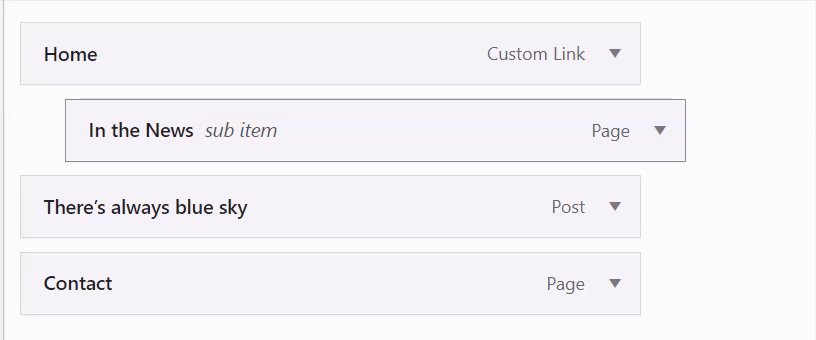
Een vervolgkeuzemenu, of submenu, toont aanvullende items als je met je muisaanwijzer over een item in je menu gaat of erop klikt. Ze kunnen handig zijn om je menu overzichtelijk en georganiseerd te houden. Deze handleiding legt uit hoe je een vervolgkeuzemenu aanmaakt.
In deze handleiding
Volg de onderstaande stappen om een vervolgkeuzemenu aan te maken:
📌
Om te bepalen welk gedeelte van deze handleiding je moet volgen, ga je naar je dashboard en kijk aan de linkerkant je onder Weergave. Als je Editor ziet, gebruik je het gedeelte Site-editor in deze handleiding. Anders ga je naar de instructies voor WAP Admin of Aanpasser.
Selecteer het juiste tabblad voor je ontwerpinterface:
In de Site-editor is je menu afkomstig uit het Navigatieblok. Volg deze stappen om een vervolgkeuzemenu aan te maken:
- Ga vanuit je dashboard naar Weergave → Editor.
- Klik aan de rechterkant van het scherm om het bewerkingsgedeelte te openen.
- Je kan ook Patronen selecteren en de koptekst of een ander sjabloononderdeel kiezen dat je menu bevat.
- Open de Lijstweergave in de linkerbovenhoek van je scherm (dat is het pictogram dat lijkt op drie horizontale lijnen boven elkaar).
- Selecteer het Navigatieblok(deze kan zich bevinden in andere blokken als Koptekst, Groep of Rij.)
- Beweeg in de instellingen van de rechter zijbalk over een menu-item en klik op het pictogram met de drie puntjes dat verschijnt.
- Als je de zijbalk rechts niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen.
- Klik op Submenu-link toevoegen.
- Selecteer de eerste pagina die je in het vervolgkeuzemenu wilt weergeven.
- Herhaal dit totdat je alle menu-items hebt toegevoegd.
- Klik op Opslaan om je wijzigingen op te slaan.
Je kan ook een vervolgkeuzemenu aanmaken met behulp van de werkbalk van het Navigatieblok:
- Klik op het menu-item waar je een vervolgkeuzemenu van wilt maken.
- Er wordt een werkbalk weergegeven boven het menu-item. Hierin vind je de knop Submenu toevoegen (het pictogram lijkt op een gebogen pijl met drie horizontale lijnen ernaast).
- Klik op de knop Submenu toevoegen in de werkbalk om dat menu-item te veranderen in een vervolgkeuzemenu.
- Klik op het pictogram + of de optie
Link toevoegenom nieuwe links toe te voegen aan je vervolgkeuzemenu. - Klik op Opslaan om je wijzigingen op te slaan.
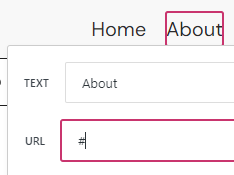
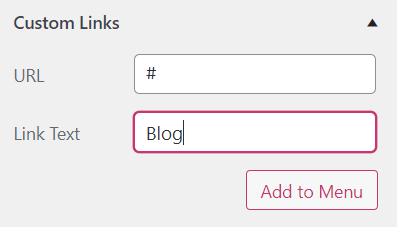
Je kan een menu-item aanmaken waar je niet op kan klikken. Dit is handig wanneer je vervolgkeuzemenu’s aanmaakt. De truc is om een #-teken in te voeren als link van het menu-item. Er kan nog steeds op het item worden geklikt, maar er wordt niet naar een nieuwe pagina verwezen. Volg deze stappen om een menu-item waarop je niet kan klikken aan te maken.
