В блоке «Навигация» отображается меню ссылок, помогающих посетителям перемещаться по вашему веб-сайту. В этом руководстве будет показано, как его использовать.
В этом руководстве
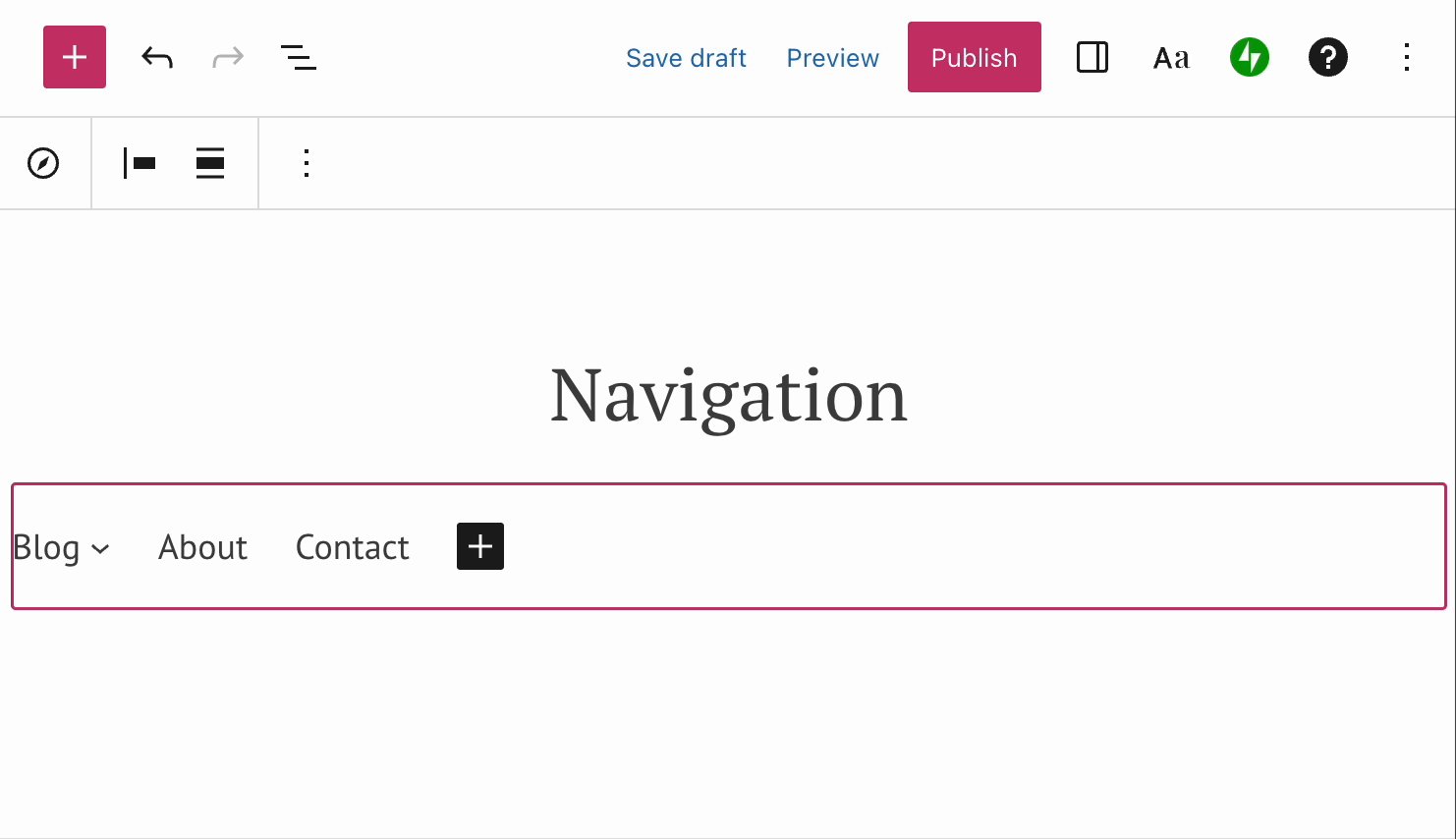
Чтобы добавить блок «Навигация», нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «navigation». Нажмите, чтобы добавить блок в запись или на страницу.
