Normalmente, o cabeçalho de um site tem um logotipo, o título do site, um menu de navegação e alguns outros elementos. O layout desses elementos é controlado pelo tema que você escolheu. Mas e se você quiser personalizar a disposição deles?
Este guia mostra como fazer isso usando o editor de sites. Para reorganizar os elementos do cabeçalho usando o método descrito neste guia, é necessário que o tema do seu site seja compatível com o editor de sites.
Neste guia
Para personalizar o cabeçalho, você precisa editar o modelo dele. Basta fazer isso uma vez para que as alterações funcionem em todas as páginas do seu site. Siga as etapas abaixo para acessar o modelo de cabeçalho:
- No painel do site, acesse Aparência → Editor.
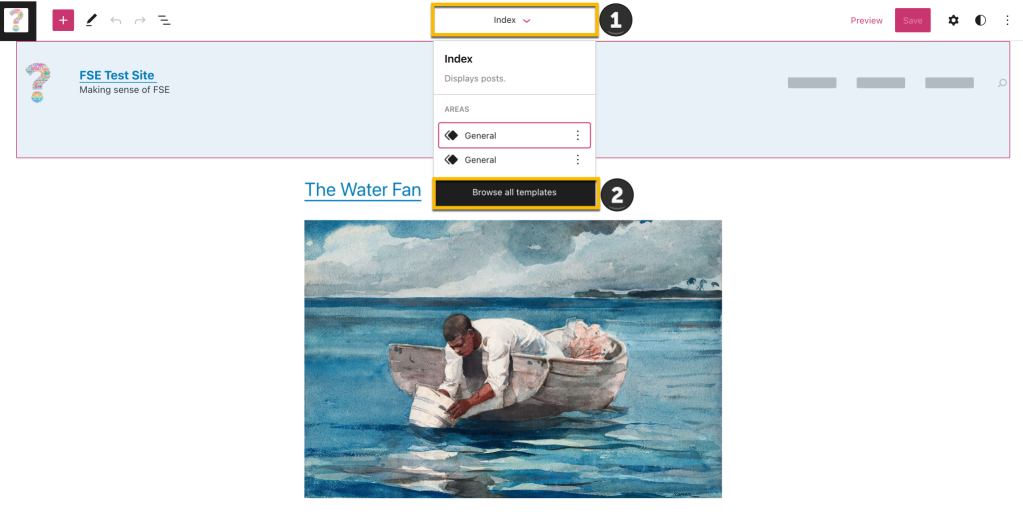
- Clique no modelo atual na parte superior central da tela (indicado aqui como “Índice”).
- Clique em Procurar todos os modelos.
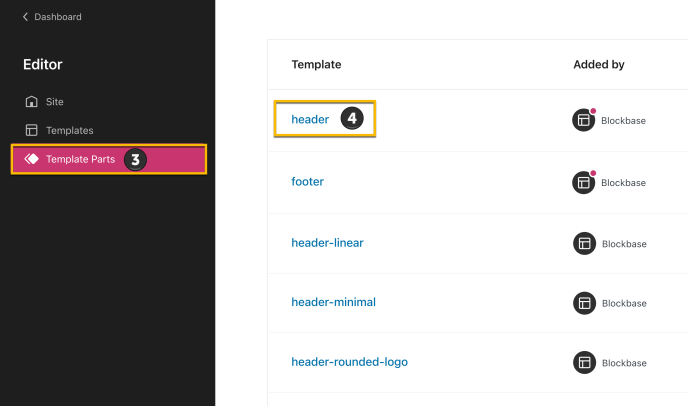
- Na tela seguinte, clique em Partes do modelo.
- Depois, selecione Cabeçalho.

Em seguida:

Dependendo do tema, você verá vários elementos no cabeçalho predefinido. Neste documento, vamos mostrar como adicionar e personalizar todos eles.
É possível adicionar diversos elementos ao cabeçalho. Neste documento, vamos falar sobre os mais usuais: logotipo, menu, barra de pesquisa e menu de redes sociais.
Para adicionar um logotipo ao cabeçalho:
- Clique no botão de inserção de blocos (+).
- Pesquise o bloco de logotipo do site.
- Clique no bloco para inseri-lo.
