bir çerçevedir.
AMP eklentisi aracılığıyla yeni eklentilerin etkinleştirildiği siteler AMP’ye erişebilir. 13 Haziran 2022’den önce oluşturulan eklentilerin etkinleştirildiği WordPress.com siteleri için varsayılan olarak AMP eklentisi yüklenmiştir.
Bu kılavuzda
AMP neredeyse anında yüklenen web siteleri ve reklamların oluşturulmasını sağlayarak site ziyaretçilerine mobil ve masaüstünde daha sorunsuz ve etkileşimli bir deneyim sunuyor.
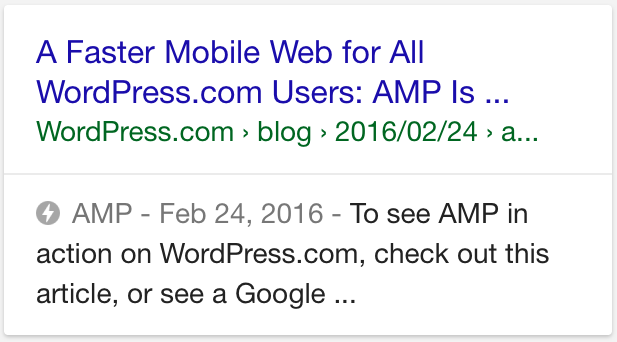
AMP’nin temel avantajı, hızlı yüklenen bir mobil deneyimdir. Sitenizin tüm blog yazıları (ön sayfa, arşivler ve sayfalar şu anda desteklenmemektedir) dinamik olarak oluşturulmuş AMP uyumlu sürümlere sahip olacaktır. Sitenizin Google’daki sonuçları, mobil tabanlı aramalarda da AMP rozeti ile işaretlenecektir:

Nasıl çalıştığı hakkında daha fazla bilgi için AMP sitesine göz atın.
Sitenizin AMP olmayan sürümünü Google’a (ve sitenizin potansiyel ziyaretçilerine) göstermeyi tercih ederseniz Eklentiler → Yüklü Eklentiler‘den AMP eklentisini devre dışı bırakabilirsiniz.
📌
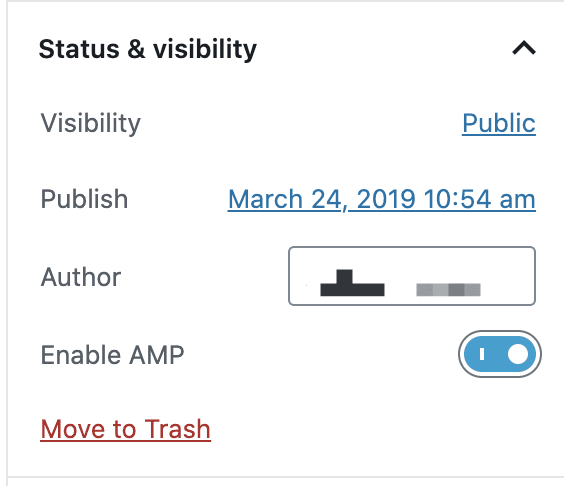
AMP yalnızca tarayıcıları engellemeyen herkese açık sitelerde kullanılabilir. AMP kutusu mevcut değilse lütfen Site Gizliliği ayarınızı kontrol edin ve Genel seçeneğine ayarlayın.
Yazılarınızın AMP sürümünün görünümünü değiştirmek için Görünüm → Özelleştir → AMP → Tasarım seçeneğine gidebilirsiniz. AMP spesifikasyonu minimum bir sayfa tasarımı gerektirdiğinden Üst Bilgi Metin Rengi, Üst Bilgi Arka Planı ve Bağlantı Rengi ile arka plan renk düzenini değiştirme seçeneklerini göreceksiniz.

Özel CSS yazıların AMP sürümüne uygulanmaz.
AMP eklentisini yükleyip etkinleştirdikten sonra kullanmak için panonuzdan AMP‘ye tıklayın.
