글 콘텐츠 블록에는 발행한 각 글 또는 페이지의 전체 콘텐츠가 표시됩니다. 템플릿의 일부로 사용되며 페이지 또는 글에서 생성하는 콘텐츠를 자동으로 사이트 페이지로 끌어오도록 설계되었습니다.
글 콘텐츠 블록은 사이트 편집기의 일부입니다. 사이트 편집기에서는 나중에 고유한 스타일로 페이지와 글을 생성할 수 있도록 사이트의 모양과 레이아웃을 생성할 수 있습니다.
디자인→ 편집기(베타)를 방문하여 시작합니다. 여기에서 기본 템플릿을 편집하거나 다른 템플릿을 선택하여 편집할 수 있습니다. 사이트의 템플릿 편집에 대해 자세히 알아보세요.
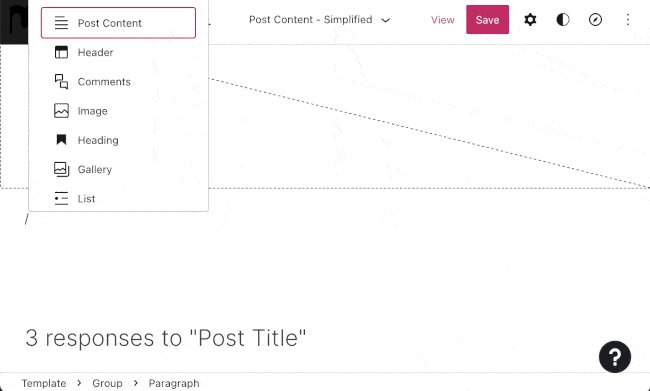
글 콘텐츠 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “글 콘텐츠”를 검색합니다. 그런 다음에 클릭하여 글 또는 페이지에 블록을 추가합니다.
💡
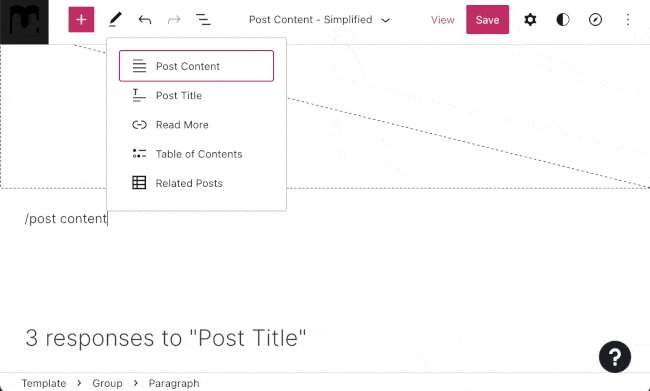
키보드를 사용하여 새 줄에 /post content라고 입력하고 Enter 키를 눌러 빠르게 새 글 콘텐츠 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
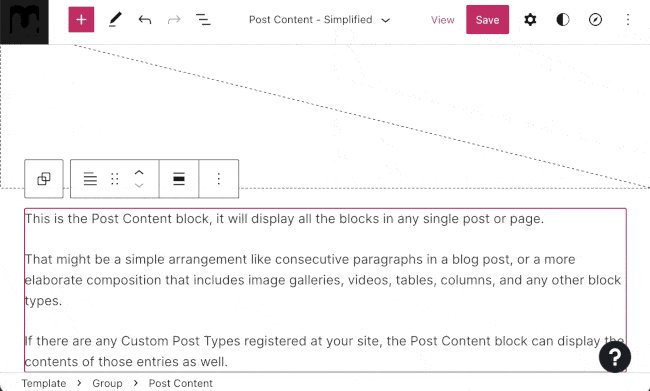
글 또는 페이지 템플릿에 처음으로 글 콘텐츠 블록을 추가하면 다음과 같은 모양이 됩니다.

콘텐츠 생성에 사용하는 대다수 블록과 달리 글 콘텐츠 블록 내의 콘텐츠를 수정할 필요가 없습니다. 그 대신에 템플릿을 저장하면 페이지 또는 글에 템플릿을 적용할 수 있으며, 페이지 또는 글에 추가하는 콘텐츠가 자동으로 글 콘텐츠 블록에 표시됩니다.
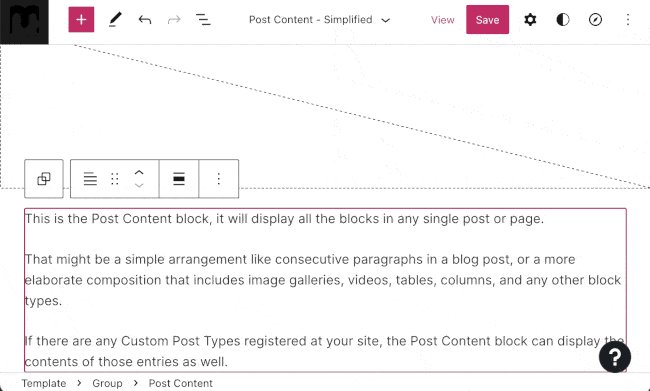
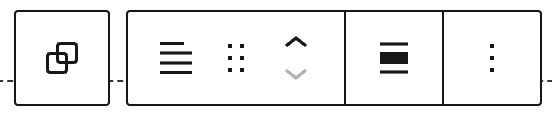
블록을 클릭하면 다음과 같은 옵션 도구 모음이 위에 표시됩니다.

글 콘텐츠 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 다른 블록이 포함된 그룹입니다.
- 블록 유형을 변경합니다.
- 블록을 끌어옵니다.
- 위 또는 아래로 블록을 이동합니다.
- 블록을 정렬합니다(없음, 넓게 또는 전체 폭).
- 추가 옵션입니다.
블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

글 콘텐츠 블록 내의 콘텐츠가 작동하는 방식을 선택합니다. 기본값은 안쪽 블록에 글 콘텐츠 블록의 폭이 반영되도록 하는 것입니다. 그렇지 않으면 요소가 가운데 또는 넓은 열에 할당되도록 기본 콘텐츠 폭을 설정할 수 있습니다.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.
