Раскрывающееся меню, или подменю, включает дополнительные элементы, список которых раскрывается при наведении курсора или щелчке меню. Подменю позволяет сделать меню более удобным и структурированным. В этом руководстве показано, как создавать раскрывающееся меню.
В этом руководстве
Чтобы создать раскрывающееся меню, выполните следующие действия.
📌
Чтобы понять, какой раздел этого руководства вам нужен, откройте консоль и посмотрите пункт Внешний вид слева. Если там отображается Редактор, используйте раздел Редактор сайта этого руководства. В противном случае следуйте инструкциям в разделах Консоль или Конфигуратор.
Выберите вкладку, соответствующую вашему дизайну интерфейса.
В редактор сайта меню попадает из блока «Навигация». Чтобы создать раскрывающееся меню, выполните следующие действия.
- В консоли перейдите в раздел Внешний вид → Редактор.
- Щёлкните по правой части экрана, чтобы открыть область редактирования.
- Или нажмите Шаблоны и выберите заголовок или другую часть шаблона, содержащую меню.
- Откройте представление в виде списка в верхнем левом углу экрана (значок, состоящий из трёх горизонтальных линий одна над другой).
- Выберите Блок «Навигация» (он может быть вложен внутри других блоков, таких как Заголовок, Группа или Строка).
- В настройках боковой панели справа наведите курсор на пункт меню и щёлкните по трём точкам.
- Если боковая панель не отображается справа, нажмите значок настроек в правом верхнем углу экрана, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неравными столбцами.
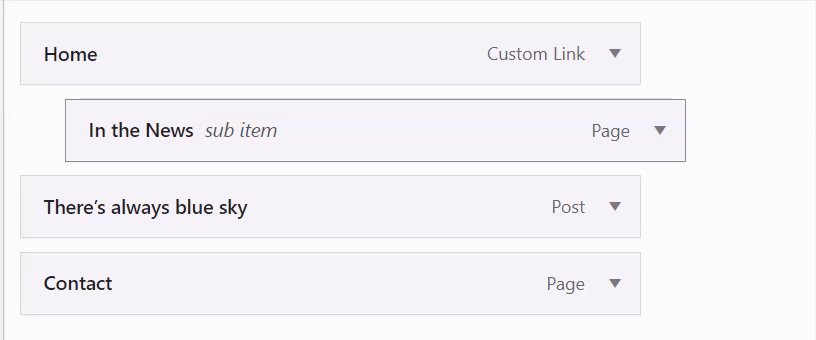
- Нажмите ссылку Добавить подменю.
- Выберите первую страницу, которая должна появиться в раскрывающемся списке.
- Повторяйте эту процедуру до тех пор, пока не будут добавлены все элементы меню.
- Нажмите Сохранить, чтобы сохранить изменения.
Можно также создать раскрывающееся меню с помощью панели инструментов блока «Навигация».
- Щёлкните по элементу меню, который вы хотите преобразовать в раскрывающийся список.
- Над элементом меню появится панель инструментов, на которой вы найдёте кнопку Добавить подменю (значок выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней).
- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот элемент меню в раскрывающееся меню.
- Щёлкните по отобразившемуся значку + или появившейся опции
Добавить ссылку, чтобы добавить новые ссылки к раскрывающемуся меню. - Нажмите Сохранить, чтобы сохранить изменения.
Вы можете создать неинтерактивный элемент меню, что иногда бывает необходимо при создании раскрывающихся меню. Всё дело в том, чтобы использовать символ # в качестве ссылки элемента меню. Сам элемент может по-прежнему быть интерактивным, но он не будет вести на другую страницу. Чтобы создать неинтерактивный элемент меню, выполните следующие действия.
📌
Чтобы понять, какой раздел этого руководства вам нужен, откройте консоль и посмотрите пункт Внешний вид слева. Если там отображается Редактор, используйте раздел Редактор сайта этого руководства. В противном случае следуйте инструкциям в разделах Консоль или Конфигуратор.
Выберите вкладку, соответствующую вашему дизайну интерфейса.
В редактор сайта меню попадает из блока «Навигация». Чтобы создать неинтерактивный элемент меню, выполните следующие действия.
- В консоли перейдите в раздел Внешний вид → Редактор.
- Выберите шаблон, содержащий меню, которое нужно отредактировать.
