팟캐스트 플레이어 블록을 사용하여 팟캐스트의 최근 에피소드 목록을 표시하고 웹사이트에서 재생하세요.
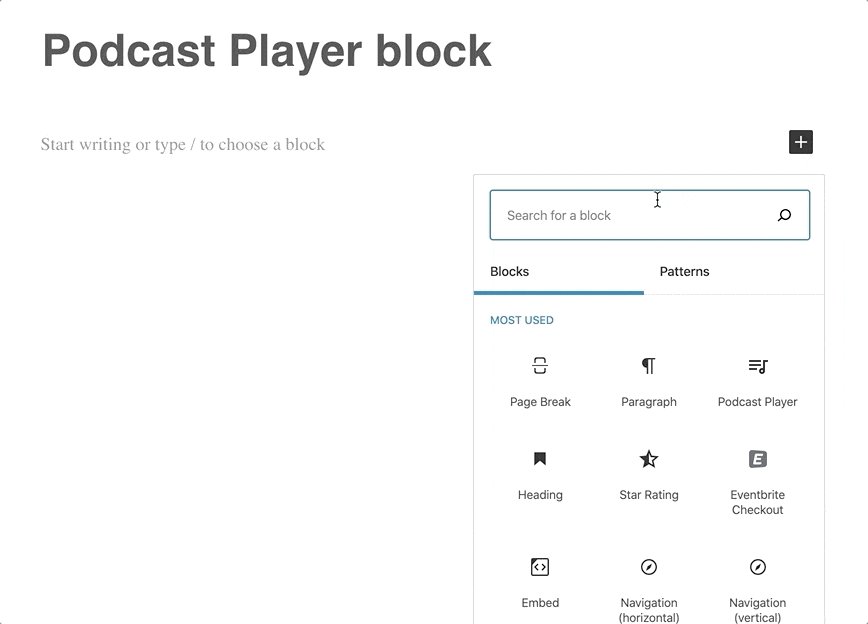
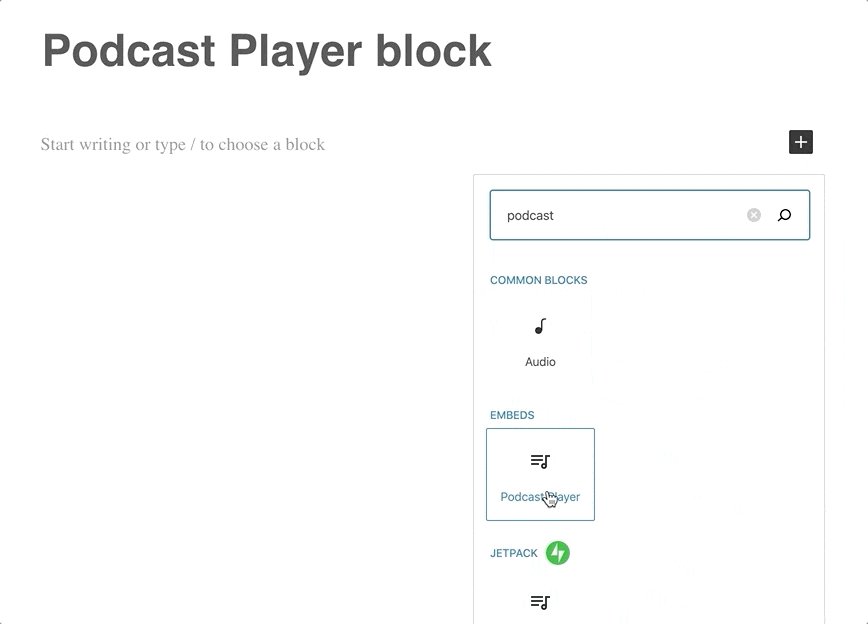
팟캐스트 플레이어 블록을 추가하려면 블록 삽입기 아이콘을 클릭하여 블록 라이브러리를 열고 팟캐스트 플레이어 블록을 선택하세요.

