Deze functie is van toepassing op sites die onze WordPress.com Explorer-, Creator- of Entrepeneur-abonnementen en het verouderde Pro-abonnement gebruiken. Voor sites met een gratis of een Starter-abonnement moet je je abonnement upgraden om toegang te krijgen tot deze functie.
Je kunt de CSS-editor gebruiken om het uiterlijk van je WordPress.com site aan te passen. Deze stelt je in staat je eigen CSS-stijlen toe te voegen om de standaard stijlen van je thema te overschrijven.
In deze handleiding
- Open de CSS-editor
- Voorvertoning en opslaan
- CSS-revisies
- Thema’s wijzigen
- Over CSS
- CSS-hulp
- Geavanceerd CSS-beheer
- Veelgestelde vragen
- Mag ik de gratis links zoals ‘Blog op WordPress.com’ het thema, lettertype of werkbalklinks verwijderen?
- Kan ik CSS-regels zoals @import en @font-face gebruiken?
- Kan ik in CSS webfonts gebruiken?
- Kan ik afbeeldingen uploaden voor gebruik met mijn CSS?
- Wat gebeurt er als ik mijn WordPress.com-abonnement stopzet?
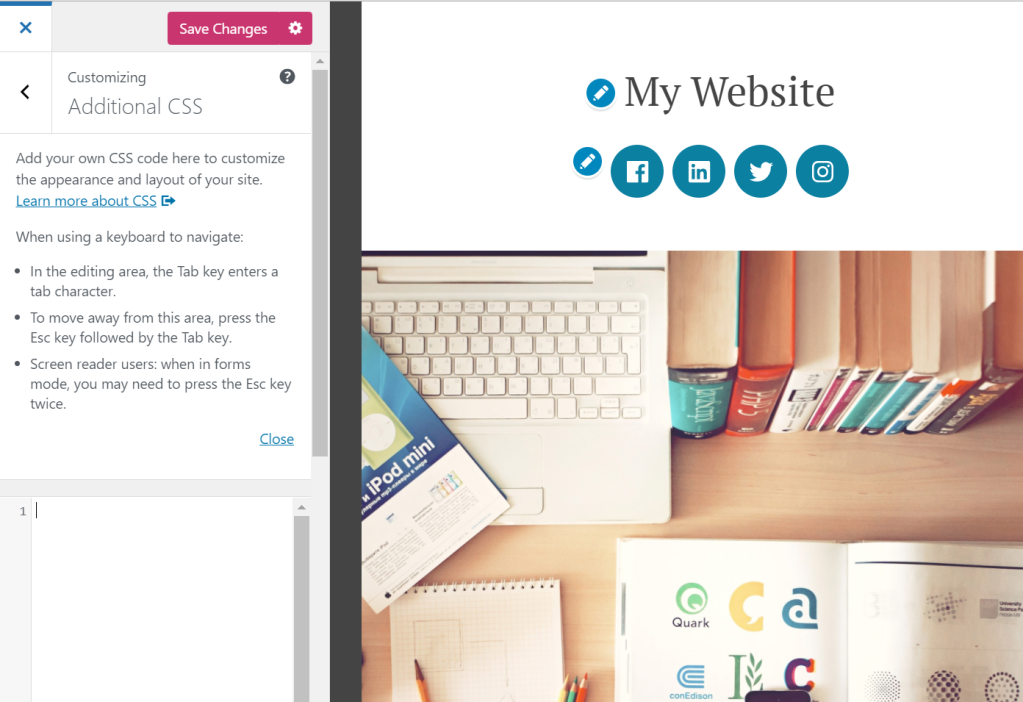
Om de CSS-editor te openen, ga je naar Weergave → Aanpassen → Aanvullende CSS:

Wanneer je CSS-code aan je site toevoegt, worden je wijzigingen rechts weergegeven in de voorbeeldweergave van je site, maar ze zijn pas van kracht als je op Wijzigingen opslaan klikt.
De laatste 25 revisies van je CSS-wijzigingen worden opgeslagen en kunnen worden ingezien door op Bekijk de volledige geschiedenis te klikken onderin het CSS-menu. Als deze optie niet wordt weergegeven betekent dat dat er geen CSS-geschiedenis is om te herstellen.

CSS is thema-specifiek, dus al je CSS wordt overgezet naar een revisie wanneer je van thema verandert. Om eerdere CSS te bekijken of te herstellen, gebruik je CSS-herzieningen.
CSS is de afkorting van Cascading Style Sheets. Het is een opmaaktaal die de weergave van HTML-elementen op een internetpagina bepaalt. Met CSS kun je het ontwerp van een website vrijwel eindeloos aanpassen, zoals je kunt zien in het zeer populaire project CSS Zen Garden, een showcase van wat je kunt doen met alleen CSS om het uiterlijk van een enkel HTML-bestand aan te passen.
Om alles uit deze functie te halen heb je wat kennis nodig van werken met CSS en HTML of op zijn minst de wil om te leren. Bekijk de sectie CSS-hulp verder op deze pagina voor meer informatie.
Wil je een van de vele WordPress.com thema’s aanpassen en wil je zelf geen CSS leren, dan raden we je aan een ontwerper in te huren die dit voor je kan doen.