- Откройте представление в виде списка в верхнем левом углу экрана (значок, состоящий из трёх горизонтальных линий одна над другой).
- Найдите блок «Навигация» (он может быть вложен внутри других блоков, например Заголовок, Группа или Строка).
- Щёлкните по элементу меню, который вы хотите преобразовать в неинтерактивную ссылку, или добавьте новый элемент меню.
- Над элементом меню появится панель инструментов, на которой находится кнопка Ссылка (значок выглядит буквально как звено цепи).
- Отредактируйте ссылку, нажав на значок карандаша.
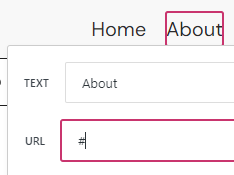
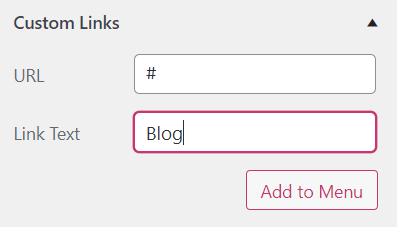
- В поле URL-адрес добавьте только символ #, как на изображении справа.
- На клавиатуре нажмите клавишу «ВВОД/Return», чтобы отправить изменения.
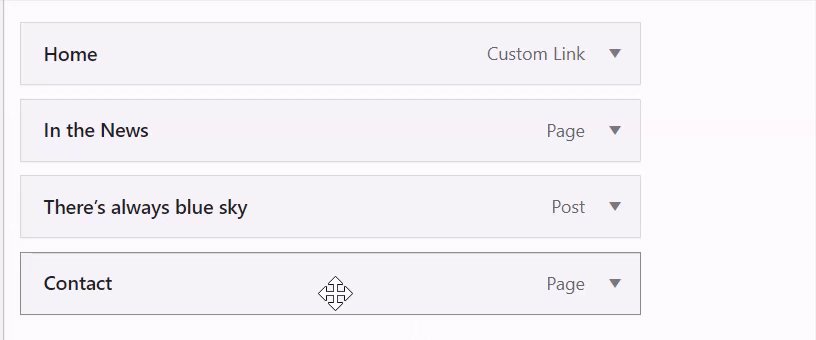
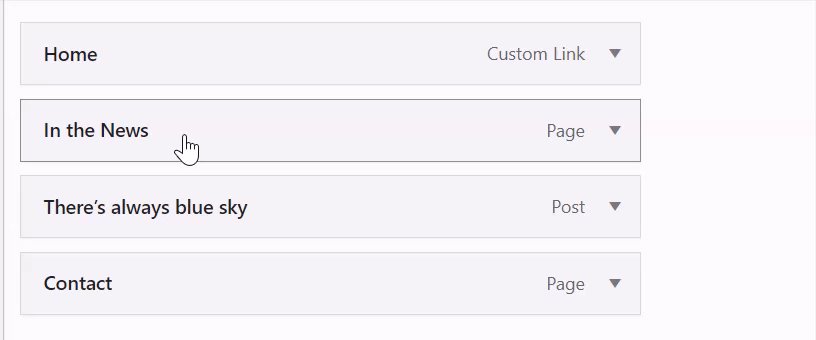
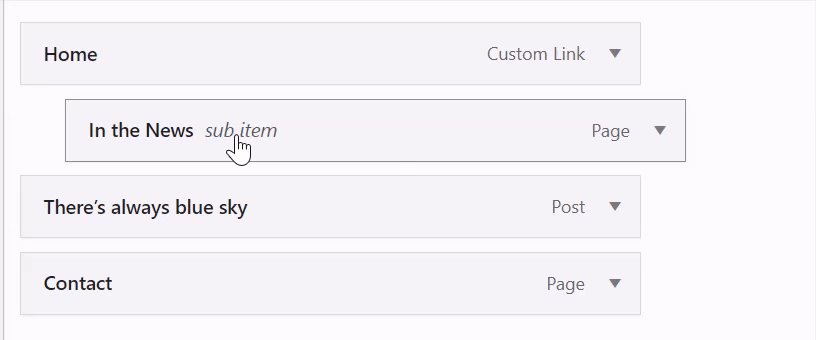
Процесс показан на GIF-файле ниже.