Het Navigatieblok geeft een menu met links weer waarmee je bezoekers over je website kunnen navigeren. In deze handleiding lees je hoe je dit gebruikt.
In deze handleiding
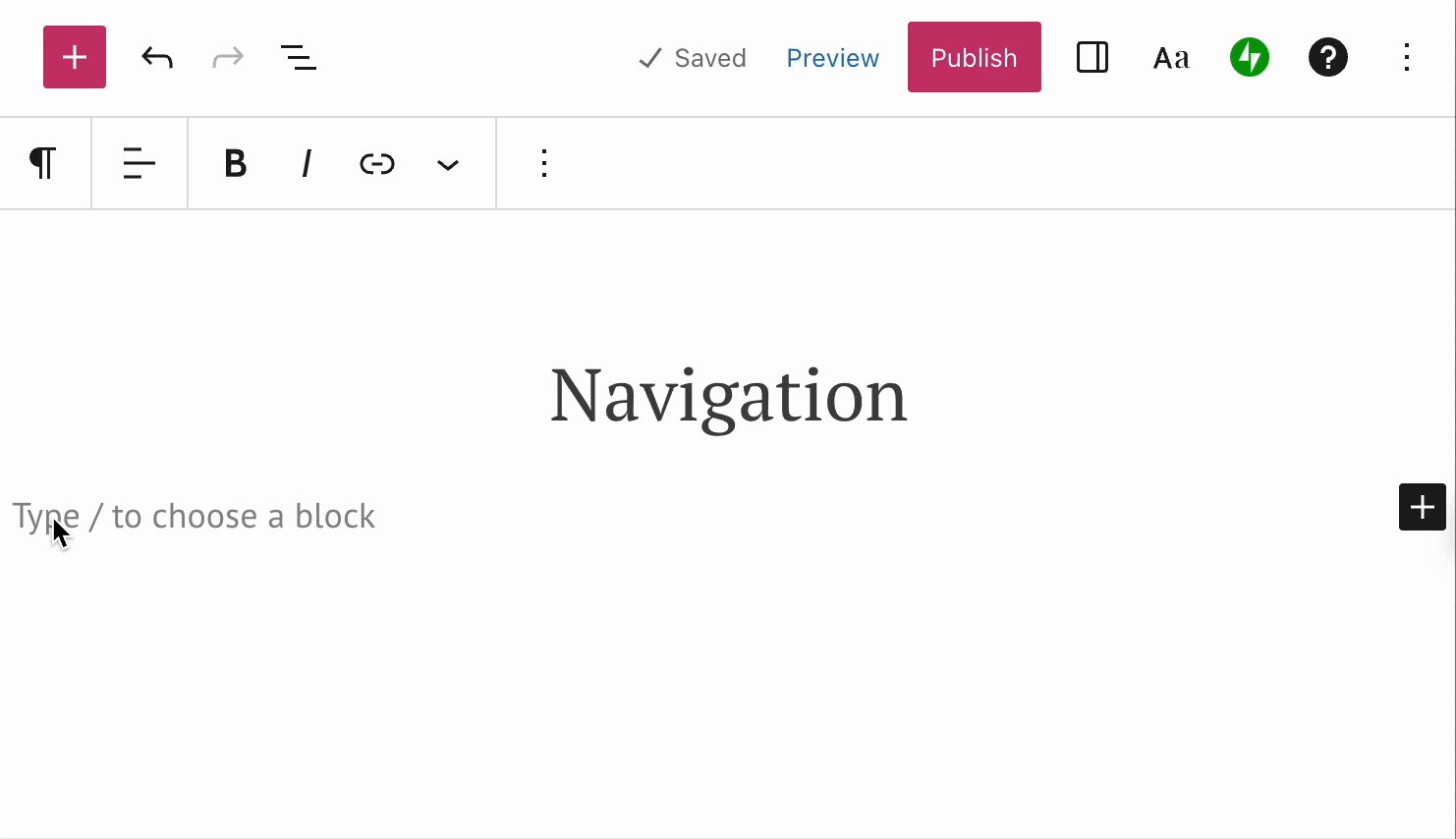
Om het Navigatieblok toe te voegen, klik je op het invoegpictogram + Blok en zoek je naar ‘navigatie’. Klik erop om het blok te voegen aan het bericht of de pagina.