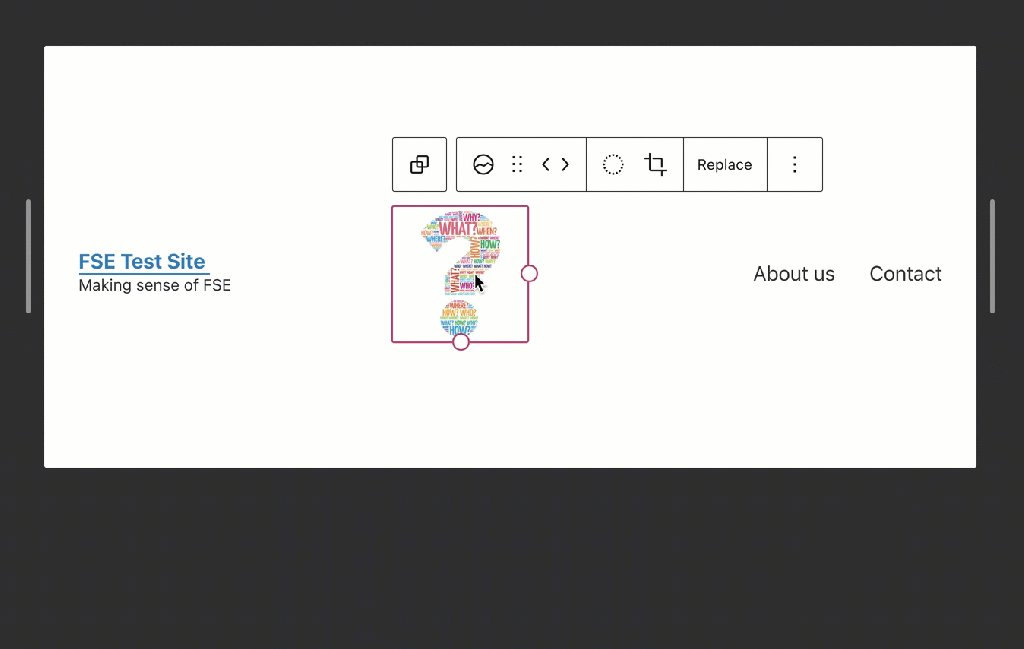
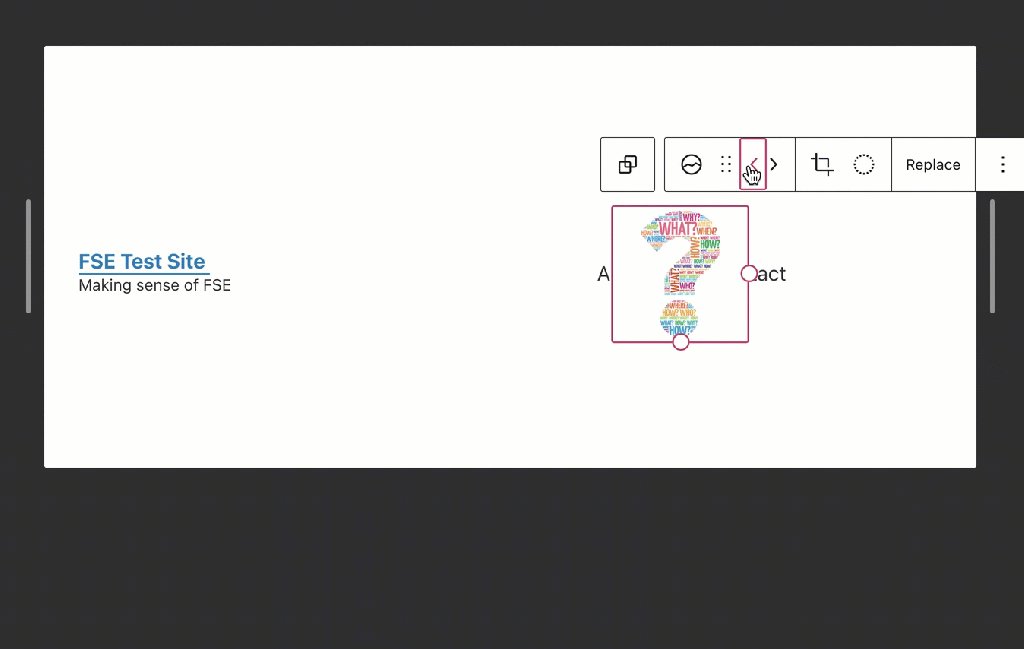
- Use o bloco para fazer upload da imagem do seu logotipo.
