AMP (Accelerated Mobile Pages) är ett ramverk med öppen källkod som gör att webbläsare och appar kan ladda ditt webbplatsinnehåll snabbt på mobila enheter.
AMP är tillgängligt för nya webbplatser med tillägg aktiverade via AMP-tillägget. För WordPress.comwebbplatser med tillägg aktiverade som skapades innan 13 juni 2022 installerades AMP-tillägget som standard.
I denna guide
AMP möjliggör skapande av webbplatser och annonser som laddar nästan omedelbart, vilket ger besökarna en smidig, mer engagerande upplevelse på mobila och stationära enheter.
Den största fördelen med AMP är en snabb mobilupplevelse. Alla blogginlägg på din webbplats (startsidan, arkiv och sidor som inte stöds för närvarande) har dynamiskt genererade AMP-kompatibla versioner. Din webbplats resultat i Google kommer också att få en AMP-märkning vid mobilbaserade sökningar:

Kolla in AMP-webbplatsen för mer information om hur det hela fungerar.
Om du föredrar att visa icke-AMP-versionen av din webbplats för Google (och potentiella webbplatsbesökare) kan du inaktivera AMP-tillägget på Tillägg → Installerade tillägg.
📌
AMP är endast tillgängligt för offentliga webbplatser som inte blockerar sökrobotar. Om AMP-rutan inte är tillgänglig kontrollerar du inställningen Webbplatssekretess och ställer in den på Offentlig.
Du kan öppna Utseende → Anpassa → AMP → Design för att ändra utseendet för AMP-versionen av dina inlägg. Eftersom AMP-specifikationen kräver en minimal siddesign kommer du att se alternativ för att ändra Textfärg för sidhuvud, Bakgrund för sidhuvud, Länkfärg för sidhuvud och färgschemat för bakgrunden.

Anpassad CSS tillämpas inte på AMP-versionen av inlägg.
Om du vill använda AMP-tillägget när du har installerat och aktiverat det klickar du på AMP i din adminpanel.
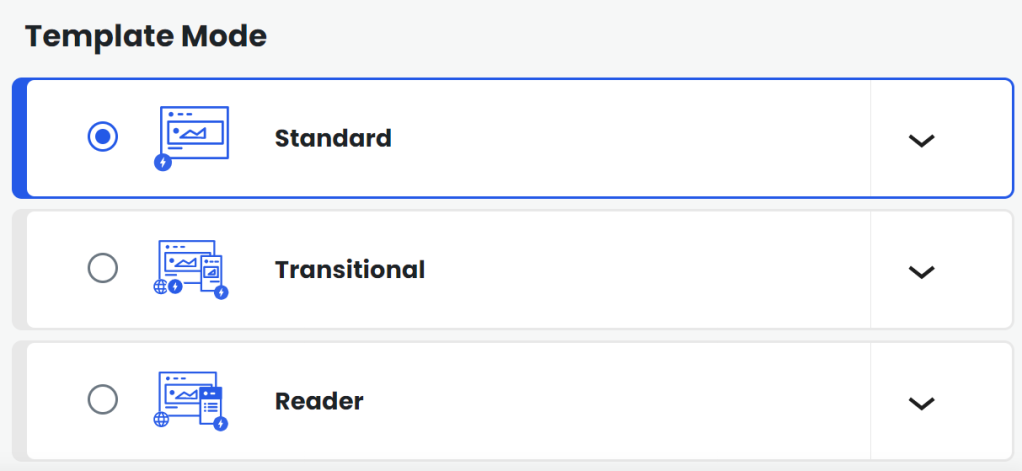
I AMP-inställningarna hitta du tre mallägen:

Standard: I det här läget gör tillägget det möjligt för webbplatser att ha AMP som enda version av innehållet för både datorer och mobila enheter. Hela webbplatsen kommer att behandlas som giltiga AMP-sidor (kallas AMP-fokus).
I det här läget finns det ingen ?amp-fråga tillagd till några URL:er.
Övergående: Om detta är tillgängligt för ditt tema kommer AMP att förlita sig på ett temas mall och stilar både när AMP- och icke-AMP-innehåll visas. Detta innebär att ditt AMP- och icke-AMP-innehåll kommer att ha ett liknande utseende.
I det här läget läggs ?amp-frågan till i URL:er för AMP-innehåll.
I detta fall kommer AMP-sidor vanligtvis bara att visas på mobil från vissa källor, exempelvis Google-sökningar och Twitter, eller genom att du lägger till ?amp-frågan manuellt.
Läsare: AMP-innehåll kommer att behandlas i grundläggande mallar (med det blå fältet högst upp) som är separata från mallarna i ditt aktiva tema. Läsarläget är mindre benäget att störa funktioner som tillhandahålls av ett tema eller tillägg från tredje part.
I det här läget slutar URL:erna för AMP-inlägg normalt på /amp/ medan de för sidor slutar på ?amp.
För att komma åt AMP Analytics måste har konfigurerat Google Analytics för din webbplats. Se hur du konfigurerar Google Analytics här.
- I ditt Google Analytics-konto klickar du på Admin → Egenskapsinställningar och letar upp egenskaps-ID:t, vilket ser ut så här: UA-XXXXX-Y.
- Ändra följande skript genom att ersätta UA-XXXXX-Y med ditt egenskaps-ID.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Kopiera skriptet och gå till AMP → Analys för din webbplats. I typfältet anger du googleanalytics.
Klistra in koden i fältet JSON-konfiguration.