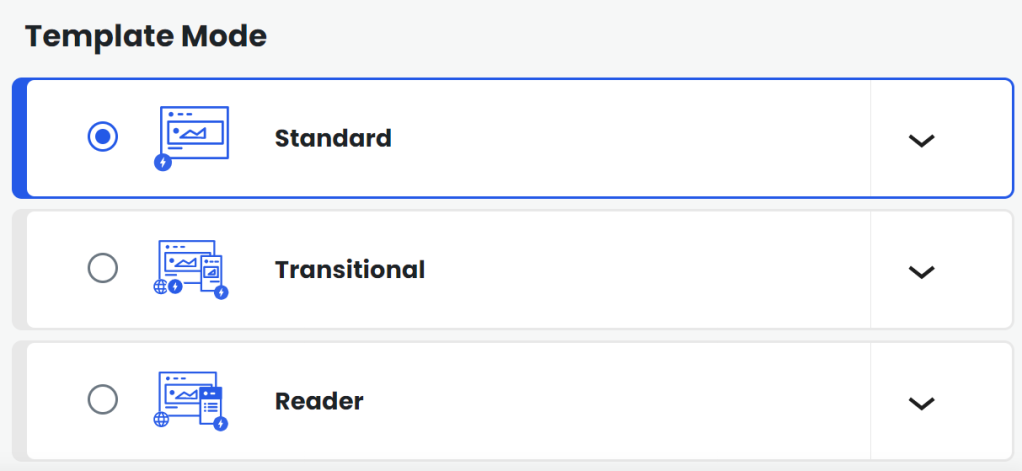
AMP Ayarlarında üç şablon modu göreceksiniz:

Standart: Bu modda eklenti, sitelerde hem masaüstü hem de mobil için tek içerik sürümü olarak AMP’nin bulunmasını sağlar. Sitenin tamamı geçerli AMP sayfaları olarak sunulur (önce AMP olarak anılır).
Bu modda URL’lere ?amp sorgusu eklenmez.
Geçişli: Temanızda varsa AMP, hem AMP hem de AMP olmayan içeriği gösterirken temanın şablonunu ve stillerini kullanır. Bu, AMP ve AMP olmayan içeriğinizin benzer bir tasarıma sahip olacağı anlamına gelir.
Bu modda, ?amp sorgusu AMP içeriğinin URL’lerine eklenir.
Bu durumda, AMP sayfaları genellikle yalnızca mobil cihazlarda, Google aramaları ve Twitter gibi belirli kaynaklardan veya ?amp sorgusu manuel olarak eklenerek görünür.
Okuyucu: AMP içeriği, etkin temanızdaki şablonlardan ayrı olan temel şablonlarda (üstteki mavi çubukla) sunulur. Okuyucu modunun, üçüncü taraf bir tema veya eklenti tarafından sağlanan işlevselliği engelleme olasılığı daha düşüktür.
Bu modda, AMP yazılarının URL’leri normalde /amp/ ile biterken, sayfalarınki ?amp ile biter.
AMP Analytics’e erişmek için web sitenizde Google Analytics’i kurmuş olmanız gerekir. Lütfen buradan Google Analytics’in nasıl kurulacağına bakın.
- Google Analytics hesabınızda Yönetici → Mülk Ayarları’na tıklayın ve UA-XXXXX-Y‘ye benzeyen Mülk Kimliğini edinin.
- UA-XXXXX-Y kısmını özellik kimliğinizle değiştirerek aşağıdaki komut dosyasını değiştirin.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Komut dosyasını kopyalayın ve sitenizde AMP → Analytics’e gidin. Tür alanına googleanalytics ifadesini girin.
Kodu JSON Yapılandırması alanına yapıştırın.

4. Kaydet’e tıklayın.
Google’dan sitenizde AMP kullanımı ile ilgili iletişim alabilirsiniz.