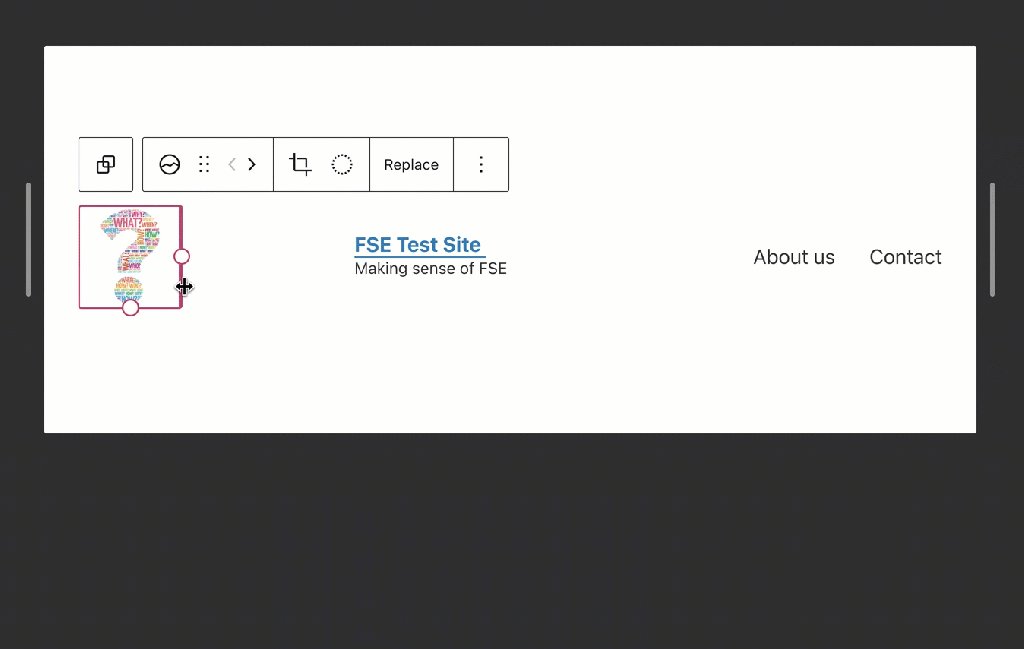
Depois de adicionar, você pode usar as setas de navegação para a esquerda ou direita para alterar a posição em relação aos demais elementos do menu.
Por fim, arraste os pontos de seleção para reduzir ou aumentar o tamanho de acordo com sua preferência.
Após concluir os ajustes, clique em Salvar. Em seguida, verifique se a caixa de seleção da parte de modelo Cabeçalho está selecionada e clique em Salvar novamente.

Leia mais sobre como usar o bloco de logotipo do site. Você vai aprender como mudar a posição e o alinhamento, recortar a imagem, adicionar um filtro, substituir a imagem, aplicar vários estilos e muito mais.
Para adicionar um menu ao cabeçalho:
- Clique no botão de inserção de blocos (+).
- Pesquise o bloco de navegação.
- Clique no bloco para inseri-lo.
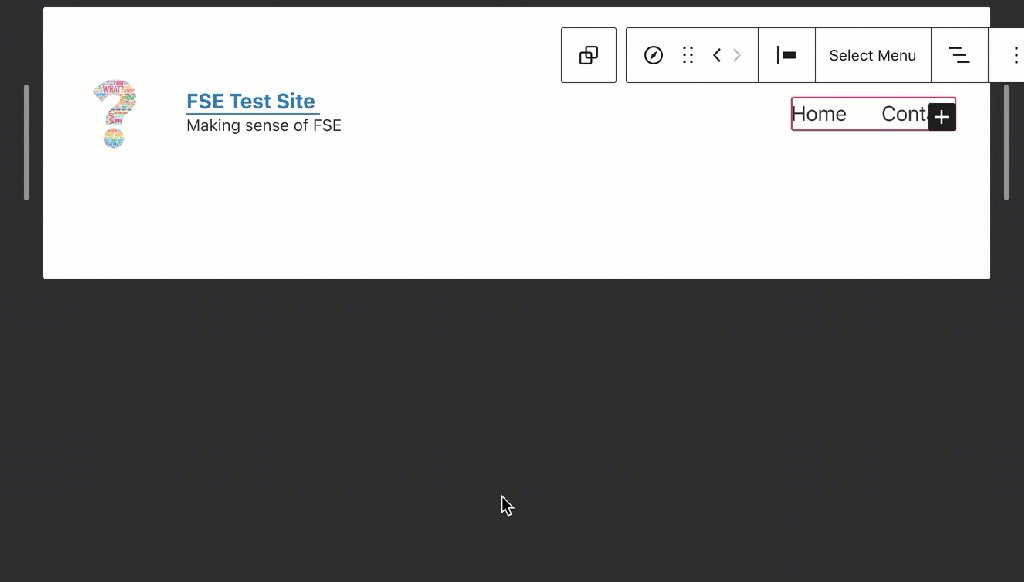
Depois de adicionar o bloco de navegação ao cabeçalho, você terá duas opções:
- Selecionar um menu que já existe: clique no botão e selecione o menu desejado.
