AMP (Accelerated Mobile Pages) is een open-source framework waarmee browsers en apps de inhoud van je site snel op mobiele apparaten kunnen laden.
AMP is toegankelijk voor nieuwe sites met plugins via de AMP-plugin. Voor plugin-enabled WordPress.com-sites die vóór 13 juni 2022 zijn gemaakt, is standaard de AMP-plugin geïnstalleerd.
In deze handleiding
AMP biedt je de mogelijkheid om websites en advertenties te maken die vrijwel onmiddellijk worden geladen. Hierdoor kunnen je bezoekers genieten van een verbeterde, gebruiksvriendelijkere ervaring via een mobiel apparaat en desktopcomputer.
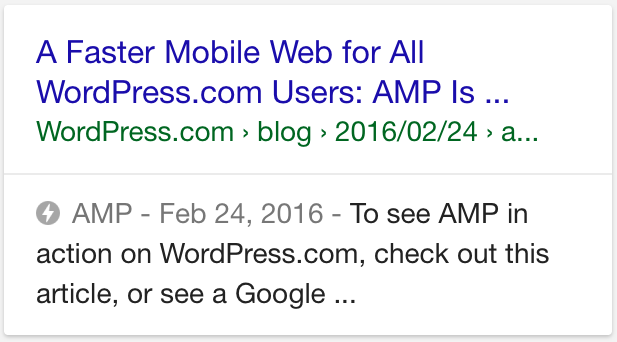
Het grootste voordeel van AMP is een snel ladende mobiele ervaring. Alle blogberichten op je site (startpagina, archieven en pagina’s worden momenteel niet ondersteund) krijgen dynamisch gegenereerde AMP-compatibele versies. De resultaten van je site in Google worden ook gemarkeerd door de AMP-badge tijdens zoekopdrachten op mobiele apparaten:

Ga naar de AMP-site voor meer informatie over hoe het werkt.
Als je de niet-AMP versie wil weergeven van je site naar Google (en mogelijke bezoekers van je site), kan je de AMP-plugin deactiveren onder Plugins → Geïnstalleerde plugins.
📌
AMP is alleen beschikbaar op openbare websites die geen crawlers blokkeren. Als de AMP-box niet beschikbaar is, controleer dan je Site-privacy-instellingen en pas het aan naar Openbaar.
Je gaat naar Weergave → Aanpassen → AMP → Design om de weergave van de AMP-versie van je berichten te wijzigen. Omdat de AMP-specificaties een minimaal pagina-ontwerp vereisen, zie je opties om de tekstkleur en achtergrond van de koptekst, de kleur van de link en het kleurenschema van de achtergrond te wijzigen.

Aangepaste CSS is niet van toepassing op de AMP-versie van berichten.
Om de AMP-plugin na het installeren en activeren te gebruiken, klik je op AMP in je dashboard.
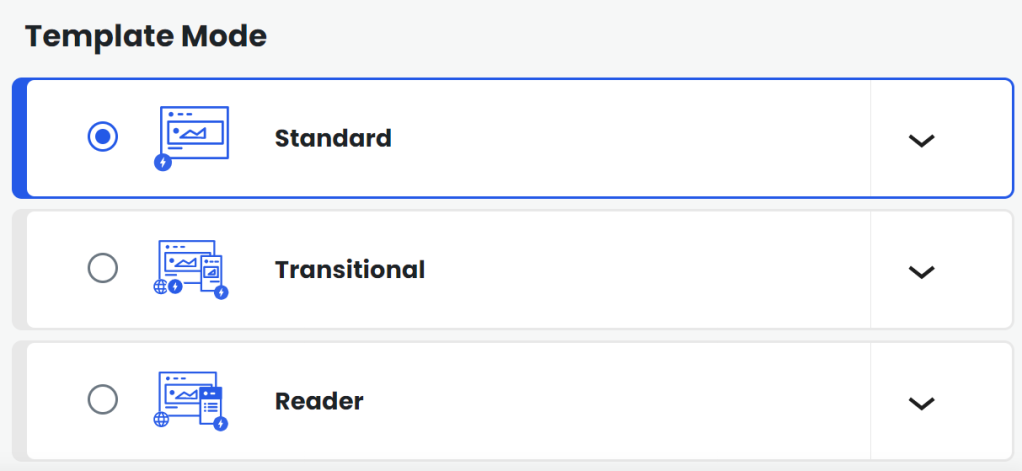
In de AMP-instellingen staan drie sjabloonmodi:

Standaard: In deze modus stelt de plugin sites in staat om AMP als enige contentversie te hebben voor desktop en mobiel. De volledige site wordt beheerd als geldige AMP-pagina’s (wat we AMP-first noemen).
In deze modus wordt er geen ?amp query aan URL’s toegevoegd.
Tijdelijk: Indien beschikbaar in je thema, vertrouwt AMP op het sjabloon en de stijlen van een thema als er AMP en niet-AMP content wordt weergegeven. Dit betekent dat je AMP en niet-AMP content hetzelfde uiterlijk en gebruiksgemak hebben.
In deze modus wordt de ?amp query toegevoegd aan URL’s voor AMP-content.
In dit geval worden AMP-pagina’s normaal gesproken alleen bekeken op mobiele apparaten via bepaalde bronnen zoals Google Zoeken en Twitter, of door de ?amp query handmatig toe te voegen.
Reader: AMP-content wordt beheerd in basissjablonen (met die blauwe balk bovenaan), die onafhankelijk zijn van de sjablonen in je actieve thema. Het is minder waarschijnlijk dat de Reader-modus de functionaliteit verstoort die geleverd wordt door een derde partij of plugin.
In deze modus eindigen de URL’s voor AMP-berichten meestal op /amp/, terwijl ze voor pagina’s eindigen op ?amp.
Voor toegang tot AMP Analytics moet je eerst Google Analytics op je website installeren. Zie hier hoe je Google Analytics kunt installeren.
- Klik in je Google Analytics-account op Admin → Property-instellingen om de Property ID op te halen, die er zo uitziet: UA-XXXXX-Y.
- Pas het volgende script aan en vervang de UA-XXXXX-Y door je property ID.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Kopieer het script en ga op je site naar AMP → Analytische gegevens. Voer googleanalytics in het invoerveld in.
Plak de code in het veld JSON-configuratie.