💡
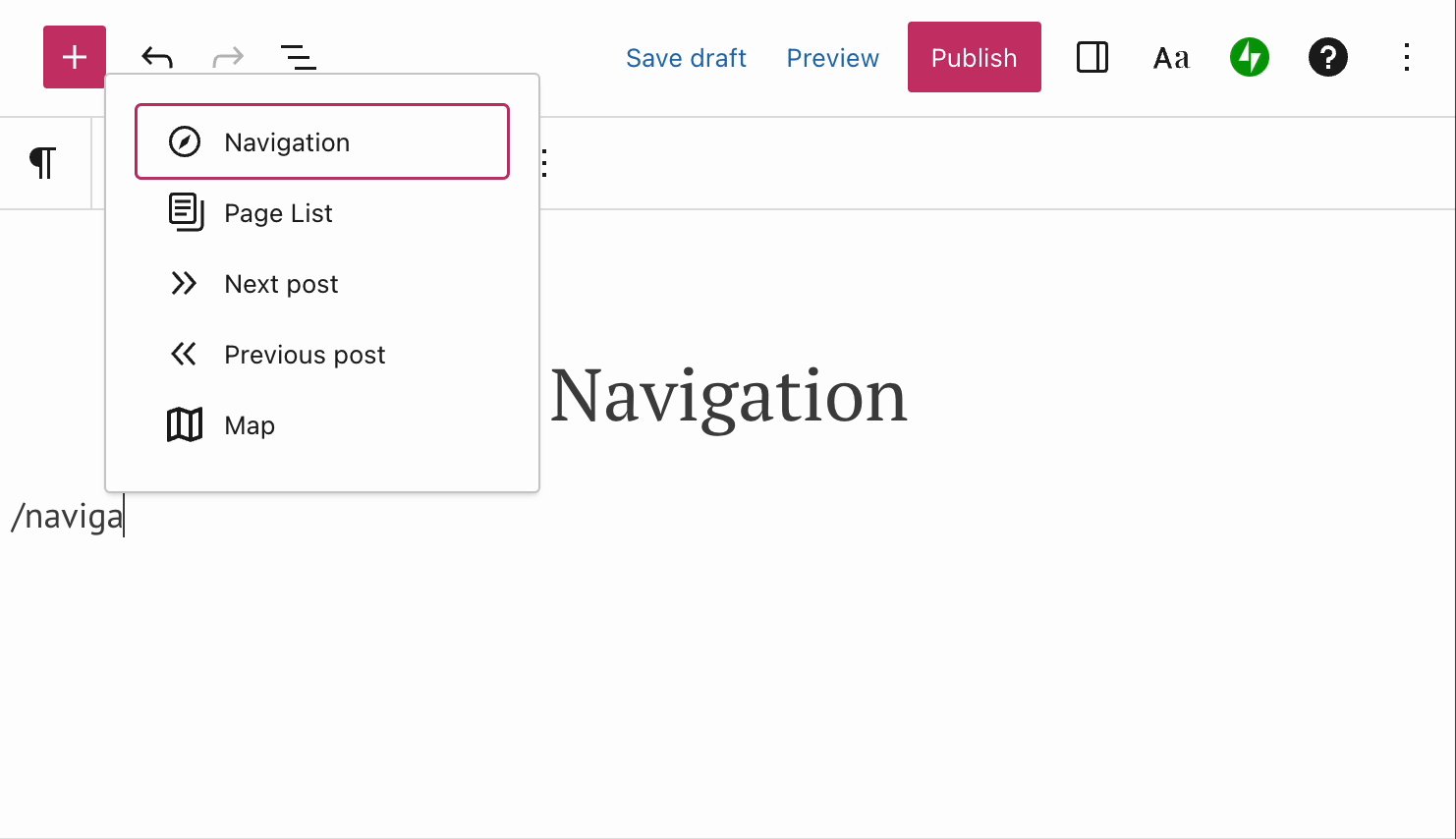
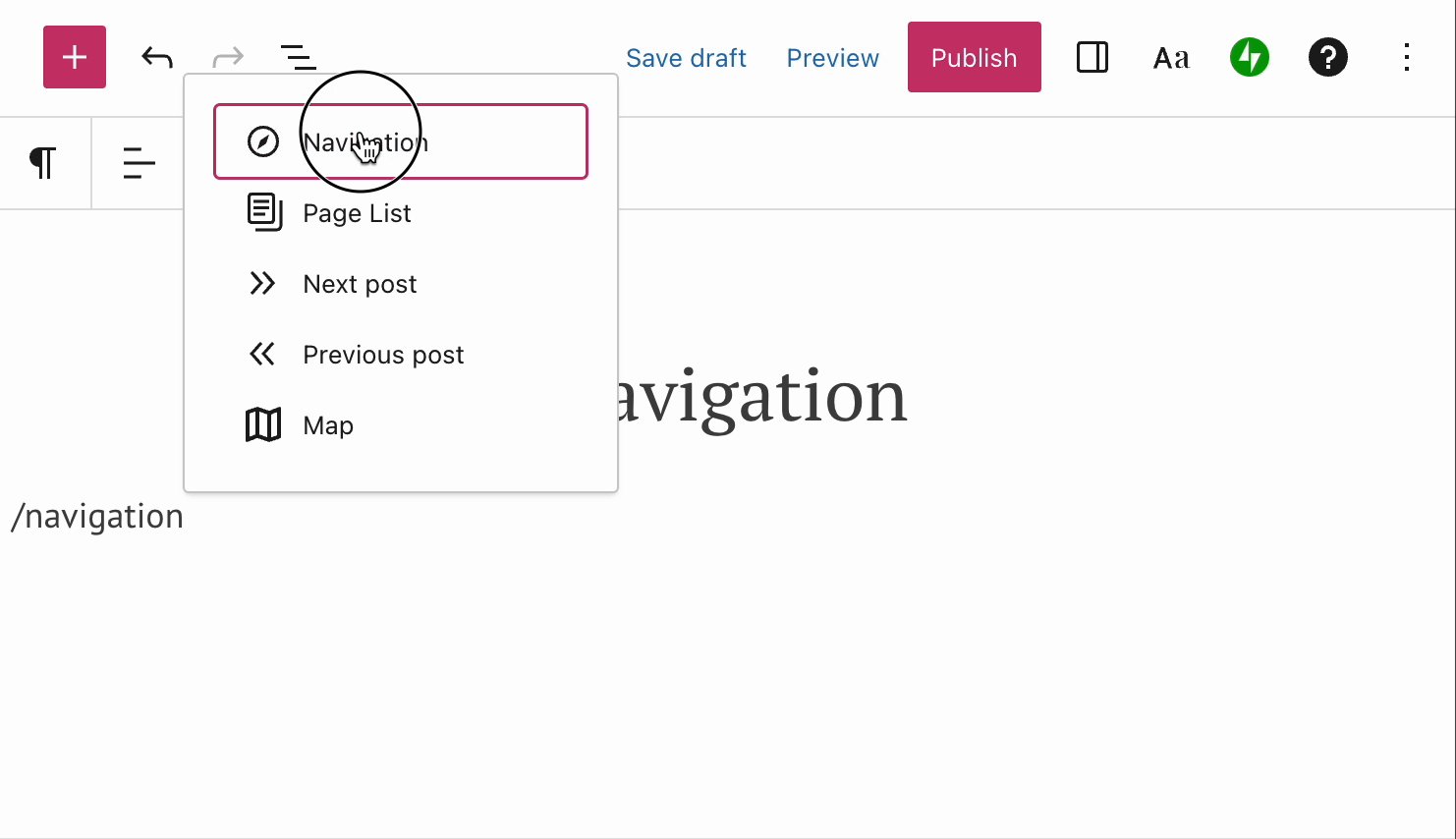
Je kan met behulp van je toetsenbord ook /navigatie op een nieuwe regel typen en op Enter drukken om snel een nieuw Navigatieblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
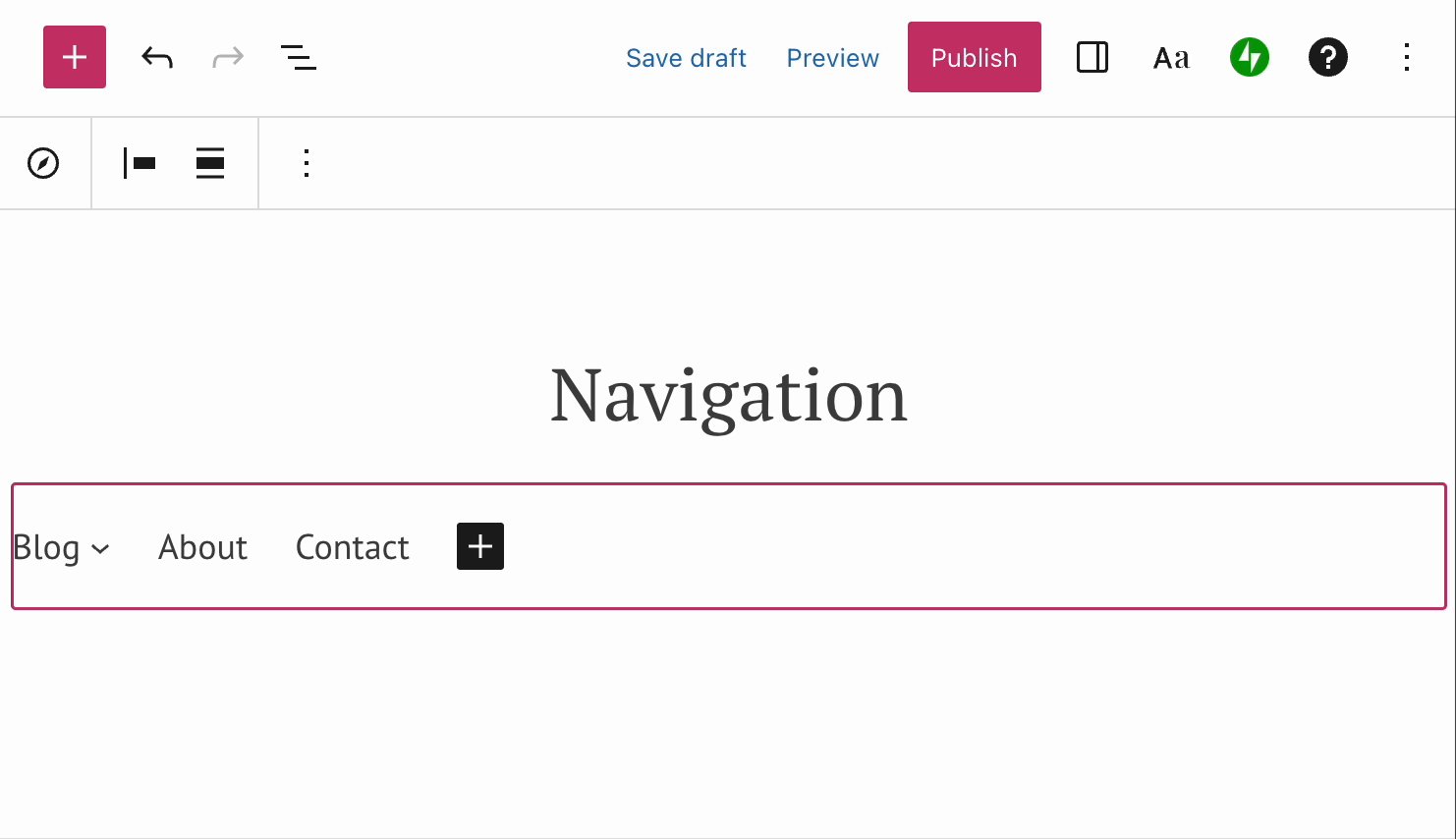
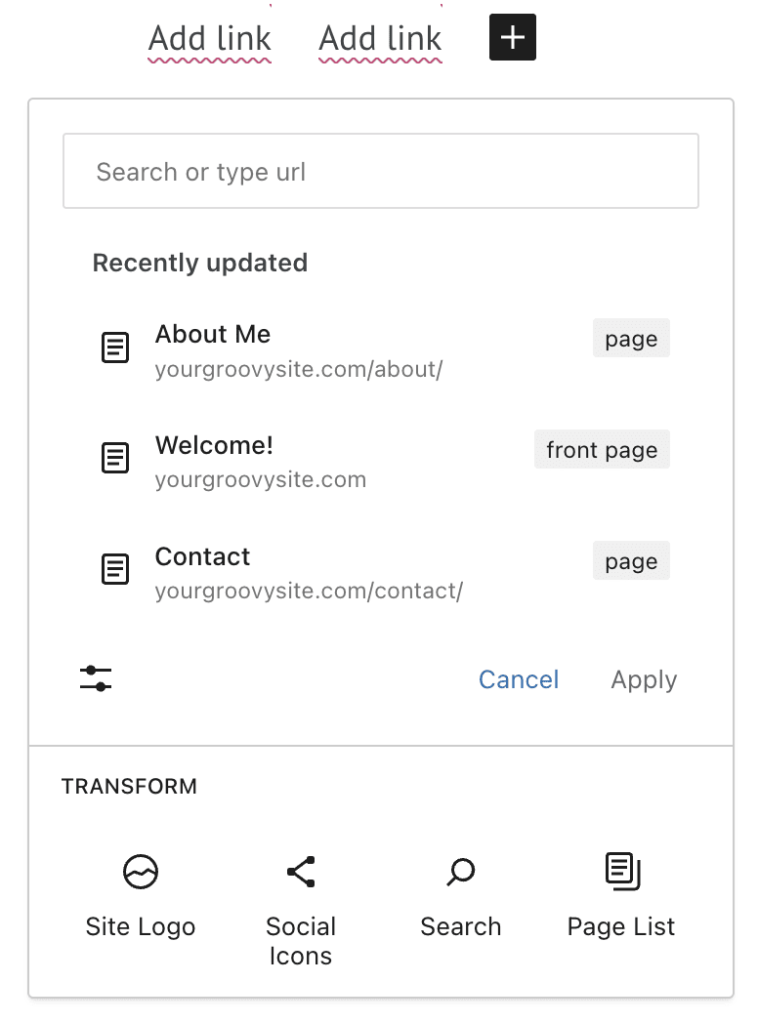
Wanneer je het Navigatieblok voor het eerst toevoegt aan je bericht of pagina, kan het leeg zijn of links weergeven naar pagina’s die al op je site zijn gepubliceerd. Klik