Buradaki “hata” kelimesi aslında yanlış bir ifade olabilir, çünkü bir şeyin düzeltilmesi gerektiğini ima eder, ancak çoğu zaman durum böyle değildir. “Hatalar”, AMP ile uyumsuz olduğu tespit edilen ve sayfadaki görünümden kaldırılan şeylerdir (AMP eklentisinin Standart ve Geçişli modunda yapmasını beklediğimiz şey budur). Tema dosyalarınız düzenlenmez. Bunlar her zaman olmasa da genellikle fazla CSS (50 kb sınırının üzerinde CSS) veya JavaScript’tir. Hata indeksi, tüm site için tüm bu öğeleri listeler.
Genel olarak, bir şeyler yanlış görünmediği veya sayfanızda her şey düzgün çalıştığı sürece bunları göz ardı edebilirsiniz.
Bu hatalar, sayfanızın bir kısmı için gerekli olan CSS, 50 KB’nin üzerine çıkan CSS’nin bir parçası olarak kaldırıldığında meydana gelebilir.
Bunu düzeltme seçenekleri:
- Siteden tamamen kaldırabileceğiniz hatalar arasında CSS’yi arayıp bulup (ör. eklentilerden veya devre dışı bırakılabilen Jetpack modüllerinden).
- Sayfada blok düzenleyiciden veya bir sayfa oluşturucudan gelen çok sayıda satır içi CSS varsa, bu sayfada daha az öğe bulundurmayı düşünün (alt sayfalara bölün veya sayfa numarası ekleyin).
- CSS’yi “tutmayı” seçin: Bu, belirli CSS’nin bulunduğu her sayfanın geçerli bir AMP sayfası olmamasına neden olur ve AMP olmayan biçimde görüntülenir.
- Tek sayfadaki AMP’yi, o sayfayı düzenleyerek ve Belge Durumu ile görünürlük ayarlarında “AMP’yi Etkinleştir” düğmesine tıklayarak devre dışı bırakın.
Ör. Twitter bileşeni görüntülenmiyor, Facebook bileşeni yazıları göstermiyor, slayt gösterisi kaymıyor, açılır alt menüler çalışmıyor, mobil menü çalışmıyor.
Bu tür sorunlar, bu öğelerin yüklenmek için bağlı olduğu JavaScript veya animasyonlar kaldırıldığında ortaya çıkar.
“Hata” kelimesi yanlış bir adlandırma olabileceğinden, bu genellikle bir veya iki anlama gelir:
- Genellikle hiçbir şey yapmanıza gerek yoktur.
- Sitenizde bir stil hatası varsa veya JavaScript’e dayanan bir özellik çalışmıyorsa bunu düzeltmeniz gerekebilir.
AMP eklentisi, spesifikasyonuna uymayan JavaScript ve HTML’yi sayfaların AMP sürümlerinden kaldırır (/?amp ifadesi bir sayfa URL’sinin sonuna eklendiğinde).
Ayrıca, 50 KB sınırının üzerine çıkan CSS’yi de kaldırır (eklenti onu küçültmeye çalıştıktan sonra).
JS’nin kaldırılması, temanız/eklentileriniz bu CSS veya JavaScript olmadan çalışabildiği sürece, kabul edilebilir bir AMP deneyimiyle sonuçlanabilir.
Sitenizin AMP sürümüne bakıp bu işaretlemenin kaldırılmasının kabul edilebilir olup olmadığına kendiniz karar verebilirsiniz. Komut dosyalarının çoğunun kaldırılması kabul edilemez ise yapabileceğiniz üç ana şey vardır:
- AMP uyumlu temaya/eklentilere geçin.
- AMP bileşenlerinin eklenmesi için geçersiz işaretlemenin çıkmasını engelleyen bir alt tema ve/veya özel eklentiler kullanın.
- Okuyucu modunu etkinleştirin. Yukarıdaki gibi, AMP sayfaları sitenizin geri kalanıyla aynı görünmeyecektir ancak bu, sitenizin tamamen uyumlu bir sürümü olacaktır.
- Ayrıca, Belge Durumu ve görünürlük ayarlarında “AMP’yi Etkinleştir” düğmesine tıklayarak belirli sayfalarda AMP’yi devre dışı bırakabilirsiniz. Bu, bir sayfanın uyumlu olmayan bir AMP sürümüyle sonuçlanacaktır.