Gebruik het Afbeeldingvergelijkingsblok om twee afbeeldingen naast elkaar (of boven en onder elkaar) te plaatsen en gebruik een schuifbalk om verschillen tussen de twee afbeeldingen weer te geven. Hier volgt een voorbeeld:


In deze handleiding
Om een afbeeldingvergelijkingsblok toe te voegen, klik je op het pictogram Blok toevoegen om de blokbibliotheek te openen en het afbeeldingvergelijkingsblok te selecteren.
Uitgebreidere instructies over het toevoegen van blokken vind je hier.

Het blok werkt het best met twee afbeeldingen met dezelfde breedte en hoogte.
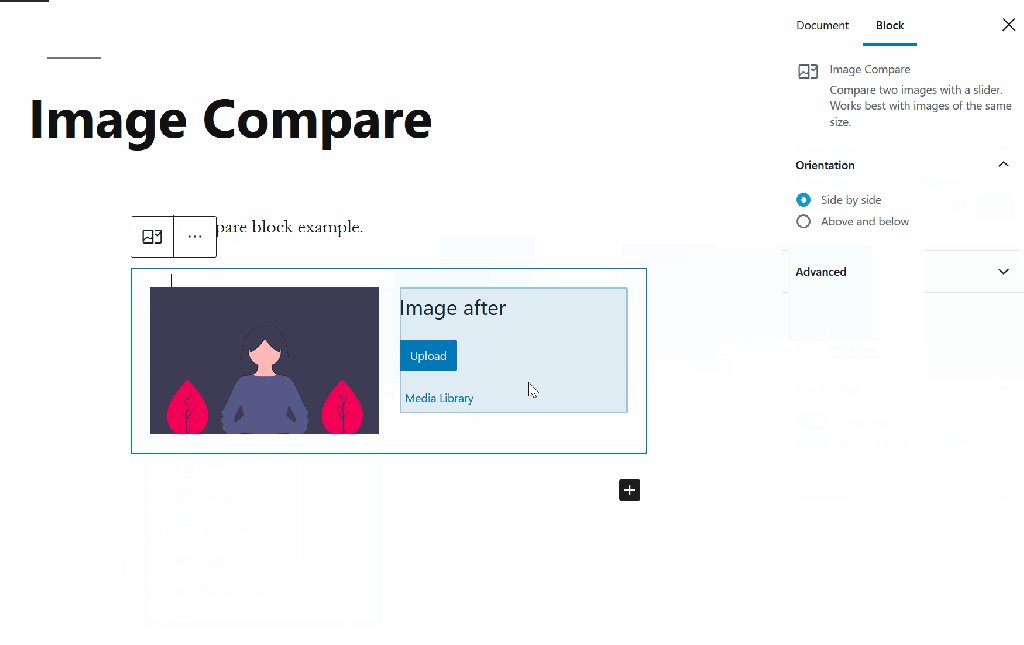
Je kunt afbeeldingen naar het blok slepen en neerzetten voor de locaties voor en na. Je kunt ook op de knop Uploaden klikken, of een keuze maken uit reeds geüploade afbeeldingen in je mediabibliotheek:

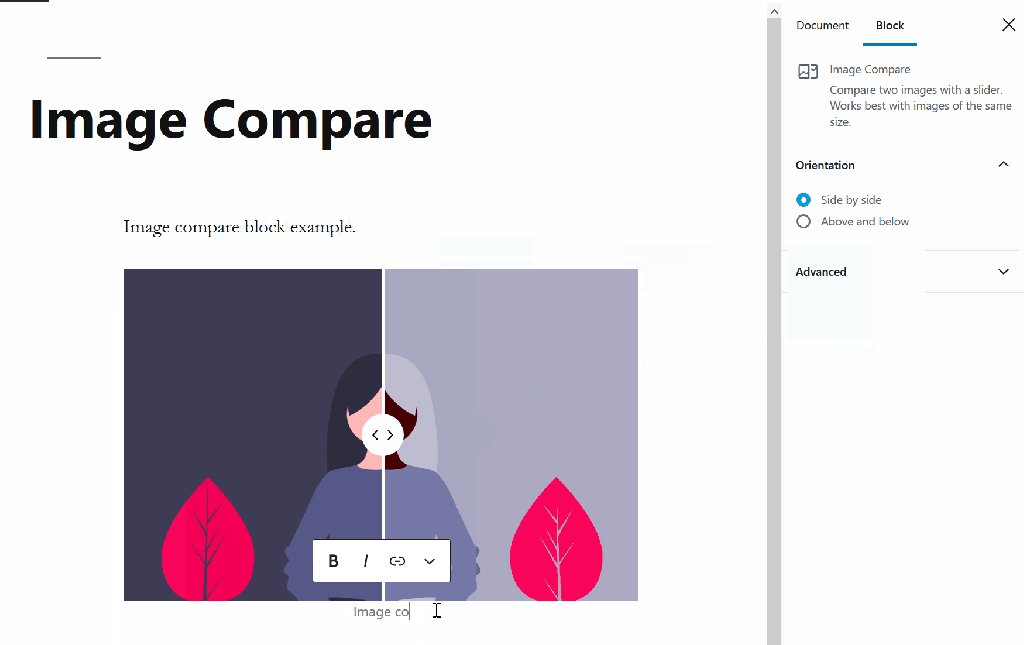
Je kunt een bijschrift toevoegen aan het afbeeldingvergelijkingsblok als je je afbeeldingen hebt geüpload.
Als je de verkeerde afbeeldingen upload, of de volgorde wilt wijzigen, moet je het blok verwijderen en opnieuw beginnen.
Naast de opties in de blokwerkbalk bevat elk blok ook nog speciale opties in de zijbalk van de editor. Als je de sidebar niet ziet, klik je simpelweg op het tandwielpictogram naast de knop Publiceren.