op het + Blok-invoegpictogram om links toe te voegen aan je menu en kies uit de volgende opties:
- Zoek naar pagina’s, berichten, categorieën, producten en andere content die op je site is gepubliceerd. Privé- of conceptcontent wordt hier niet weergegeven.
- Voer een URL in om een link naar een pagina toe te voegen.
- Onlangs bijgewerkte pagina’s of berichten op je site.
- Sitelogoblok – het logo van je site.
- Pictogrammen van socialmediablok – logo’s die naar je socialmediaprofielen verwijzen.
- Paginalijst – een lijst van al je gepubliceerde pagina’s.
- Zoekblok – bezoekers kunnen op je website zoeken naar pagina’s waar ze naar op zoek zijn.
- Knopblok – voeg een link in knopstijl toe.
Bekijk onze toegewijde handleidingen voor meer informatie over:

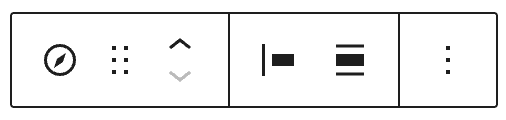
Als je op het blok klikt, wordt er een werkbalk met opties boven weergegeven:

De werkbalk van het Navigatieblok bevat de volgende opties:
- Wijzig bloktype.
- Sleep het blok.
- Verplaats het blok omhoog of omlaag.
- Wijzig de uitlijning van het blok; links, rechts, in het midden.
- Wijzig de uitlijning; breed of volledige breedte.
- Meer opties.
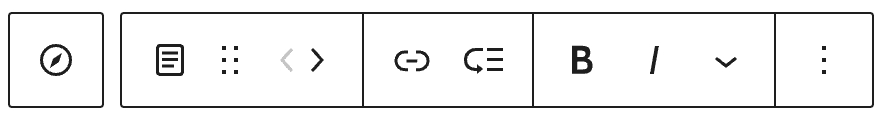
Elke afzonderlijke link in het Navigatieblok heeft ook een werkbalk erboven:

- Selecteer Navigatie (het bovenliggende blok.)
- Wijzig het bloktype.
- Sleep het blok.
- Verplaats het item naar links of rechts in het Navigatieblok.
- Wijzig de link of stel in dat deze op een nieuw tabblad wordt geopend.
- Een submenu toevoegen.
- Maak de tekst vetgedrukt.