💡
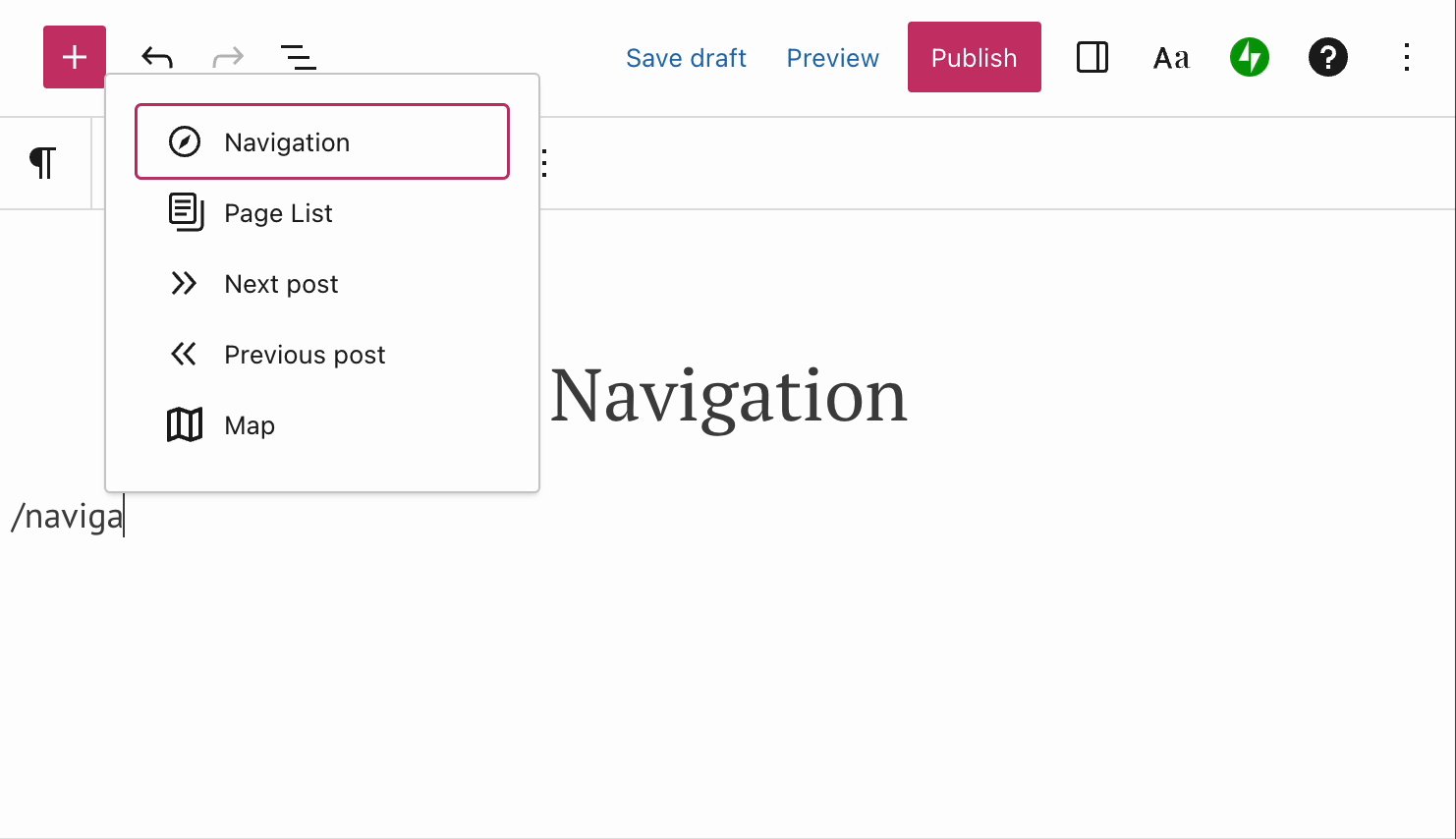
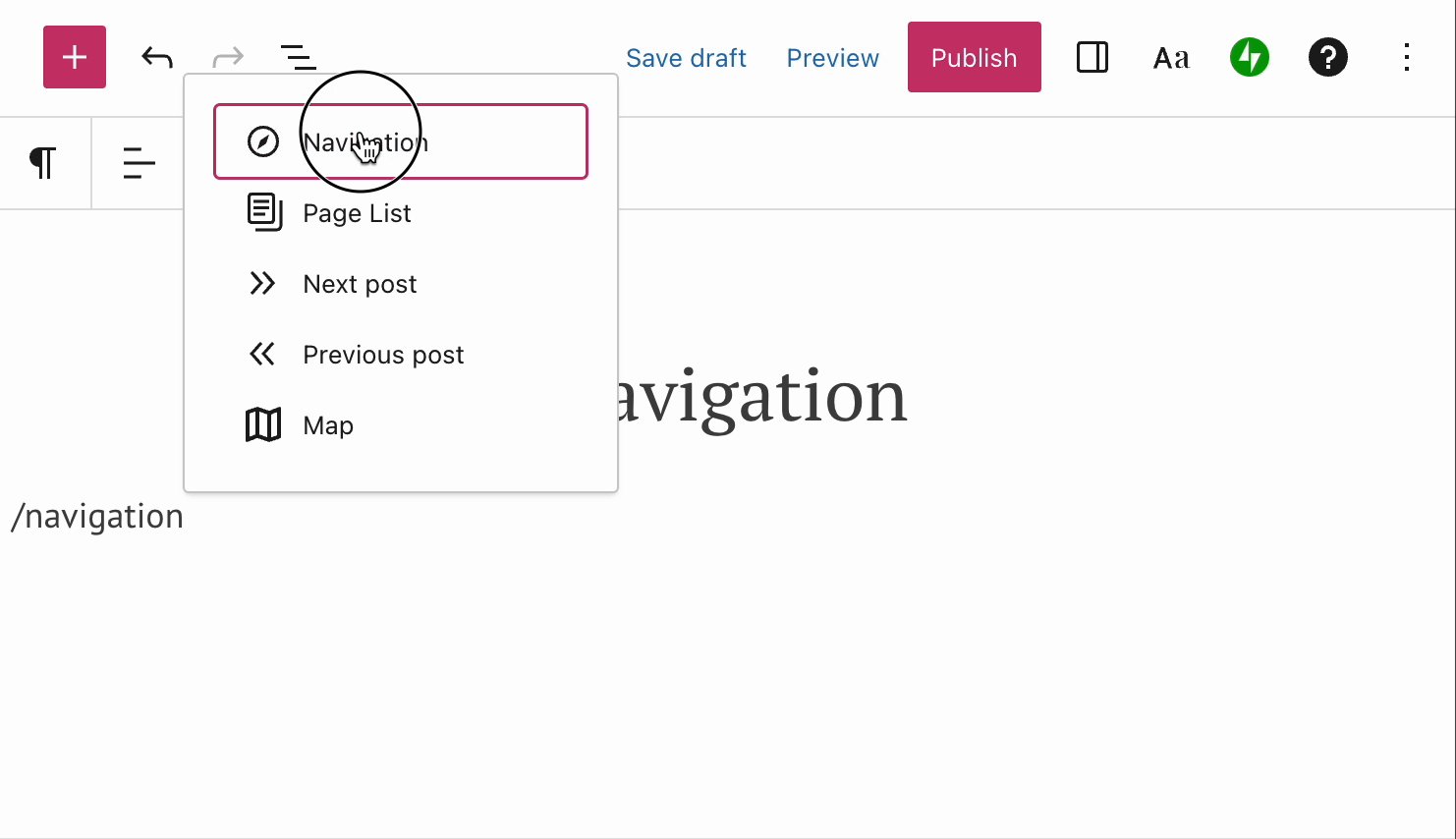
Можно набрать /navigation в новой строке и нажать Enter, чтобы быстро добавить новый блок «Навигация».