4. Klik op Opslaan.
Je kunt een melding van Google krijgen over AMP op je site.
Het woord ‘fout’ kan een beetje misleidend zijn, omdat het impliceert dat er iets opgelost moet worden, maar vaak is dit niet het geval. De ‘fouten’ zijn de zaken waarvan ontdekt is dat ze niet compatibel zijn met AMP en uit de weergave zijn verwijderd van de pagina (wat we verwachten dat de AMP-plugin doet in de modus Standaard en Tijdelijk). Je themabestanden worden niet bewerkt. Deze zaken zijn meestal (zo niet altijd) overtollige CSS (CSS die de limiet van 50 kb overschrijdt) of JavaScript. In de foutindex worden al deze items weergegeven voor de hele site.
Over het algemeen kun je ze negeren, tenzij iets er niet goed uitziet, of niet functioneert op je pagina.
Kunnen zich voordoen als de CSS die vereist is voor een gedeelte van je pagina wordt verwijderd als onderdeel van de CSS die 50 kb heeft overschreden.
Opties om dit op te lossen:
- Zoek naar CSS tussen de fouten die je volledig van de site kan verwijderen (zoals plugins, of Jetpack-modules die gedeactiveerd kunnen worden).
- Als de pagina veel inline CSS bevat van de blokeditor of een pagebuilder, overweeg dan minder items weer te geven op deze pagina (breek op in onderliggende pagina’s, of nummer de pagina).
- Kies ervoor om de CSS te ‘behouden’: dit zorgt ervoor dat iedere pagina waarop de specifieke CSS wordt weergegeven geen geldige AMP-pagina is en wordt weergegeven in de niet-AMP-indeling.
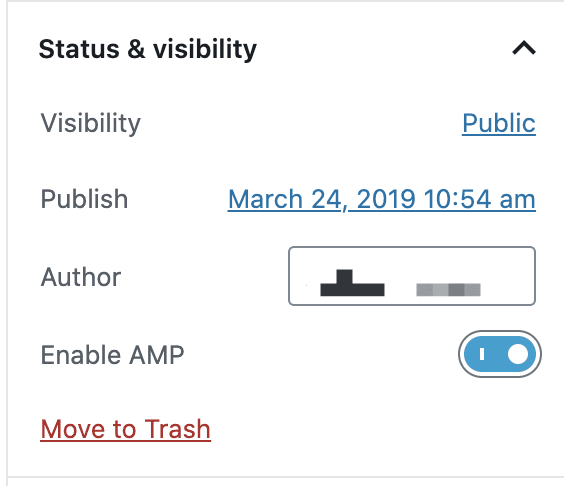
- Deactiveer AMP op desbetreffende pagina door die pagina te bewerken en op de knop te klikken voor ‘AMP inschakelen’ in de instellingen voor Documentstatus en zichtbaarheidsinstellingen..
Bijvoorbeeld: Twitter-widget wordt niet weergegeven, Facebook-widget geeft geen berichten weer, diavoorstelling wordt niet weergegeven, vervolgkeuzemenu’s werken niet, menu voor mobiel werkt niet.
Deze fouten treden op omdat JavaScript, waarmee deze items worden geladen, is verwijderd.
Aangezien het woord ‘fout’ misleidend kan zijn, betekent dit over het algemeen één of twee dingen:
- Je hoeft meestal niets te doen.
- Als je site een stijlfout bevat, of als een functie die afhankelijk is van JavaScript niet werkt, moet je dit wellicht oplossen.
De AMP-plugin verwijdert JavaScript en HTML die niet voldoet aan de specificaties van AMP-versies van pagina’s. (waar /?amp aan het einde van een pagina-URL wordt toegevoegd).
Het verwijdert tevens CSS die de limiet van 50 kb overschrijdt (nadat de plugin het geprobeerd heeft te minimaliseren).
Verwijdering van JS kan nog steeds resulteren in een acceptabele AMP-ervaring, zolang je thema/plugins maar kunnen functioneren zonder die CSS of JavaScript.
Jij moet de AMP-versie van je site bekijken en bepalen of de verwijdering van die opmaak acceptabel is. Als de verwijdering van de meeste scripts acceptabel is, kun je drie belangrijke dingen doen:
- Overschakelen naar met AMP compatibele thema’s/plugins.
- Een onderliggend thema en/of aangepaste plugins gebruiken die output van ongeldige opmaak voorkomen ten gunste van het toevoegen van AMP-componenten.
- Activeer de Reader-modus. Zoals hierboven vermeld, zien AMP-pagina’s er anders uit dan de rest van je site, maar dit wordt een volledig compatibele versie van je site.
- Je kan AMP ook deactiveren op specifieke pagina’s door op de knop ‘AMP inschakelen’ te klikken in de Documentstatus en zichtbaarheidsinstellingen. Dit resulteert in een niet-compatibele AMP-versie van een pagina.