Blocket Webbplatsslogan visar en kort textbeskrivning av din webbplats. Din slogan kan användas i sökresultat eller vid delning på sociala medier även om den inte visas i temats design.
I denna guide
För att lägga till blocket Webbplatsslogan klickar du på blockinfogarikonen + och söker efter ”Slogan”.
💡
Du kan också använda ditt tangentbord för att skriva /slogan och trycka på returtangenten på en ny rad för att snabbt lägga till en ny instans av blocket Webbplatsslogan.

Du hittar detaljerade instruktioner om hur du lägger till block här.
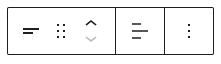
När du klickar på blocket visas ett verktygsfält med alternativ:

Blocket Webbplatsslogan har följande alternativ i verktygsfältet:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Högerjustera, vänsterjustera eller centrera blocket.
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
Här kan du ange text- och bakgrundsfärg för din slogan.

Under Avstånd kan du styra mängden utfyllnad som används runt din webbplatsslogan.
Ange ett värde i den tillgängliga rutan för att ställa in utfyllnaden runt din webbplatsslogan. Alternativt kan du klicka på länkikonen för att ange mer specifika värden för de olika sidorna av din slogan.
Standardenheten är pixlar (px). Du kan klicka på enheten för att välja mellan:
- Pixlar (px)
- i
- rem
- Bredd på visningsområde (vw)
- Höjd på visningsområde (vh)

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