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
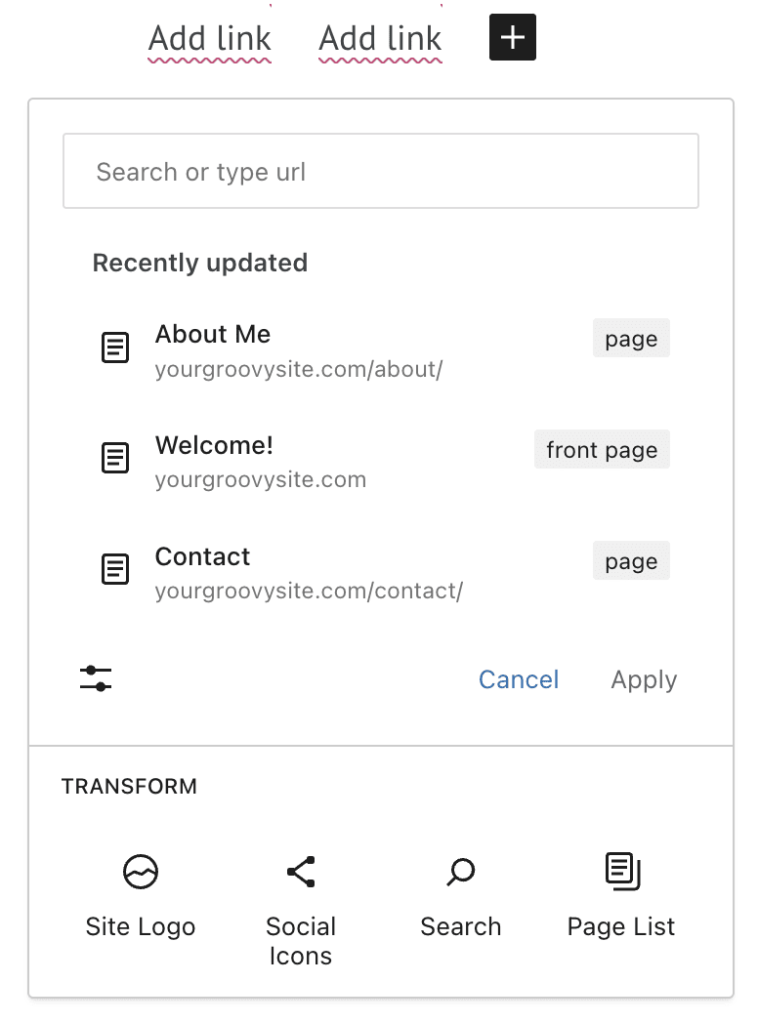
При первом добавлении блока навигации в запись или на страницу он может быть пустым или содержать ссылки на страницы, уже опубликованные на вашем сайте. Нажмите значок инструмента вставки блоков «+», чтобы добавить ссылки в меню, для чего выберите один из следующих вариантов.
- Поиск страниц, записей, рубрик, товаров и другого контента, публикуемого на вашем сайте. Закрытый контент и черновики отображаться не будут.
- Введите URL-адрес, чтобы добавить ссылку на любую страницу.
- Недавно обновленные страницы или записи на вашем сайте.
- Блок «Логотип сайта» — логотип вашего сайта.
- Блок «Значки соцсетей» — логотипы со ссылкой на ваши профили в социальных сетях.
- Список страниц — список всех опубликованных страниц.
- Блок «Поиск» — посетители могут выполнять поиск по сайту, чтобы найти нужные страницы.
- Блок «Кнопки» — добавление ссылки в виде кнопки.
Ознакомьтесь с нашими специальными руководствами, чтобы узнать, как выполнить перечисленные далее операции.

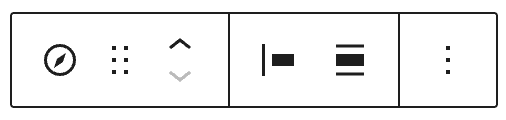
После нажатия блока над ним появляются опции панели инструментов.

На панели инструментов блока «Навигация» доступны следующие опции:
- Изменить тип блока.
- Перетащить блок.
- Переместить блок выше или ниже.
- Изменить выравнивание блока: по левому краю, правому краю, центру.
- Выполнить выравнивание по ширине контента или во всю ширину.
- Дополнительные опции.
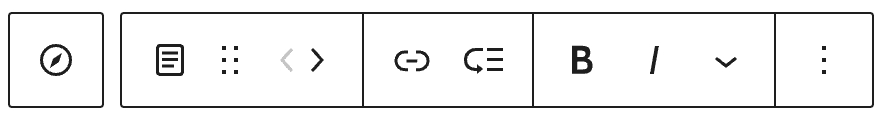
Над каждой отдельной ссылкой в блоке «Навигация» также есть панель инструментов.