📌
Om te bepalen welk gedeelte van deze handleiding je moet volgen, ga je naar je dashboard en kijk aan de linkerkant je onder Weergave. Als je Editor ziet, gebruik je het gedeelte Site-editor in deze handleiding. Anders ga je naar de instructies voor WAP Admin of Aanpasser.
Selecteer het juiste tabblad voor je ontwerpinterface:
In de Site-editor is je menu afkomstig uit het Navigatieblok. Volg deze stappen om een menu-item aan te maken waarop je niet kan klikken:
- Ga vanuit je dashboard naar Weergave → Editor.
- Selecteer het sjabloon met het menu dat je wilt bewerken.
- Open de Lijstweergave in de linkerbovenhoek van je scherm (dat is het pictogram dat lijkt op drie horizontale lijnen boven elkaar).
- Ga naar het Navigatieblok (deze kan zich bevinden in andere blokken als Koptekst, Groep of Rij.)
- Klik op het menu-item waar je een link van wilt maken waar je niet op kunt klikken, of voeg een nieuw menu-item toe.
- Er wordt een werkbalk weergegeven boven het menu-item. Hierin vind je de knop Link (het pictogram lijkt op een schakel in een ketting).
- Bewerk de link door op het potloodpictogram te klikken.
- In het vak URL zet je alleen het #-teken, zoals in de afbeelding rechts.
- Druk op Enter om de wijziging toe te passen.
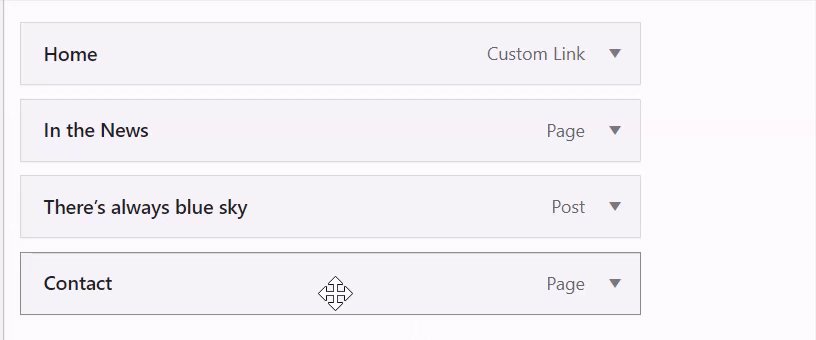
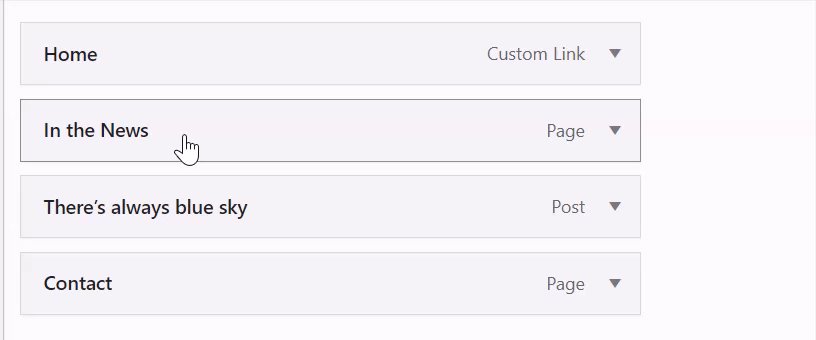
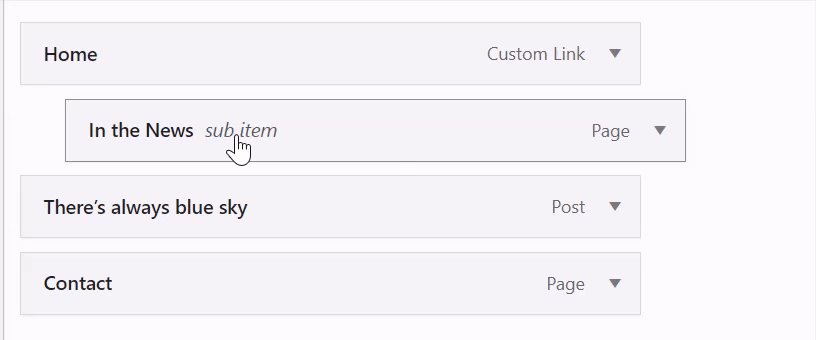
In de GIF hieronder zie je hoe het werkt: