Blocket Webbplatslogga visar en bild som representerar din webbplats. När en webbplatslogo har ställts in kan den återanvändas på olika platser och i olika mallar.
I denna guide
För att lägga till blocket Webbplatslogga klickar du på blockinfogarikonen + och söker efter ”Webbplatslogga”.
💡
Du kan också använda ditt tangentbord för att skriva /logotyp och trycka på returtangenten på en ny rad för att snabbt lägga till en ny instans av blocket Webbplatslogga.

Du hittar detaljerade instruktioner om hur du lägger till block här.
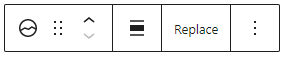
När du klickar på blocket visas ett verktygsfält med alternativ:

Blocket Webbplatslogga har följande alternativ i verktygsfältet:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Högerjustera, vänsterjustera eller centrera webbplatslogotypen.
- Ersätt bilden med en ny bild.
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

Välj en stil för din logotypbild:
- Standard: logotypen visas i sin ursprungliga form.
- Rundad: logotypen visas som en cirkel (om din bild ursprungligen var kvadratisk) eller en kapselliknande, avlång form (om din bild ursprungligen var rektangulär).
Om du anger en standardstil med hjälp av listmenyalternativet kommer den stilen att användas för alla framtida Webbplatslogga-block som du infogar.

Under Inställningar kan du styra:
- Logotypbildens bredd.
- Om bilden ska länka till din startsida och om du vill att länken ska öppnas i en ny flik.

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