- Выбрать «Навигация» (родительский блок).
- Изменить тип блока.
- Перетащить блок.
- Переместить элемент влево или вправо в пределах блока навигации.
- Изменить ссылку или настроить её на открытие в новой вкладке.
- Добавить подменю.
- Выделить текст полужирным шрифтом.
- Выделить текст курсивом.
- В раскрывающемся списке:
- Встроенное изображение
- Зачёркивание
- Дополнительные опции.
Если правая боковая панель не отображается, щёлкните значок настроек в правом верхнем углу экрана, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неодинаковыми колонками.

Настройки блока навигации содержат три вкладки:
- В виде списка
- Настройки
- Стили
Эти настройки описаны ниже.

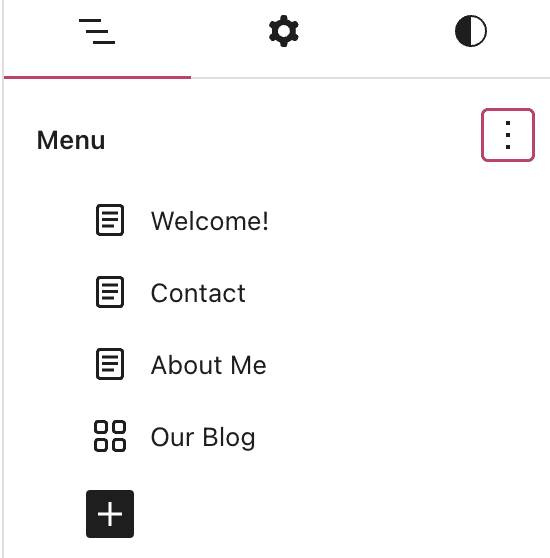
Используйте представление в виде списка для управления элементами меню. Можно:
- Добавлять ссылки в меню
- Удалять ссылки из меню
- Создавать подменю.
- Щёлкните по элементу меню и перетащите, чтобы изменить его расположение в меню.
Щёлкните по трём точкам, чтобы выбрать другое меню для блока навигации, или создайте новое меню.
Если у вас есть классические меню, их можно импортировать сюда. В классических меню перед названием меню отображается «Классическое меню:».

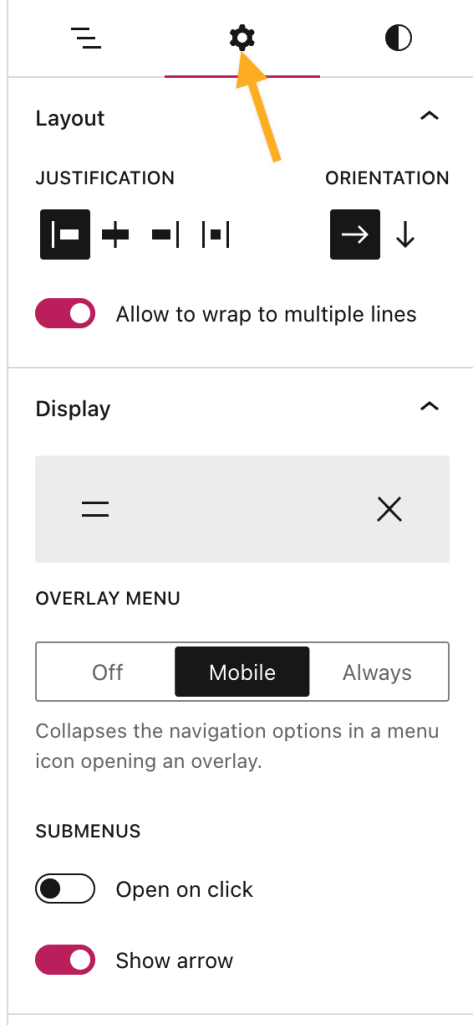
Нажмите значок шестерёнки, чтобы открыть дополнительные настройки для блока навигации.
Выберите режим выравнивания между ссылками меню: по левому краю, по центру, по правому краю или равномерно по ширине между элементами.
