Seu tema determina como o menu aparece no site. Este guia mostrará as diversas formas de mudar o design do menu.
Neste guia
Se o seu tema usa o editor de sites (ou seja, você vê Aparência → Editor no seu painel), é possível controlar a cor do menu usando as configurações do bloco de navegação. Basta seguir estas etapas:
- No seu painel, vá para a seção Aparência → Editor.
- Clique no canto direito da tela para abrir a área de edição.
- Se preferir, selecione Padrões e escolha o cabeçalho ou outra parte de modelo que contenha seu menu.
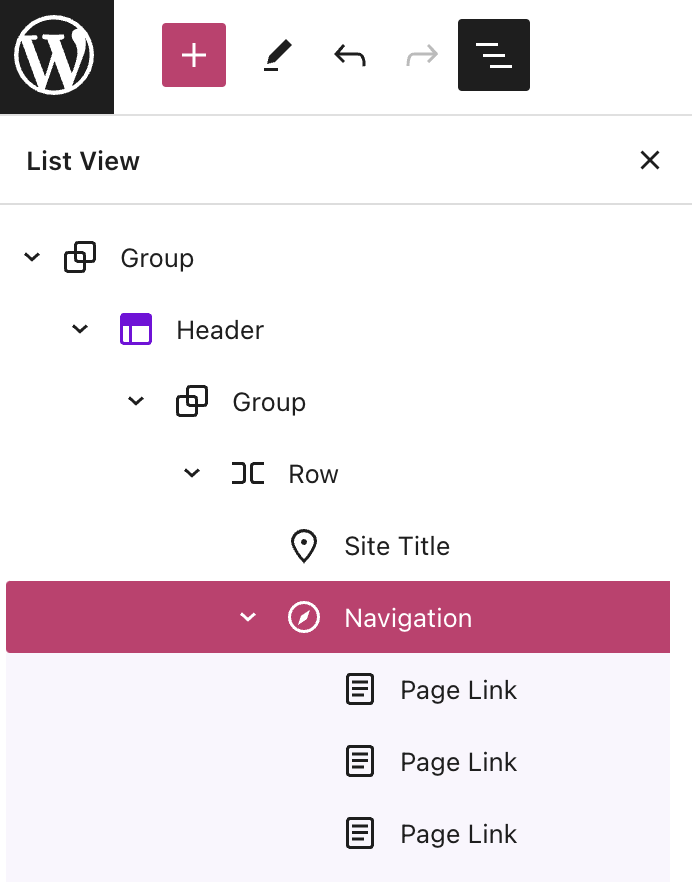
- Abra a Visualização em lista na parte superior esquerda da tela (é o ícone que se parece com três linhas horizontais uma acima da outra).
- Selecione um bloco de navegação na visualização em lista:

- Visualize as configurações do bloco de navegação no lado direito da tela.
Se você não estiver vendo a barra lateral à direita, clique no ícone de Configurações no canto superior direito para exibir as configurações. Esse ícone é um quadrado com duas colunas de tamanhos diferentes.

- Clique na guia Estilos, representada por um círculo preto e branco nas configurações do bloco de navegação.
- Aqui, você pode usar as configurações de cor para selecionar ou personalizar a cor do menu:
- Texto
- Plano de fundo
- Submenu e texto sobreposto
- Submenu e plano de fundo sobreposto
- Use as configurações de tipografia para ajustar o tamanho da fonte, o espaçamento entre letras, a capitalização e muito mais.
- Use as configurações de dimensões para ajustar o espaço entre os itens de menu.
- Clique no botão Salvar para salvar suas alterações.
Em muitos outros temas, é possível controlar a cor do texto usado no menu e no plano de fundo atrás do menu. Para explorar essas opções de cores, siga estas etapas:
- Acesse o painel do seu site.
- Acesse Aparência → Personalizar.
- Selecione Cores e planos de fundos, onde você poderá encontrar uma série de círculos. Cada círculo determina a cor de vários elementos do seu site, como os links e a cor de fundo.
- Todo tema é diferente, então selecione cada círculo para descobrir quais elementos mudam de cor. Escolha uma nova cor: a janela de visualização à direita mostrará a nova cor no seu site.
- Se gostar do resultado, clique em Salvar alterações para aplicar as novas cores ao site.

Se as opções aqui não permitirem alcançar as cores desejadas, você poderá alterar as cores do menu usando o código CSS nos planos qualificados. Saiba como podemos ajudá-lo com CSS.
Se quiser mudar a posição do menu, considere as seguintes opções:
- Use um tema de blocos, que dá a você controle total sobre a posição de elementos como o menu de navegação, logotipo e todos os outros aspectos do seu site.
- Use o bloco de navegação para posicionar um menu em qualquer página ou área de widget.
- Verifique as posições de menu do seu tema para os temas clássicos. Todo tema clássico tem pelo menos uma posição de menu, mas alguns oferecem várias posições.
- Procure um tema que exiba o menu em uma posição do seu gosto. A posição do menu é um fator importante na escolha do tema, e com certeza existe um tema que exibe o menu na posição perfeita para você. Saiba mais sobre troca de temas.
Embora seja possível mover um menu para uma posição diferente, nós geralmente não oferecemos CSS para isso pela complexidade e risco de problemas na exibição.
Um menu no computador costuma aparecer como uma lista de links de texto em uma única linha. Em telas menores, como tablets e celulares, pode não ter espaço suficiente para exibir todos os links de texto de uma forma que seja fácil ao toque para os visitantes.
Em vez disso, é comum recolher os itens de menu atrás de um botão chamado de menu “de sobreposição” ou “hambúrguer” (chamado assim porque as três linhas horizontais lembram um hambúrguer).

Nas configurações do bloco de navegação no editor de sites, você pode exibir o menu sobreposto com a opção “Dispositivo móvel” por padrão. Se preferir, ative a configuração “Não” para remover o menu de sobreposição de todos os dispositivos (incluindo dispositivos móveis) ou ative a configuração “Sempre” para exibi-lo em todos os dispositivos (incluindo computadores).

A menos que seu tema use o editor de sites (isto é, você tem Aparência → Editor no painel), geralmente não é possível exibir o menu de desktop em tamanhos de tela de dispositivos móveis ou vice-versa. Usuários da Internet estão acostumados a usar este tipo de menu de sobreposição/hambúrguer em dispositivos móveis, já que ele oferece uma melhor experiência de navegação no seu site.
Caso queira fazer uma alteração no design do menu que não foi abordada aqui, entre em contato com nossa equipe de suporte para podermos ajudar você. Se o design desejado for possível, talvez seja recomendado alterar seu tema ou usar CSS.
Essa funcionalidade está disponível nos sites com os planos WordPress.com Explorer, Creator e Entrepreneur, além do plano legado Pro. Para sites com os planos gratuito e Starter, faça upgrade do seu plano para acessar essa funcionalidade.
Classes CSS são uma propriedade de menu avançada que pode ser usada para aplicar uma classe CSS a itens de menu individuais.
Se o seu tema usa o editor de sites (ou seja, você vê Aparência → Editor), é possível encontrar a opção de classes CSS na configuração Avançado do bloco de navegação.
Para ativar a opção de classes CSS em um tema clássico (Aparência → Personalizar ), siga estas etapas:
- Acesse o painel do seu site.
- Vá para a seção Aparência → Personalizar → Menus.
- Selecione o ícone ⚙️ (engrenagem) para abrir as configurações de menu avançadas.
- Certifique-se de que a opção Classes CSS esteja marcada, como na imagem à direita.

Seus itens de menu terão um novo campo no qual você poderá inserir uma classe CSS, como mostrado aqui:

No exemplo acima, é possível estilizar o item do menu com o seletor .twitter no seu código CSS.