(드디어) 테이블 블록을 사용하여 모든 글 또는 페이지에서 표를 쉽게 만들 수 있게 되었습니다.

테이블은 페이지 디자인이 아닌 표 형식의 데이터에 주로 사용됩니다. (열이 필요한 경우에는 열 블록을 사용할 수 있습니다!)
블록 추가 버튼을 클릭하거나 새 블록에 /테이블을 추가하여 테이블 블록을 추가할 수 있습니다.
블록 추가에 대한 자세한 내용은 여기를 참조하세요.
블록 도구 모음
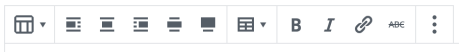
블록 도구 모음을 표시하려는 경우에는 블록을 클릭하면 도구 모음이 표시됩니다. 각 블록에는 편집기에서 블록을 올바르게 조작하기 위한 블록 관련 컨트롤이 있습니다. 테이블 블록의 도구 모음에는 다음 옵션이 제공됩니다.

테이블 블록에는 몇 가지 표준 아이콘과 고유한 테이블 편집 버튼이 포함됩니다. 도구 모음 옵션은 다음과 같습니다.
- 블록 및 블록 스타일 변환
- 왼쪽 정렬
- 가운데
- 오른쪽 정렬
- 와이드(테마에서 지원하는 경우)
- 전체 폭(테마에서 지원하는 경우)
- 테이블 편집
- 굵게
- 이탤릭
- 하이퍼링크
- 취소선
- 추가 옵션
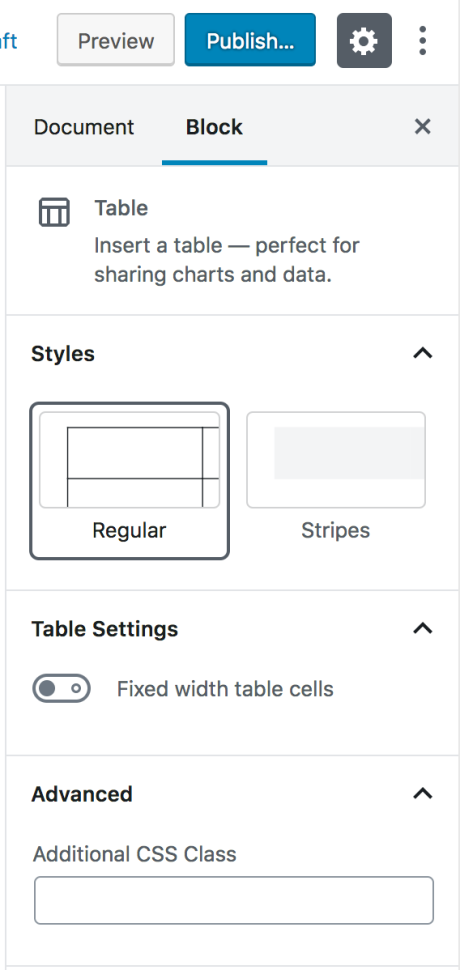
블록 설정
모든 블록에는 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 고유한 옵션이 있습니다. 사이드바가 보이지 않으면 발행 버튼 옆의 ‘기어’ 아이콘을 클릭합니다.

스타일
테이블에는 기본적으로 일반 및 스트라이프의 두 가지 스타일이 있습니다.
일반 스타일은 셀 주위에 꾸밈없는 배경과 테두리가 있습니다. 스트라이프 스타일은 행 배경색이 번갈아 나타납니다.
테이블의 최종 모양은 테마에 따라 다를 수 있습니다.
테이블 설정
테이블에 고정 폭 셀을 사용하도록 지시할 수 있습니다. 즉, 테이블의 콘텐츠에 열 폭을 맞추는 대신 모든 열이 같은 폭이 됩니다.
고급
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다.
