Het aanmeld-/afmeldblok geeft aanmeld- en afmeldlinks weer op je site.
In deze handleiding
Om het aanmeld-/afmeldblok toe te voegen, klik je op het pictogram + blok toevoegen en zoek je naar “aanmelden”. Klik erop om het blok toe te voegen aan het bericht of de pagina.
💡
Je kunt met behulp van je toetsenbord ook /aanmelden toevoegen op een nieuwe regel en op Enter drukken om snel een nieuw aanmeld-/afmeldblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
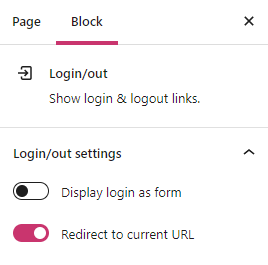
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechter zijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram ⚙️ (tandwiel) in de rechterbovenhoek klikken om de instellingen weer te geven.

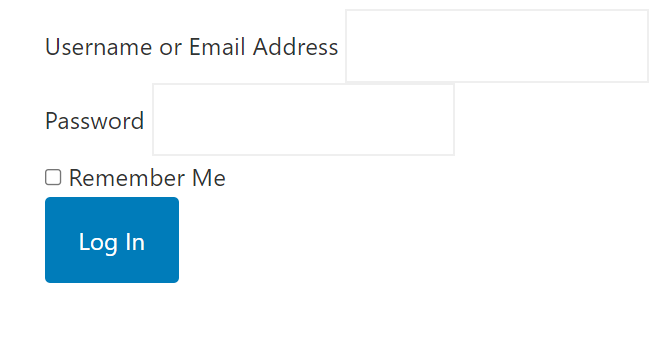
Met Login weergeven als formulier uitgeschakeld, wordt “Aanmelden” weergegeven als een tekst waarmee naar het WordPress.com-aanmeldscherm wordt doorverwezen. Met deze optie ingeschakeld, wordt er een vergelijkbaar aanmeldformulier op je pagina weergegeven (de daadwerkelijke weergave hangt af van je thema):

Als je Doorverwijzen naar huidige URL inschakelt, ga je naar de huidige pagina als je je aanmeldt.
Geavanceerd
Met het tabblad Geavanceerd kan je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven en de stijl van het blok naar eigen wens kan aanpassen.
