사이트 제목 블록에는 설정 → 일반에서 설정한 사이트의 제목이 표시됩니다. 블록을 통해 제목을 편집할 수 있습니다. 사이트 제목은 일반적으로 브라우저 제목 표시줄, 검색 결과 등에 표시됩니다.
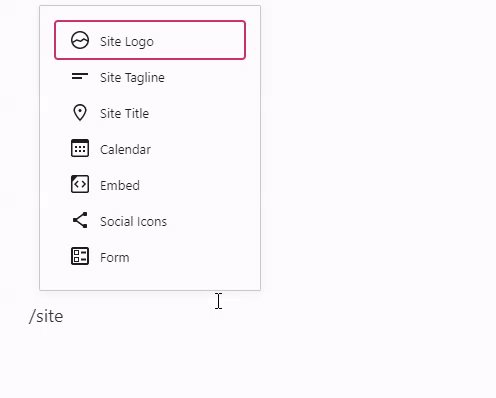
사이트 제목 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “사이트 제목”을 검색하세요.
💡
키보드를 사용하여 /title을 새 줄에 입력하고, 아래쪽 화살표를 눌러 사이트 제목을 선택하고, Enter 키를 눌러 빠르게 새 사이트 제목 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
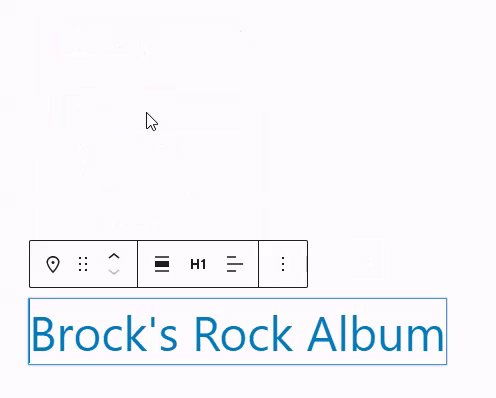
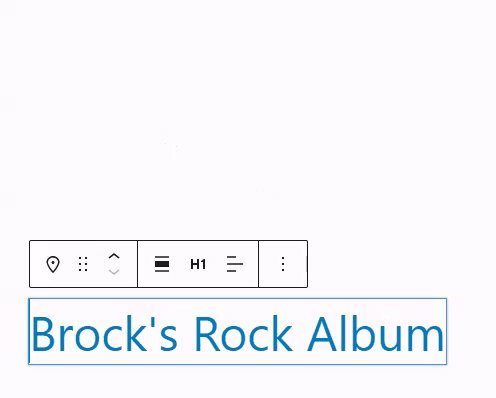
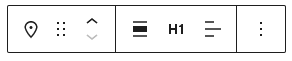
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

사이트 제목 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 넓은 폭 또는 전체 폭으로 표시되도록 제목 설정.
- 헤딩요소 수준 1~6 또는 일반 문단 텍스트 선택. 여기에서 무엇을 선택할지 잘 모르는 경우, H1이 사이트 제목의 가장 일반적인 선택 항목입니다.
- 왼쪽, 가운데 또는 오른쪽으로 사이트 제목 정렬.
블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
여기에서는 사이트 제목의 배경 색상과 링크를 설정할 수 있습니다.

공백을 사용하여 사이트 제목 주위에 사용되는 여백 크기를 제어할 수 있습니다.
전체 제목 주위의 여백을 설정하려면 사용 가능한 단일 상자에 값을 입력하세요. 또는 제목의 위쪽, 오른쪽, 아래쪽, 왼쪽의 값을 개별적으로 더 구체적으로 설정하려면 링크 아이콘을 클릭하세요.
기본 단위는 픽셀(px)입니다. 단위를 클릭하여 다음 중에서 선택할 수 있습니다.
- 픽셀(px)
- em
- rem
- 뷰포트 폭(vw)
- 뷰포트 높이(vh)

고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.