- Criar um menu do zero: clique e preencha com os itens que você deseja adicionar.
Quando o menu estiver pronto, você poderá mudar a posição usando as setas para a esquerda ou direita.
Após concluir os ajustes, clique em Salvar. Em seguida, verifique se a caixa de seleção da parte de modelo Cabeçalho está selecionada e clique em Salvar novamente.

Leia mais sobre como usar o bloco de navegação. Você vai aprender a inserir um bloco de navegação, adicionar links e modificar as configurações deles, criar submenus e muito mais.
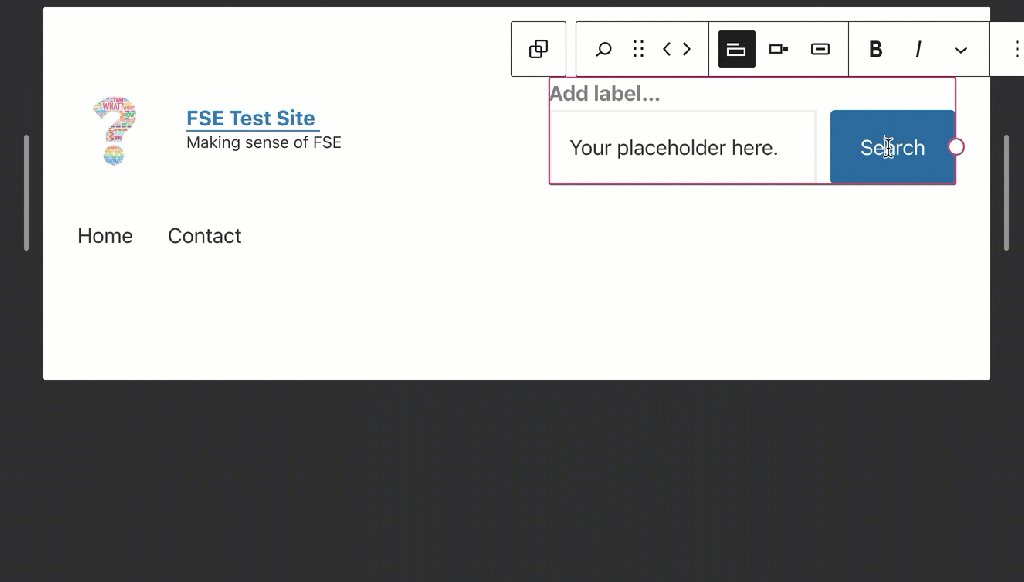
Para adicionar uma barra de pesquisa ao cabeçalho:
- Clique no botão de inserção de blocos (+).
- Pesquise o bloco Pesquisar.
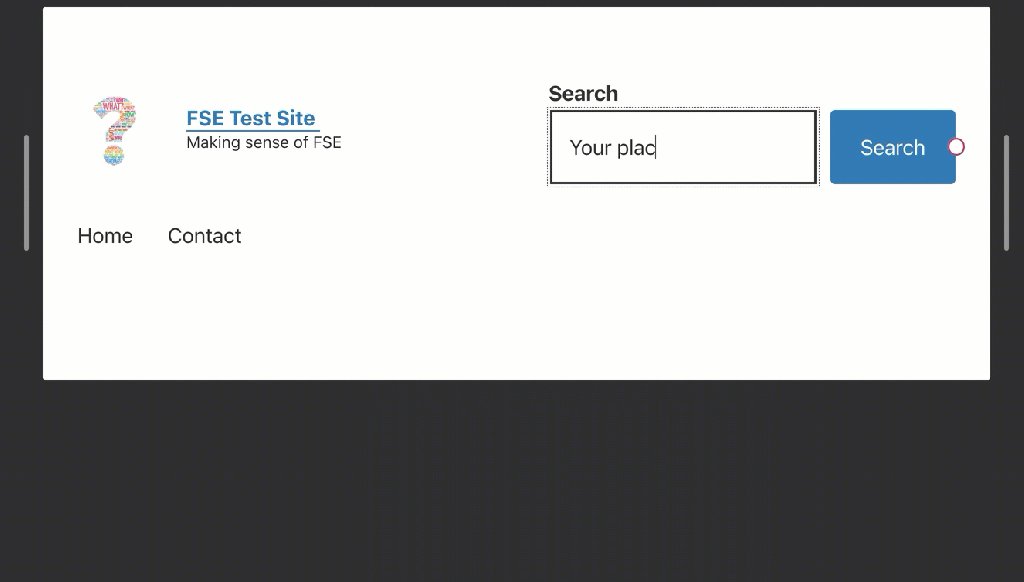
- Clique no bloco para inseri-lo.
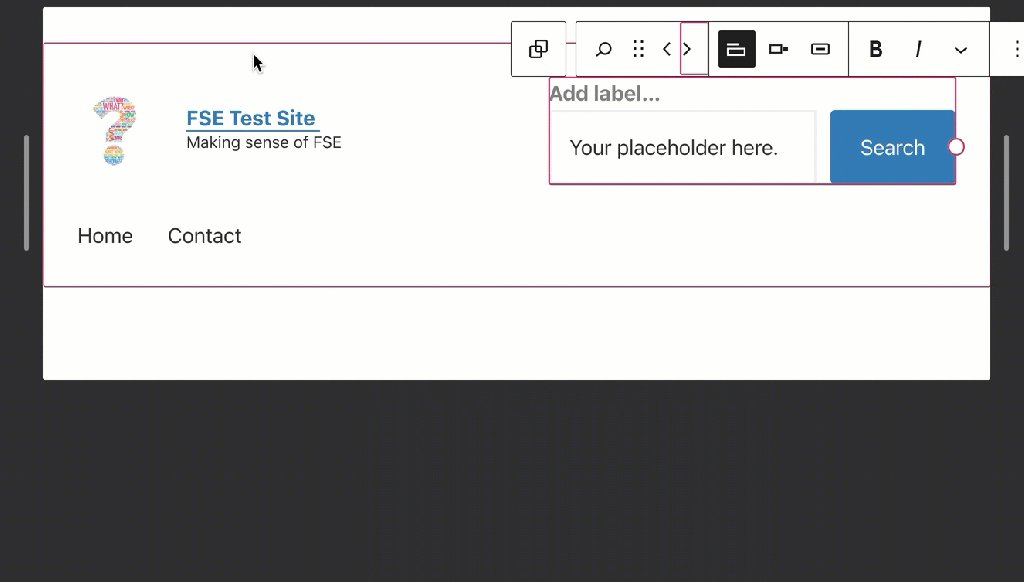
Depois de adicionar, você pode usar as setas de navegação para a esquerda ou direita para alterar a posição em relação aos demais elementos do menu.
Por fim, arraste os pontos de seleção para reduzir ou aumentar o tamanho de acordo com sua preferência.
Após concluir os ajustes, clique em Salvar. Em seguida, verifique se a caixa de seleção da parte de modelo Cabeçalho está selecionada e clique em Salvar novamente.

Leia mais sobre como usar o bloco Pesquisar. Você vai aprender a adicionar o bloco, alterar o botão de texto, mudar a fonte e as cores usadas no botão, ajustar a largura do bloco, alternar o rótulo, mudar a posição ou o alinhamento do bloco e muito mais.
Para adicionar ícones sociais ao cabeçalho:
- Clique no botão de inserção de blocos (+).
- Pesquise o bloco de ícones sociais.
- Clique no bloco para inseri-lo.
Depois de inserir o bloco, você pode adicionar perfis de redes sociais. Para fazer isso:
- Clique no botão de inserção (+) e digite o nome da plataforma social que você quer adicionar. Clique no item para adicioná-lo aos ícones sociais.
- Clique no ícone novamente para adicionar o link do seu perfil. Cole a URL do seu perfil da rede social e clique na seta para confirmar.
- Se o próximo botão + não aparecer imediatamente e você quiser adicionar um novo ícone, clique em Visualização em lista. Em seguida, clique em Ícones sociais, à esquerda, para revelar o botão + e continuar adicionando ícones.
- Repita as etapas 2 e 3 quantas vezes forem necessárias para adicionar todos os seus perfis de redes sociais.
Depois de adicionar todos os ícones, clique em Ícones sociais na Visualização em lista para selecionar o bloco. Em seguida, use as setas de navegação para a esquerda ou direita para mudar a posição do bloco em relação aos demais elementos do menu.
Após concluir os ajustes, clique em Salvar. Em seguida, verifique se a caixa de seleção da parte de modelo Cabeçalho está selecionada e clique em Salvar novamente.

Leia mais sobre como usar o bloco de ícones sociais. Você vai aprender a inserir os ícones, adicionar seus perfis de redes sociais, alterar o tipo ou estilo dos ícones, remover os ícones e muito mais.