4. Klicka på Spara.
Du kan få meddelanden från Google rörande AMP på din webbplats.
Ordet ”fel” kan vara en aning missvisande, eftersom det antyder att något måste åtgärdas, vilket ofta inte är fallet. ”Fel” är saker som befanns vara oförenliga med AMP och togs bort från visningen av sidan (vilket är vad vi förväntar oss att AMP-tillägget ska göra i lägena Standard och Övergående). Dina temafiler redigeras inte. Dessa saker är vanligtvis (om inte alltid) överskriden CSS (CSS över gränsen på 50 kb) och JavaScript. Felindexet listar alla dessa objekt för hela webbplatsen.
På det hela taget kan du ignorera dessa om inte något ser felaktigt ut eller inte fungerar på din sida.
Dessa kan uppstå när CSS som krävs för en del av din sida elimineras som en del av CSS som överstiger 50 kb.
Alternativ för att åtgärda detta:
- Titta efter CSS bland de fel som du kan ta bort från webbplatsen helt (t.ex. från tillägg eller Jetpack-moduler som kan inaktiveras).
- Om sidan har mycket infogad CSS från blockredigeraren eller en sidbyggare, överväg att ha färre objekt på sidan (dela upp i underordnade sidor eller paginera sidan).
- Välj att ”behålla” CSS: detta kommer att leda till att sidor som den specifika CSS-koden finns på är ogiltiga som AMP-sidor och kommer att visas i icke-AMP-format.
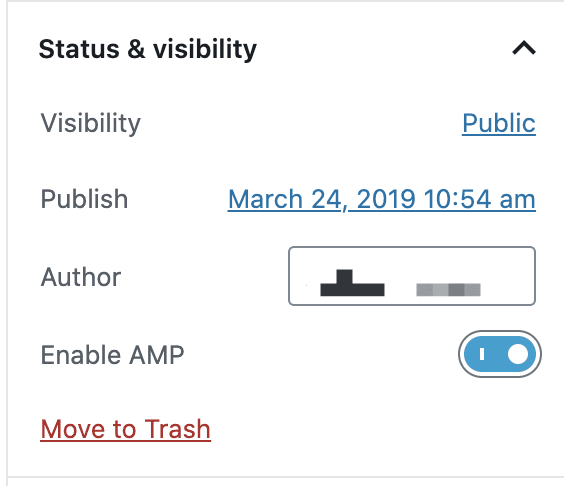
- Inaktivera AMP på en enskild sida genom att redigera sidan och klicka på reglaget för ”Aktivera AMP” i inställningarna för Dokumentstatus och synlighet.
T.ex. att Twitter-widgeten inte visas, att Facebook-widgeten inte visar inlägg, att bildspel inte växlar bilder, att rullgardinsmenyer inte fungerar eller att mobilmenyn inte fungerar.
Dessa typer av problem uppstår eftersom JavaScript, vilket dessa objekt är beroende av för att laddas eller visa animeringar, har tagits bort.
Eftersom ordet ”fel” kan vara missvisande betyder detta i allmänhet en eller två saker:
- Vanligtvis behöver du inte göra någonting.
- Om det finns ett stilfel på din webbplats, eller om en funktion som bygger på JavaScript inte fungerar, kan du behöva åtgärda det.
AMP-tillägget tar bort JavaScript och HTML som inte överensstämmer med dess specifikation från AMP-versionerna av sidorna. (där /?amp är tillagt i slutet av en sid-URL).
Det tar också bort CSS som överskrider gränsen på 50 kB (efter att tillägget har försökt att minska storleken).
Borttagning av JS kan fortfarande resultera i en acceptabel AMP-upplevelse, så länge ditt tema/dina tillägg kan fungera utan denna CSS eller JavaScript.
Det är upp till dig att titta på AMP-versionen av din webbplats och se om det går att ta bort denna markering. Om borttagning av de flesta skript inte är godtagbart finns det tre huvudsakliga saker du kan göra:
- Växla till ett AMP-kompatibelt tema/AMP-kompatibla tillägg.
- Använd ett underordnat tema och/eller anpassade tillägg som istället för att skapa ogiltiga markeringar lägger till AMP-komponenter.
- Aktivera läsarläge. Som ovan ser AMP-sidor inte ut som resten av din webbplats, men detta kommer att vara en helt kompatibel version av din webbplats.
- Du kan också inaktivera AMP på specifika sidor genom att klicka på reglaget för ”Aktivera AMP” i inställningarna för Dokumentstatus och synlighet. Detta kommer att resultera i en icke-kompatibel AMP-version av en sida.