Задайте ориентацию меню. Значение по умолчанию — горизонтальное, но можно также выбрать вертикальное для отображения элементов меню друг под другом.
Выключите опцию Разрешить перенос нескольких строк, чтобы навигация отображалась на одной строке.
Управляйте отображением навигации на мобильных устройствах или выберите минимальное меню. Щёлкните по серой рамке, чтобы открыть следующие настройки:
- Показывать кнопку со значком: включите, чтобы отображать универсально распознаваемый значок «гамбургер» с горизонтальными линиями. Выключите, чтобы отобразилось слово «Меню».
- Значок: выберите стиль значка.
- Меню с наложением сворачивает навигацию в значок меню, который открывается с наложением при касании или щелчке. Активируйте этот эффект всегда или только для посетителей с мобильных устройств или отключите его, чтобы меню никогда не сворачивалось.
Если вы создали подменю, вы увидите следующие дополнительные опции:
- Открывать по щелчку: выпадающее подменю открывается только при нажатии на него. Если эта опция отключена, выпадающее меню открывается при наведении курсора на элемент меню с подменю.
- Показывать стрелку: выберите, показывать ли стрелку, которая указывает на элемент подменю. Фактически используемые значки определяются вашей темой.

Измените название текущего меню, которое используется при редактировании сайта (это имя не является общедоступным). Нажмите Удалить меню, чтобы удалить меню из списка доступных. Нажмите Управление меню, чтобы управлять всеми существующими меню.
Здесь также можно добавить в блок якорь HTML и дополнительные классы CSS.

На боковой панели настроек блока нажмите значок «Стили», чтобы открыть настройки оформления блока. Значок «Стили» имеет форму наполовину заполненного круга.

Отрегулируйте внешний вид вашего меню с помощью следующих настроек:
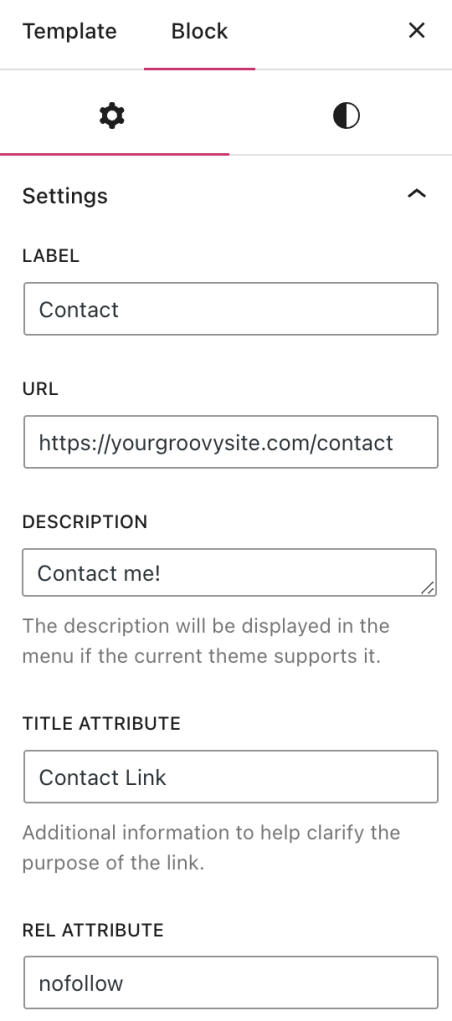
У каждой отдельной ссылки в блоке навигации есть дополнительные настройки. Щёлкните по ссылке, которую хотите настроить, и вы увидите настройки ссылок на боковой панели.
Ярлык
Ярлык — это текст, отображаемый в меню навигации.
URL-адрес
URL-адрес — это ссылка или страница, на которую ведёт посетителя элемент меню.
Описание
Если вы используете тему, поддерживающую описания ссылок, добавленный здесь текст появится в меню.
Атрибут заголовка
Всплывающая подсказка, появляющаяся при наведении курсора на ссылку. Она также полезна для программ чтения с экрана.
Атрибут Rel
Сообщает браузеру связь между страницей, на которой находится посетитель, и ссылкой, по которой он переходит. Это полезно, если вы хотите включить nofollow, чтобы поисковые системы не индексировали ссылку и не присваивали ей рейтинг.