지금까지 작성한 글과 페이지를 독자가 사이트에서 쉽게 검색할 수 있도록 웹사이트에 검색 기능을 추가하려면 검색 블록을 사용합니다.
검색 블록에서는 글과 페이지의 제목과 본문, 미디어 제목, 대체 텍스트, 파일 이름 및 단일 이미지 캡션에서 결과가 반환됩니다. 위젯, 댓글, 카테고리, 갤러리 캡션 또는 기타 텍스트, 태그에서는 결과가 반환되지 않습니다.
또한, 검색 결과에서는 일치하는 용어가 글 제목에 있는 글이 시간 역순으로 표시됩니다. 그런 다음에 일치하는 용어가 글 본문에 있는 글이 시간 역순으로 표시됩니다. 그래서 예를 들면, 방금 “이번 주말”이라는 제목으로 미시간에 대한 글을 발행했고 “미시간”이라는 제목의 이전 글이 있는 경우 ‘미시간’을 검색하면 제목에 미시간이 있는 해당 이전 글이 목록 맨 위에 표시됩니다.
검색 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “검색”을 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다.

💡
키보드를 사용하여 /search를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 검색 블록을 추가할 수도 있습니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
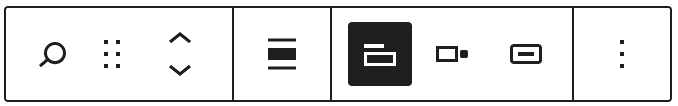
블록을 클릭하면 옵션 중 도구 모음이 표시됩니다.

검색 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 검색: 검색 유형 또는 스타일 변경: 검색 블록을 다른 블록 유형으로 변경합니다.
- 끌기: 블록을 클릭한 상태에서 다른 위치로 끌어갑니다.
- 위로 이동, 아래로 이동: 블록을 블록 1개 위치 만큼 위 또는 아래로 이동합니다.
- 정렬 변경: 검색 블록을 페이지 왼쪽, 가운데 또는 오른쪽으로 정렬합니다.
- 검색 레이블 전환: 텍스트 항목 필드 위의 “검색” 레이블을 숨기거나 표시합니다.
- 버튼 위치 변경: 검색 버튼을 텍스트 항목 필드 외부 또는 내부에 배치하거나 숨깁니다.
- 아이콘을 버튼으로 사용: 텍스트 또는 “돋보기” 검색 아이콘으로 검색 버튼을 표시합니다.
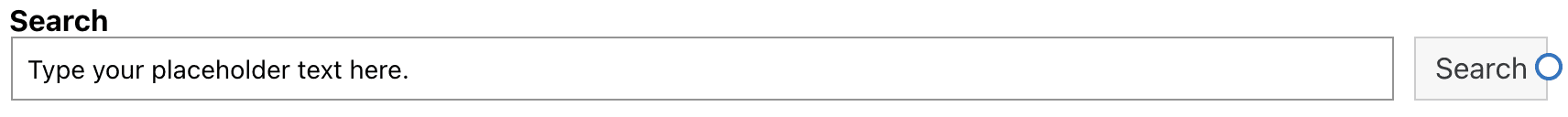
텍스트 항목 필드의 플레이스홀더 텍스트를 변경하려면 필드를 클릭하고 표시할 텍스트를 다음 그림과 같이 입력합니다.

블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

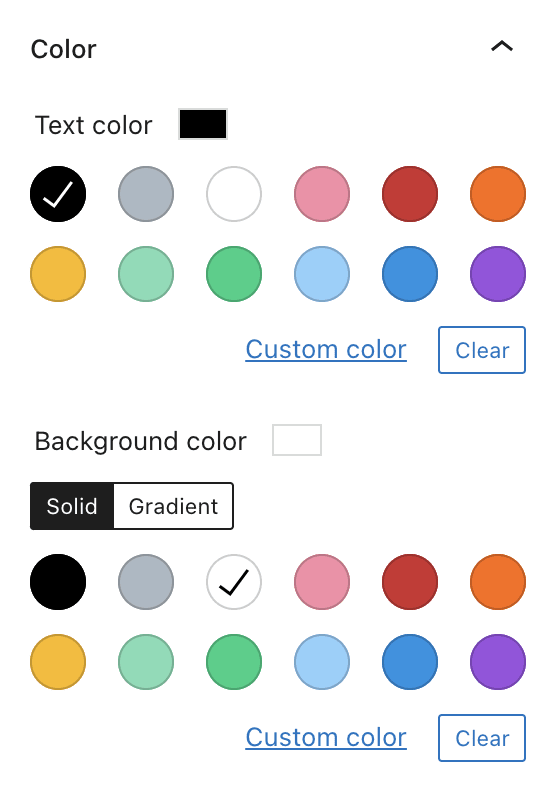
색상 설정을 확장하면 다음과 같은 옵션이 표시됩니다.

텍스트 색상: 검색 버튼의 텍스트 색상을 설정합니다.
배경 색상: 검색 버튼의 배경 색상을 설정합니다.
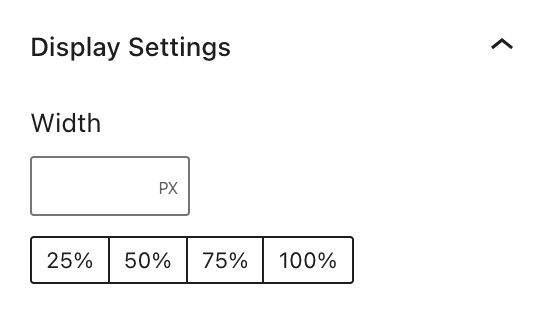
표시 설정을 확장하면 다음과 같은 옵션이 표시됩니다.

폭: 픽셀 기준으로 지정한 폭으로 검색 블록이 표시됩니다.
비율: 지정한 표시 폭 비율(25%, 50%, 75%, 100%)로 검색 블록이 표시됩니다.
고급 탭에서는 사용자 정의 CSS를 작성하여 블록 스타일을 지정할 수 있도록 블록에 CSS 클래스를 추가할 수 있습니다. 자세히 알아보세요.
