Optimalisering is het proces waardoor bestanden sneller worden geladen door de bestandsgrootte te verkleinen, maar de afbeeldingskwaliteit te behouden.
Afbeeldingen die niet geoptimaliseerd zijn voordat we ze uploaden naar een site, kunnen ervoor zorgen dat die site trager wordt geladen en dat bezoekers de site verlaten. Dat is een groot probleem als je probeert je merk te ontwikkelen en meer bezoekers wilt trekken. De bestandsgrootte en afbeeldingskwaliteit zijn twee factoren die grote invloed kunnen hebben op de laadsnelheid van een pagina.
In deze handleiding
Kijk bijvoorbeeld naar deze kleine afbeelding met afdrukkwaliteit: De afbeelding is gedownload van Unsplash.com en is 2048 × 1286 met 240 DPI (dots per inch). De bestandsgrootte is maar liefst 1,1 MB.

We nemen nu dezelfde afbeelding en verkleinen de afmetingen en DPI voordat we hem in onze mediabibliotheek laden. Dit zorgt voor hetzelfde resultaat, maar met minder onnodige afbeeldings-MB’s.
Als je op zoek bent naar een snelle manier om de afbeeldingsgrootte te verkleinen, dan kun je gebruikmaken van gratis externe tools zoals deze.
Als je meer controle wilt over de manier waarop een afbeelding wordt geoptimaliseerd, lees dan verder voor een uitgebreider overzicht. We gebruiken twee soorten gratis software om de afbeeldingsgrootte te verkleinen. Je kunt deze hier downloaden:
De afbeeldingsgrootte verkleinen:
- Open de afbeelding in GIMP
- Klik in de taakbalk op Afbeelding en selecteer Afbeelding schalen
- Wijzig de breedte van de afbeelding naar 1920 pixels (of een door jou gekozen breedte)
- Klik op Schalen
- Selecteer Bestand in de taakbalk. Selecteer vervolgens Exporteren als
- Geef je bestand een naam die eindigt op ‘.jpg’
- Selecteer Exporteren
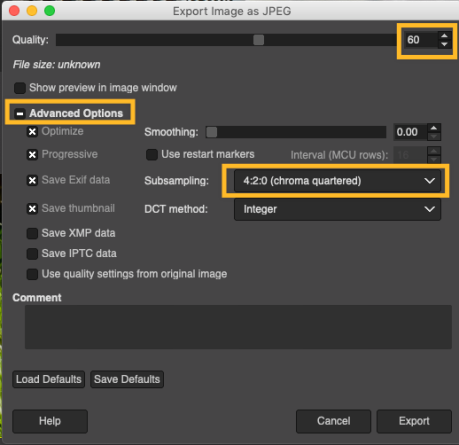
- In het dialoogvenster dat wordt geopend, wijzig je de Kwaliteit naar 60
- Klik op Geavanceerde opties.
- Wijzig Subsampling naar 4:2:0
- Klik op Exporteren

Deze instellingen zijn goed om mee te beginnen. Je kunt ze naar eigen inzicht aanpassen.
Laten we de resultaten met elkaar vergelijken:


