Den här guiden visar hur du använder den klassiska redigeraren. Om du använder standardredigeraren för WordPress, även kallad blockredigeraren, ta en titt på den här guiden.
⚠️
Den klassiska redigeraren är fortfarande tillgänglig, men vi rekommenderar att du inte använder den. Du kan använda blockredigeraren för att skapa de mediafyllda, mobilanpassade och unika webbplatser som den moderna internetanvändaren förväntar sig att få se. För hjälp med att gå över till blockredigeraren, se den här guiden.
I denna guide
De här instruktionerna gäller WP Admin-gränssnittet. Om du vill visa det här gränssnittet klickar du fliken Visa i det övre högra hörnet och väljer Klassisk vy.
Håll muspekaren över den sida du vill redigera tills menyn nedan visas. Därefter väljer du Klassisk redigerare.

Om du har ett paket med tillägg aktiverade kan du komma åt den klassiska redigeraren genom att aktivera det klassiska redigeringstillägget via Tillägg → Installerade tillägg.
Du kan använda den klassiska redigeraren för att skapa, redigera och formatera ditt innehåll i en vy som liknar en ordbehandlare.
💡
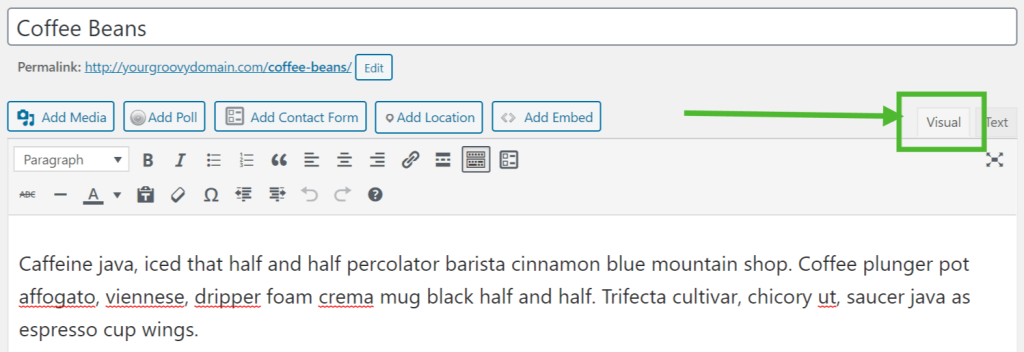
För att säkerställa att du inte tittar på HTML-vyn av inlägget eller sidan, väljer du fliken Visuellt i det övre högra hörnet av redigeringsområdet, såsom visas nedan.

📌
Stilen på innehållet i den klassiska redigeraren bestäms av CSS-koden (en typ av kod som bestämmer HMTL-stil, såsom färg, avstånd, bredd med mera) för ditt valda tema. Det är inte säkert att det du ser i redigeraren överensstämmer exakt med hur live-webbplatsen ser ut. Använd knappen Förhandsgranska för att kontrollera hur inlägget eller sidan ser ut på live-webbplatsen.
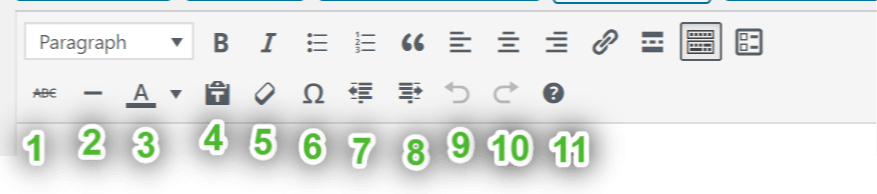
Det finns två rader med redigeringsknappar i den klassiska redigeraren. Du kan få information om vad de olika knapparna gör genom att hålla muspekaren över dem. Ett litet verktygstips kommer att visas som beskriver ikonen och dess syfte.
När den klassiska redigeraren öppnas visas först en enstaka rad med ikoner:

- Lägg till media
- Stil – olika formateringsstilar som definieras av ditt tema
- Fet
- Kursiv
- Ej sorterad lista (punktlista):
- Objekt 1
- Objekt 2
- Sorterad lista
- Objekt 1
- Objekt 2
- Blockcitat (ett sätt att visa citerad text, varje tema kommer att hantera detta på sitt sätt).
- Vänsterjustera
- Centrerat
- Högerjustera
- Infoga/redigera/ta bort länk
- Infoga Mer-tagg
- Växla verktygsfält (aktiverar den andra raden med redigeringsikoner)
- Lägg till ett kontaktformulär
För att visa den andra raden med ikoner väljer du ikonen Växla verktygsfält till höger på den första raden (knapp nummer 13 ovan). Detta kommer att öppna ett andra verktygsfält som ser ut så här:

Genomstrykning- Horisontal linje
- Välj textfärg – ändrar textfärgen
- Klistra in som text
- Rensa formatering
- Infoga specialtecken
- Minska indrag – flyttar texten längre åt vänster
- Öka indrag – flyttar texten längre åt höger
- Ångra – ångrar din senaste åtgärd
- Gör om – gör om din senaste åtgärd
- Hjälp – visar tangentbordsgenvägar.
Både text och bilder kan justeras med lämplig ikon:
Vänster

Höger

Centrera

Listrutan för stilar gör det möjligt att ändra formateringen av valfri markerad text. Detta inkluderar olika rubriker och andra fördefinierade stilar som är inbyggda i ditt tema.
Observera att ytterligare modifiering kräver anpassad CSS (och tillräcklig kunskap om CSS).

För att ändra textfärg måste du först markera ett textavsnitt:

Om du klickar på nedåtpilen bredvid textfärgsknappen visas en färgväljare. När färgväljaren är öppen kommer pilen att peka uppåt. Du kan klicka på den för att stänga färgväljaren utan att välja en färg:

Om du väljer en färg tillämpas färgen på den markerade texten och görs till standardfärg för färgknappen.
Om du klickar på själva textfärgsknappen tillämpas den senaste standardfärgen.

Om du kopierar och klistrar in text från någon annanstans, kan det hända att du upptäcker att den inte alltid visas exakt som du förväntade dig. Detta beror på att inklistrad text från andra program (exempelvis ett e-postprogram eller en ordbehandlare) kan föra med sig oönskad formatering.
Om du använder knappen Klistra in som text körs en speciell rensningsprocess för att ta bort all speciell formatering och HTML-taggar som annars kan ändra din texts formatering.
Nedan visas hur verktygsfältet ser ut i läget ”Oformaterad text av”. Observera att det inte finns någon ruta runt ikonen:

Nedan visas hur verktygsfältet ser ut i läget ”Oformaterad text på”. Observera att det nu finns en ruta runt ikonen, samt att knappen nu är skuggad svart:


Knappen Rensa formatering tar bort all formatering (fetstil, kursivering, färger med mera) från ett markerat textavsnitt. Först väljer du din text:

När du klickar på knappen kommer all formatering att tas bort:

Du kan infoga specialtecken i ditt inlägg eller på din sida. Placera markören där du vill infoga ett tecken och klicka på knappen Infoga anpassat tecken. Ett popup-fönster visas:

Klicka på valfritt tecken så kommer det att infogas där markören är placerad.
Knappen Öka indrag flyttar texten inåt ett steg och knappen Minska indrag flyttar den ett steg åt andra hållet.


Om du trycker på Retur-tangenten avslutas det aktuella stycket och ett nytt startas. Om du vill börja på en ny rad utan att skapa ett nytt stycke håller du in Skift-tangenten och Retur-tangenten samtidigt.
Den klassiska redigeraren har flera tangentbordsgenvägar, eller snabbtangenter, inbyggda.
Om du vill se en lista över alla tillgängliga genvägar klickar du på Växla verktygsfält för att visa den andra raden med ikoner. Därefter klickar du på ikonen Tangentbordsgenvägar (frågetecken) i slutet på den andra raden.
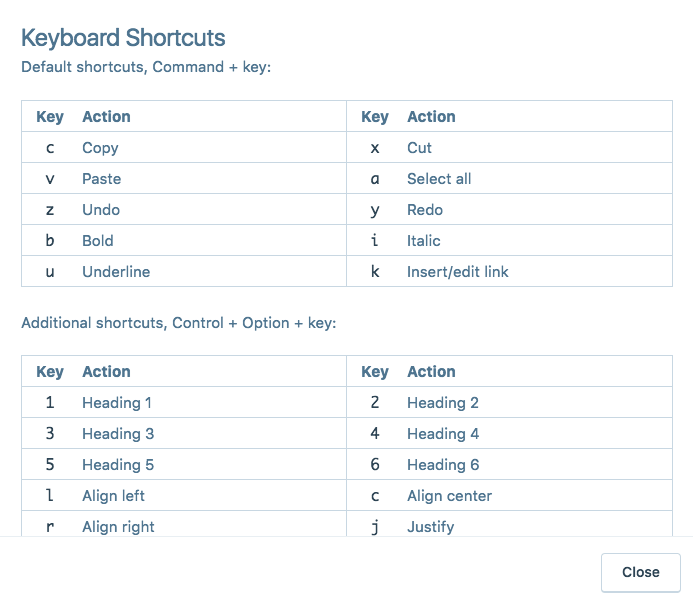
Ett popup-fönster visas med en lista över de tangentbordsgenvägar som finns tillgängliga i redigeraren.

För att använda standardgenvägarna trycker du på Command + tangent på Mac eller Ctrl + tangent i Windows:
| Nyckel | Åtgärd | Nyckel | Åtgärd |
|---|---|---|---|
| c | Kopiera | x | Klipp ut |
| v | Klistra in | a | Välj alla |
| z | Ångra | y | Gör om |
| b | Fet | i | Kursiv |
| u | Understrykning | k | Infoga/redigera länk |
För ytterligare genvägar trycker du på Ctrl + Alt + tangent på Mac eller Ctrl + Alt + tangent i Windows:
| Nyckel | Åtgärd | Nyckel | Åtgärd |
|---|---|---|---|
| 1 | Rubrik 1 | 2 | Rubrik 2 |
| 3 | Rubrik 3 | 4 | Rubrik 4 |
| 5 | Rubrik 5 | 6 | Rubrik 6 |
| l | Vänsterjustera | c | Centrerat |
| r | Högerjustera | j | Justera |
| d | Genomstrykning | q | Citat |
| u | Punktlista | o | Numrerad lista |
| a | Infoga/redigera länk | s | Ta bort länk |
| m | Infoga/redigera bild | t | Infoga Läs mer-taggen |
| h | Tangentbordsgenvägar | x | Kod |
| p | Infoga sidindelnings-taggen |