- Maak de tekst cursief.
- In het vervolgkeuzemenu:
- Inline afbeelding
- Doorstrepen
- Meer opties.
Als je de zijbalk aan de rechterzijde niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkantje met twee ongelijke kolommen.

De instellingen van het Navigatieblok bevatten drie tabbladen:
- Lijstweergave
- Instellingen
- Stijlen
Deze instellingen worden hieronder beschreven.

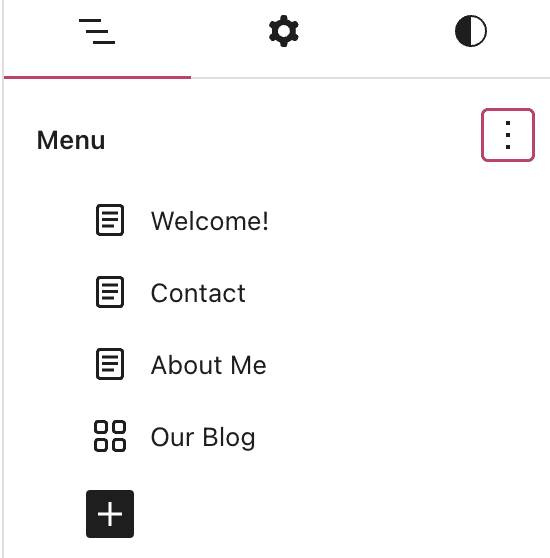
Gebruik de lijstweergave om de items in het menu te beheren. Je kan:
- Links toevoegen aan het menu.
- Links verwijderen uit het menu.
- Submenu’s aanmaken.
- Klik en sleep een menu-item om de locatie ervan in het menu te wijzigen.
Klik op de drie puntjes om een ander menu voor het Navigatieblok te selecteren of maak een nieuw menu aan.
Als je klassieke menu’s hebt, kan je ze hier importeren. Bij klassieke menu’s wordt ‘Klassiek menu:’ voor de naam van het menu weergegeven.

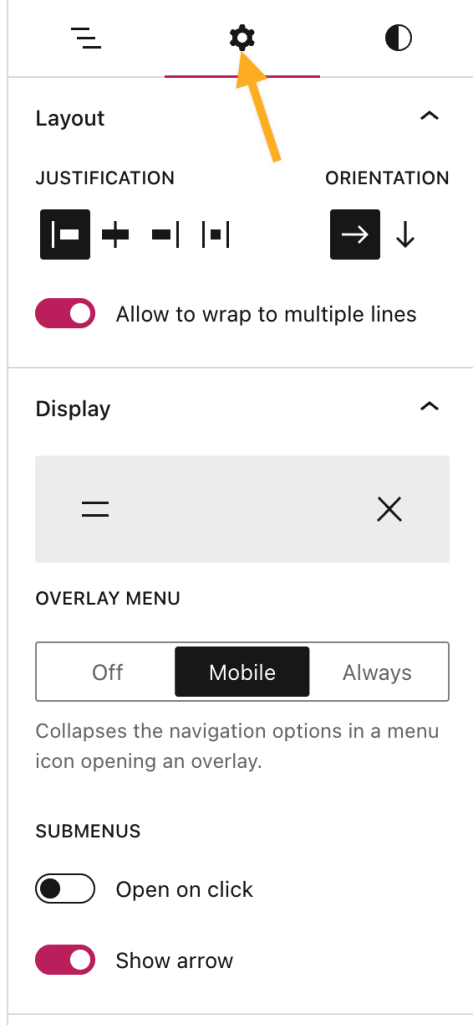
Klik op het tandwielpictogram om toegang te krijgen tot aanvullende instellingen voor het Navigatieblok.
Kies de uitlijning tussen de menulinks: uitvullen links, in het midden, rechts of gelijkmatig verdeeld tussen de items.
Stel de oriëntatie van het menu in. De standaardinstelling is horizontaal, maar je kan ook verticaal kiezen om de menu-items onder elkaar weer te geven.
Schakel Toestaan om meerdere regels samen te voegen uit als je wilt dat de navigatie op één regel wordt weergegeven.