We kunnen het bestand nog kleiner maken met behulp van ImageOptim (Mac-app of online versie)
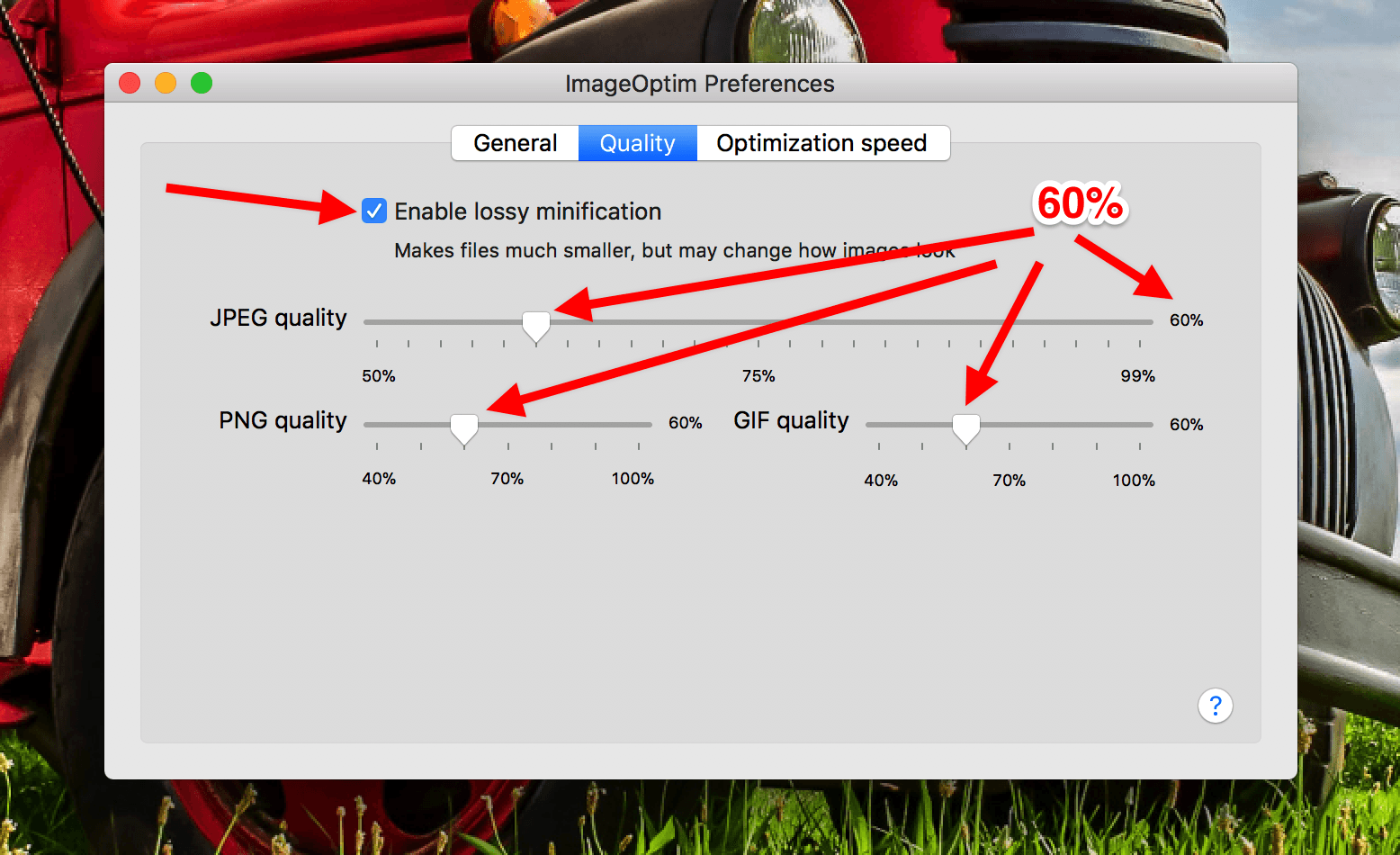
Open ImageOptim en kies een kwaliteit van 60% voor elk bestandstype:

Nadat je deze instellingen hebt gedaan, klik je met de rechtermuisknop op het bestand dat je wilt optimaliseren en selecteer je Openen met ImageOptim.
ImageOptim verkleint automatisch de afbeelding met de instellingen die we hebben geselecteerd.
Deze wijziging kan niet ongedaan worden gemaakt. Zorg er daarom voor dat je een back-up hebt van de afbeelding.
Als je een pc gebruikt, upload de afbeelding dan naar de ImageOptim-site. Daar krijg je dan een downloadversie van het geoptimaliseerde bestand.
De online versie is niet gratis; je moet hier per maand voor betalen. Je kunt wel een gratis proefversie gebruiken.
Als je op je site berichten plaatst met de WordPress-app, dan kun je afbeeldingen ook optimaliseren in de app.
In de WordPress-app voor iPhones kun je de Max. uploadgrootte bestand instellen zodat het originele bestand automatisch wordt verkleind wanneer je dit uploadt. Je vindt deze optie door naar Mijn site te gaan en op het profielpictogram in de rechterbovenhoek te klikken. Klik vervolgens op App-instellingen.
In de WordPress-app voor Android klik je op het profielpictogram in de rechterbovenhoek en klik je daarna op App-instellingen. Schakel Afbeeldingen optimaliseren in om afbeeldingen bij het uploaden te verkleinen en te comprimeren.

Retina-schermen hebben een veel hogere pixeldichtheid dan normale schermen. Hierdoor kunnen afbeeldingen met een normale pixeldichtheid vaag lijken. Om dit te voorkomen, verdubbelen we de grootte van een afbeelding als we een Retina-scherm detecteren, zodat het beeld zo scherp mogelijk wordt weergegeven. Dat werkt alleen als de afbeelding in je mediabibliotheek groter is dan het bestand dat op je site wordt weergegeven.
Zelfs met twee keer de maximale afbeeldingsgrootte op je blog moet een afbeeldingsbestand nog steeds aanzienlijk kleiner zijn dan de volledige resolutie van je camera, zodat je je afbeeldingen kunt optimaliseren om ze zo goed mogelijk weer te geven op Retina-schermen.
Andere software voor het bewerken van afbeeldingen kunnen eenvoudige opties bevatten om een aantal foto’s snel te verkleinen en te comprimeren. Je kunt ook pakketten zoals Photoshop of Paint Shop Pro gebruiken, maar er zijn nog een paar gratis opties. Zoals:
Ook kun je gebruikmaken van online services: