Het sitetitelblok geeft de titel van je site weer die je hebt ingesteld in Instellingen → Algemeen. Je kunt de titel aanpassen via het blok. De titel van de site wordt weergegeven in de titelbalk van de browser, in zoekresultaten en meer.
Om het sitetitelblok toe te voegen, klik je op het pictogram + blok toevoegen en zoek je naar “Sitetitel”.
💡
Je kunt met behulp van je toetsenbord ook /titel toevoegen op een nieuwe regel, op de pijl omlaag drukken om Sitetitel te selecteren, en op Enter drukken om snel een nieuw sitetitelblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
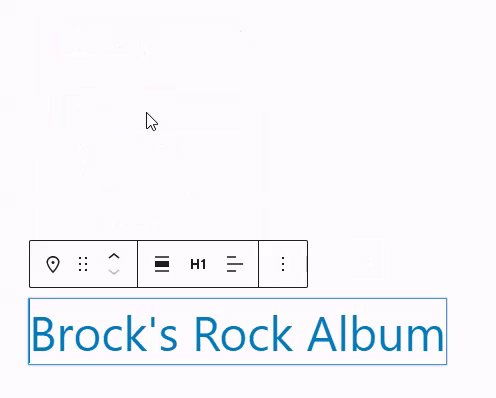
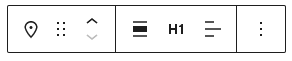
Als je op het blok klikt, wordt er een werkbalk met opties weergegeven:

Het sitetitelblok biedt de volgende opties in de werkbalk:
- Wijzig blogtype.
- Sleep het blok.
- Verplaats het blok omhoog of omlaag.
- Stel de titel in op een brede weergave of volledige weergave.
- Kies een koptekstniveau van 1 tot 6 of normale paragraaftekst. Als je niet zeker weet wat je hier moet instellen, is H1 de meest gebruikelijke keuze voor een sitetitel.
- Lijn de sitetitel uit naar links, het midden, of rechts.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechter zijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram ⚙️ (tandwiel) in de rechterbovenhoek klikken om de instellingen weer te geven.

Pas de weergave van je bloktekst aan met de volgende instellingen.
Als je de instelling niet ziet, klik je op de drie stippen rechts van Typografie (zoals rechts weergegeven). Je kunt vervolgens de optie kiezen die je wilt openen:
- Lettergrootte
- Lettertypefamilie
- Weergave
- Lijnhoogte
- Decoratie
- Hoofdletter of kleine letter
- Letterafstand

Lettergrootte stelt je in staat om de grootte van de tekst aan te passen. Je kunt uit vooringestelde groottes kiezen, zoals klein, gemiddeld en groot.
Je kunt ook een specifieke waarde instellen door op de schuifbalk direct boven de standaardselecties te klikken, die in onderstaande schermafbeelding met een 1 gemarkeerd is. Je kunt de eenheden wijzigen door op de plek te klikken waar in de schermafbeelding hieronder een 2 gemarkeerd is. Je kunt kiezen uit pixels, em of rem.

Lettertypefamilie geeft je de optie om het gebruikte lettertype te wijzigen. Kies uit een lijst met lettertypes in het vervolgkeuzemenu.
Met Weergave kun je het lettertype wijzigen tussen normaal en schuingedrukt, van dun tot extra dik.
Regelhoogte stelt de lege ruimte boven en onder de tekst in. Als je voor nul kiest, is het verstandig om de site op je telefoon te bekijken.
Decoratie bevat opties voor onderstrepen en doorstrepen.
Met Hoofdletters of kleine letters kun je de hele tekst in hoofdletters te schrijven, alleen de eerste letter in een hoofdletter schrijven of alles in kleine letters schrijven.
Letterafstand bepaalt de ruimte tussen elk teken in de tekst. Je kunt de eenheden wijzigen van de standaard (pixels) naar een percentage, em, rem, vw en vh. Meer informatie over relatieve eenheden vind je hier.
Hier kun je de achtergrondkleur en linkkleur voor je sitetitel instellen.

Onder Spatiëring kun je de opvulling beheren die rond de titel van je sitetitel wordt gebruikt.
Voer een waarde in het enige beschikbare vak in om de opvulling rond je volledige titel in te stellen. Je kunt ook op het linkpictogram klikken om afzonderlijk meer specifieke waarden in te stellen voor de bovenkant, rechterkant, onderkant en linkerkant van de titel.
De standaard eenheid is pixels (px). Je kunt op de eenheid klikken en kiezen uit:
- Pixels (px)
- em
- rem
- Breedte gezichtsveld (vw)
- Hoogte gezichtsveld (vh)

Geavanceerd
Met het tabblad Geavanceerd kan je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven en de stijl van het blok naar eigen wens kan aanpassen.