또는/podcast를 새 줄에 입력하고 Enter 키를 눌러도 됩니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
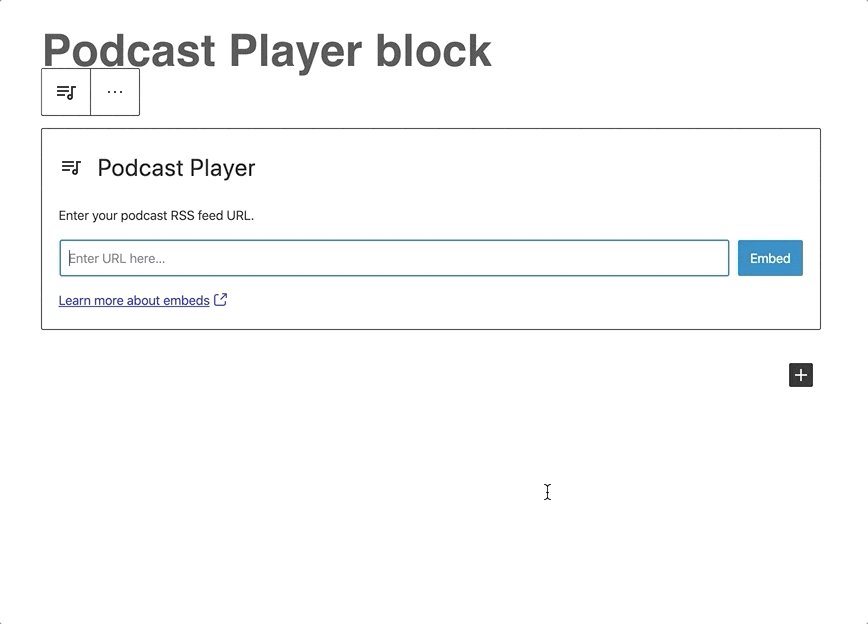
블록을 삽입하면 팟캐스트의 RSS 피드 URL을 입력할 수 있는 필드가 있습니다.
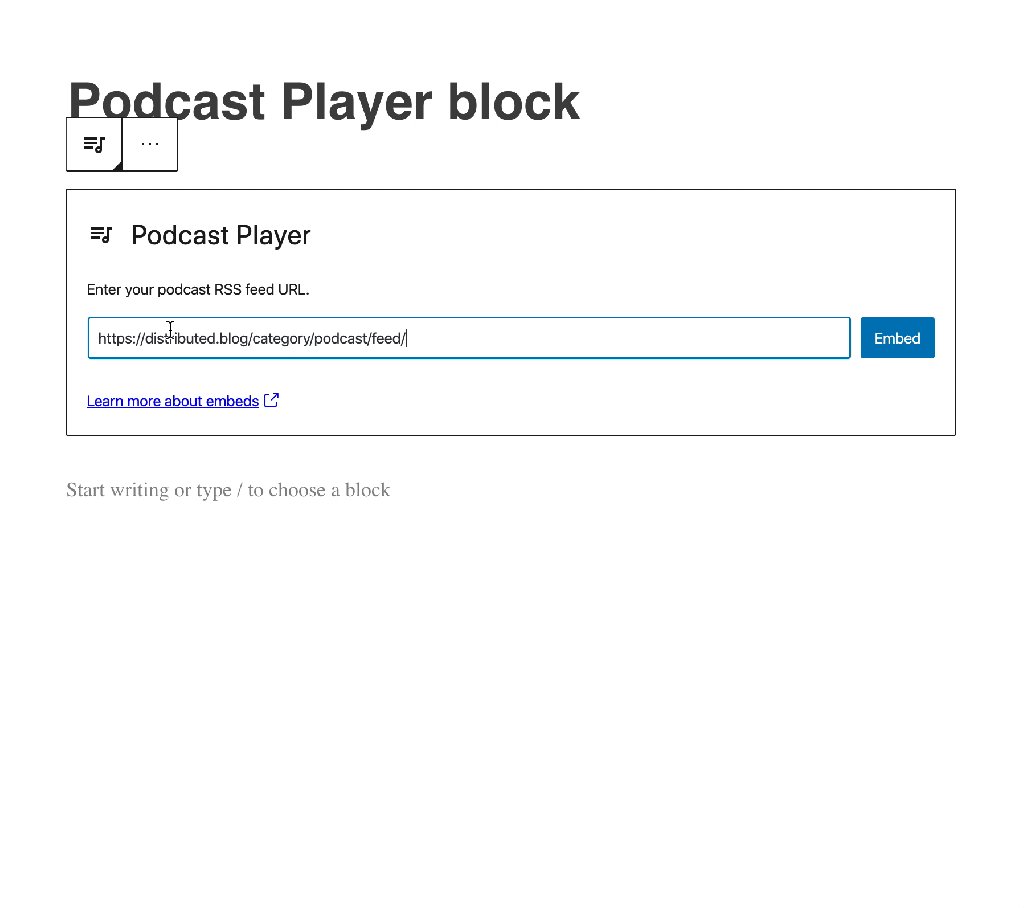
유효한 팟캐스트 RSS 피드 URL을 입력해야 합니다. 예를 들면, https://distributed.blog/category/podcast/feed/는 유효한 피드이지만 https://distributed.blog/는 그렇지 않습니다.
URL을 입력하고 제출하여 팟캐스트를 삽입합니다.