Bepaal hoe de navigatie wordt weergegeven op mobiele apparaten, of dat je liever een minimaal menu hebt. Klik op het grijze vak om de volgende instellingen weer te geven:
- Toon pictogramknop: schakel in om het universeel herkenbare ‘menu’-pictogram van horizontale lijnen weer te geven. Schakel uit om het woord ‘Menu’ weer te geven.
- Pictogram: kies de stijl van het pictogram.
- Overlay-menu vouwt de navigatie samen in een menupictogram dat als overlay wordt geopend wanneer erop wordt getikt/geklikt. Schakel dit gedrag altijd of alleen voor mobiele bezoekers in of schakel het uit om het menu nooit in te klappen.
Als je submenu’s hebt aangemaakt, zie je deze aanvullende opties:
- Openen bij klik: het vervolgkeuzemenu wordt alleen geopend wanneer je erop klikt. Als deze optie is uitgeschakeld, wordt het vervolgkeuzemenu geopend wanneer je met de muisaanwijzer op het menu-item met de submenu’s klikt.
- Pijl tonen: kies of je een pijl wilt weergeven die wordt gebruikt om een submenu-item aan te geven of niet. Het thema bepaalt welke pictogrammen er daadwerkelijk worden gebruikt.

Wijzig de naam van het huidige menu dat wordt gebruikt bij de bewerking van je site (de naam is niet openbaar). Klik op Menu verwijderen om het menu uit je beschikbare menulijst te verwijderen. Klik op Menu’s beheren om al je bestaande menu’s te beheren.
Je kan hier ook een HTML-anker en aanvullende CSS-klassen aan het blok toevoegen.

Klik in de zijbalk met blokinstellingen op het pictogram Stijlen om de ontwerpinstellingen voor het blok te openen. Het pictogram Stijlen heeft de vorm van een cirkel waarbij de helft is ingekleurd:

Pas de weergave van je menu aan met de volgende instellingen:
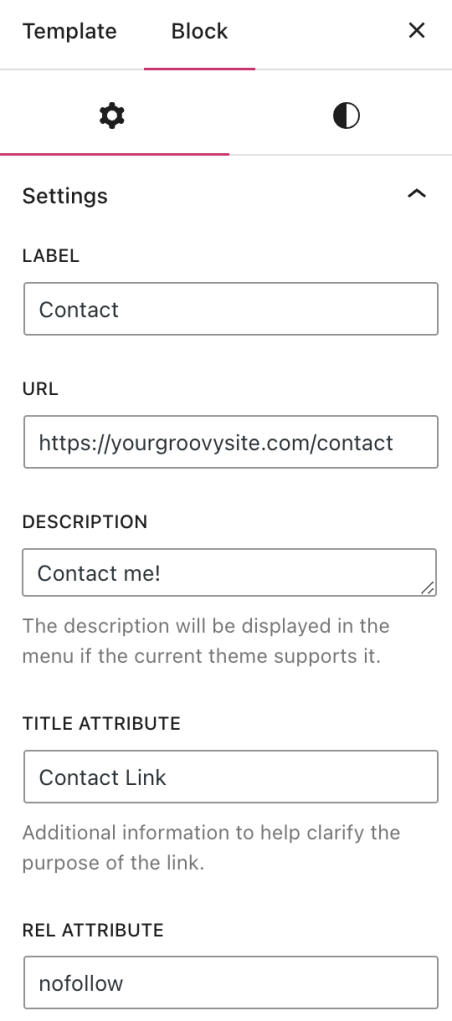
Elke afzonderlijke link in het Navigatieblok bevat aanvullende aanpassingsopties. Klik op een link die je wilt aanpassen en je ziet de linkinstellingen in de zijbalk.
Label
Het label is de tekst in het navigatiemenu.
URL
De URL is de link of pagina waar je bezoeker naartoe wordt geleid door het menu-item.
Omschrijving
Als je een thema gebruikt dat linkbeschrijvingen ondersteunt, wordt de hier toegevoegde tekst weergegeven in het menu.
Titelattribuut
Een tooltip die verschijnt wanneer een bezoeker op een link staat met de muisaanwijzer. Deze is ook nuttig voor schermlezers.
Rel-attribuut
Dit vertelt de browser de relatie tussen de pagina waarop de bezoeker zich bevindt en de link waarop hij klikt. Dit is handig als je nofollow wilt toevoegen, zodat zoekmachines de link niet indexeren of er geen rankingpunten aan geven.