Begin je pas net, dan moet je door een leercurve, maar CSS is een heel waardevolle en bruikbare vaardigheid. Er zijn ONTZETTEND VEEL geweldige hulpbronnen op het web die je helpen leren over HTML en CSS. Deze handige serie artikelen over CSS helpen je goed op weg:
- Een inleiding tot CSS, of hoe je de dingen eruit laat zien zoals je wilt
- Een inleiding tot CSS: CSS-selectors vinden
- Een inleiding tot CSS: een voorbeeld van wijzigingen bekijken in het venster Overeenkomstige regels
Hier volgen een aantal tips:
- Gebruik een CSS-validator.
- Profiteer van de ontwikkelaarstools van je browser. Gebruik voor Firefox de Firefox-tools voor ontwikkelaars. Gebruik voor Google Chrome de Ontwikkelaarstools. Bekijk onze introductievideo’s voor de ontwikkelaarstools ingebouwd in Firefox, Chrome, Safari en Internet Explorer om aan de slag te gaan.
Lessen
- CSS-les voor beginners door HTML Dog
- Introductie tot basis-CSS door FreeCodeCamp
Gebruik deze optie als je de breedte van de primaire contentruimte hebt aangepast met aangepaste CSS. De instelling ‘Breedte media’ wordt gebruikt als de standaard afmeting voor afbeeldingen op volledige grootte wanneer je die in je site plaatst. Let erop dat dit geen effect heeft op bepaalde afbeeldingen die je al had toegevoegd voordat je de instelling wijzigde, afhankelijk van hoe ze zijn geplaatst. Het kan voorkomen dat je sommige afbeeldingen daarom na het wijzigen van de instelling opnieuw moet plaatsen.
De aangepaste CSS die je toevoegt aan de CSS-editor zal standaard geladen worden na de originele CSS van het thema. Dit betekent dat je regels voorrang kunnen krijgen en de stijlen van het thema kunnen overschrijven.
Je kunt de originele CSS van het thema compleet uitschakelen door de optie De originele CSS van het thema niet gebruiken aan te klikken. Op die manier kun je elk WordPress.com thema gebruiken als een leeg canvas voor ontwerpen met CSS.Dit is een geavanceerde optie en moet je alleen gebruiken als je opnieuw wilt beginnen en de CSS voor je thema vanaf het begin wilt opbouwen.
Wil je bovenop de bestaande CSS-regels bouwen, wat de meest voorkomende en aanbevolen aanpak is, dan kun je deze optie uit laten staan.
Ben je op zoek naar de originele CSS van het thema om het als referentie te gebruiken, dan kun je het beste de tools van je browser gebruiken. De meeste moderne browsers hebben een ingebouwde webinspecteur. Je kunt op de rechtermuisknop drukken en de optie ‘Element inspecteren’ selecteren om de HTML van het item waarop je klikte te bekijken, evenals de bijbehorende CSS. Twee populaire tools voor het bekijken van CSS zijn de ontwikkelaarstools van Firefox en de ontwikkelaarstools van Chrome. Om je op weg te helpen, kun je de ondersteuningspagina bekijken met een aantal korte screencasts over hoe je de CSS van je thema vindt met de webontwikkelaarstools van browsers.
WordPress.com ondersteunt de CSS-voorbewerkers LESS en Sass (SCSS Syntax). Dit is een geavanceerde optie voor gebruikers die willen profiteren van CSS-extensies als variabelen en mixins. Bekijk voor meer informatie de websites van LESS en Sass.
Mag ik de gratis links zoals ‘Blog op WordPress.com’ het thema, lettertype of werkbalklinks verwijderen?
Alle WordPress.com-gebruikers moeten de Toolbar (de donkere balk die bovenaan een WordPress.com-site verschijnt wanneer je bent ingelogd) verplicht behouden. Klanten met sites met plugins kunnen contact opnemen met ondersteuning om indien nodig de Toolbar te verwijderen.
Alle WordPress.com-gebruikers kunnen kiezen voor diverse opties voor de inhoud van de voettekst, van een minimalistisch WordPress.com logo tot tekstuele opties zoals ‘Een website van WordPress.com’ of ‘Powered by WordPress.com.’ De inhoud van de voettekst kan worden verborgen met desbetreffende abonnementen. Raadpleeg deze handleiding voor meer informatie.
Je kunt ook de stijl van de voettekst aanpassen (bijv. kleuren en lettertypegrootte), zolang deze maar leesbaar blijft. Met CSS kun je bovendien content toevoegen aan de bestaande voettekst, zoals een copyrightvermelding.
Ja, maar alleen op sites met plugins.
Je kan de fonts op je site instellen door deze stappen te volgen. Wanneer je werkt met CSS ben je beperkt tot die twee webfonts in de frontend. Je kan echter extra lettertypes toevoegen met plugins van derden.
Ja. Je kunt een afbeelding uploaden naar je mediabibliotheek en dan naar de rechtstreekse URL refereren vanuit je CSS-stylesheet. Hier volgt een simpel voorbeeld van hoe je een achtergrondafbeelding gebruikt in je stylesheet:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Alle upgrades op WordPress.com worden ieder jaar verlengd. Als je je abonnement annuleert, wordt je aangepaste CSS nog steeds opgeslagen, maar wordt die niet meer toegepast op je site en is dus niet meer zichtbaar voor anderen. Als je het weer op je site wilt toepassen, kun je je upgrade opnieuw aanschaffen. De stijlen worden dan automatisch weer toegepast, mits je niet van thema bent veranderd. Ben je van thema veranderd, dan vind je je vroegere CSS in de CSS-herzieningenlink boven de editor in het CSS-menu.