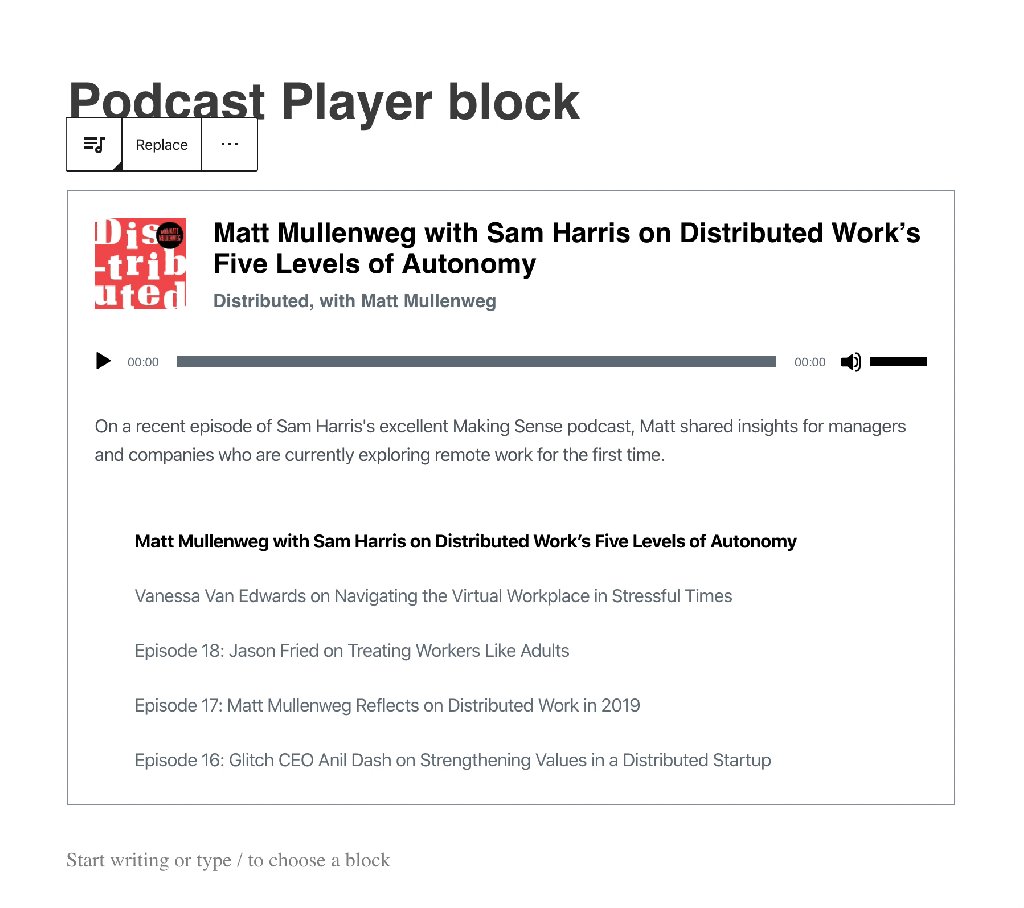
블록을 사용자 정의할 수 있는 블록별 컨트롤 도구 모음이 모든 블록에서 제공됩니다.

팟캐스트 플레이어 블록에는 팟캐스트 RSS 피드 URL을 다른 URL로 교체하는 옵션이 하나 있습니다.
모든 블록에는 블록 도구 모음에 있는 옵션 외에 편집기 사이드바에도 옵션이 있습니다. 사이드바가 표시되지 않으면 설정 버튼(발행 버튼 옆에 있는 ‘기어’ 아이콘)을 클릭하세요.

팟캐스트 플레이어 블록에는 다음 설정이 있습니다.
- 항목 수 – 표시될 에피소드 수를 제어합니다(최신순).
- 에피소드 – 표시할 하나의 에피소드를 팟캐스트 중에서 선택합니다.
- 커버 사진 표시 – 팟캐스트의 커버 사진 표시를 전환합니다(사용 가능한 경우).
- 에피소드 제목 표시 – 현재 선택한 에피소드의 제목 표시를 전환합니다.
- 에피소드 설명 표시 – 현재 선택한 에피소드의 설명 표시를 전환됩니다.

- 기본 색상 – 블록 표시의 “기본” 요소(예: 제목, 활성 에피소드)에 사용되는 색상을 제어합니다.
- 보조 색상 – 블록 표시의 “보조” 요소(예: 설명, 비활성 에피소드)에 사용되는 색상을 제어합니다.
- 배경 색상 – 블록의 배경 색상으로 사용되는 색상을 제어합니다.

고급 탭에서는 사용자 정의 CSS 규칙을 사용하고 블록 스타일을 지정할 수 있도록 블록에 CSS 클래스를 추가할 수 있습니다. 더 알아보기