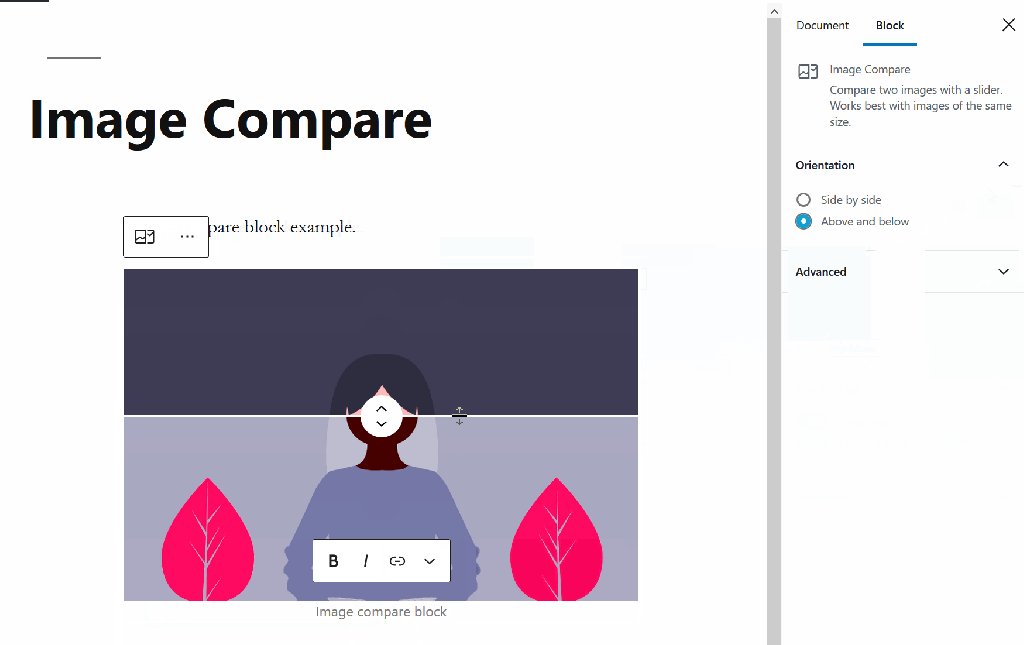
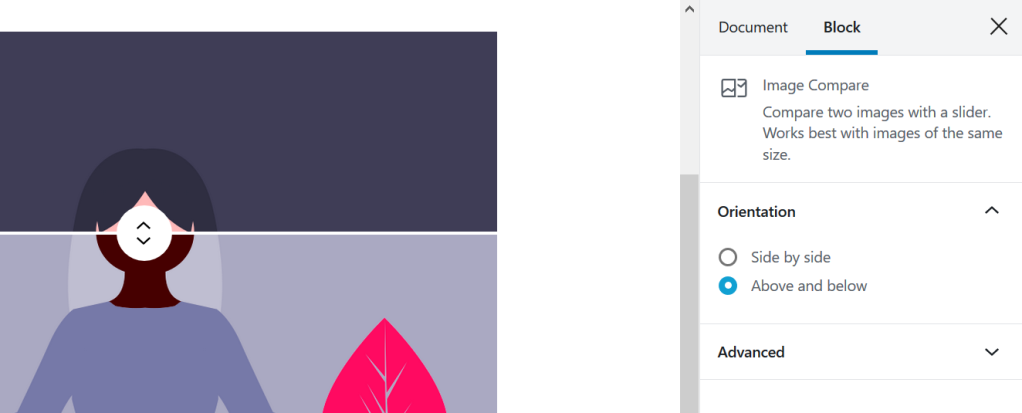
Met behulp van de oriëntatie-instellingen kun je de oriëntatie aanpassen van naast elkaar naar boven en onder elkaar.

Met het tabblad Geavanceerd kun je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kunt schrijven en de stijl van het blok kunt aanpassen. Meer informatie.
