두 콘텐츠 블록을 한 줄씩 분리하려면 분리자 블록 을 사용하면 됩니다.

분리자 블록을 추가하려면 블록 삽입 아이콘을 클릭합니다.
/분리자를 입력한 후 새 문단 블록에서 Enter 키를 눌러 빠르게 추가할 수도 있습니다.

블록 추가에 대한 자세한 내용은 여기를 참조하세요.
블록 인터페이스
각 블록에는 편집기에서 블록을 올바르게 조작하기 위한 블록 관련 컨트롤이 있습니다. 분리자 블록은 매우 간단해서 블록 유형 변환과 추가 옵션 컨트롤만 있습니다.

블록 설정 패널
모든 블록은 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 특정 옵션이 있습니다. 사이드바가 보이지 않는 경우에는 발행 버튼 옆의 ‘기어’ 아이콘을 클릭하면 됩니다.

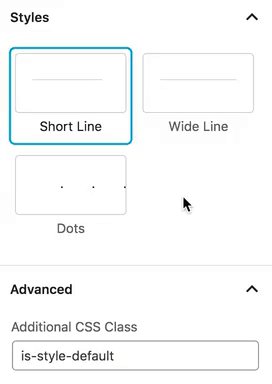
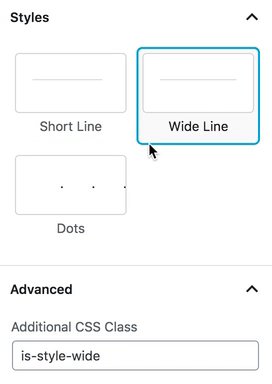
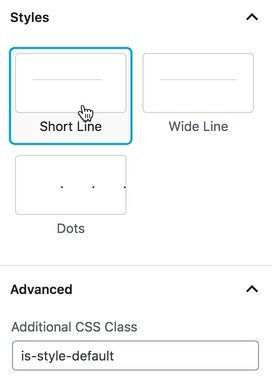
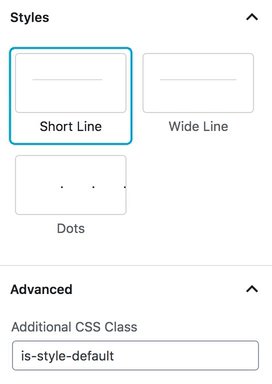
스타일
이 탭에서 세 가지 분리자 스타일인 짧은 줄, 넓은 줄(전체 콘텐츠 너비) 및 점 중 하나를 선택할 수 있습니다.

고급
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다. 사용 가능한 세 가지 스타일 중 하나를 선택하면 이 필드는 선택한 스타일을 대상으로 하는 CSS 클래스로 미리 채워집니다.