이 단계는 구버전 편집기에서 더 보기 태그를 사용하는 방법을 안내합니다. 블록 편집기를 사용하는 경우 더 보기 블록 사용과 관련하여 이 지침을 참조하세요.
더 보기 태그 추가
더 보기 태그 사용자 정의
콘텐츠 옵션과 함께 더 보기 태그 사용
페이지에서 더 보기 태그 사용
서식 지정 문제
블로그 항목을 잘라 글의 첫 번째 부분만 홈페이지, 글 페이지 및 구독자 이메일에 표시되도록 할 수 있습니다. 이렇게 하면 요약문 부분 바로 뒤에 링크가 표시되어 독자를 전체 글로 안내합니다. 이 링크는 글의 어느 위치에나 배치하고 원하는 대로 말하도록 사용자 정의할 수 있습니다.
더 보기 태그 추가
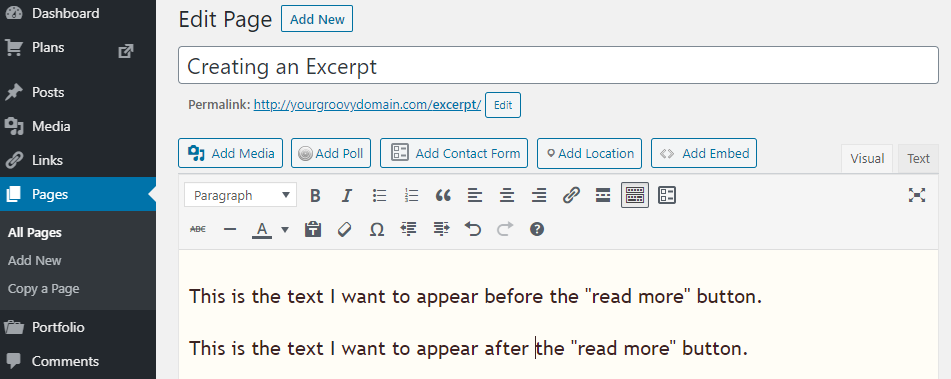
1. 새 페이지 또는 글을 시작합니다.
2. 페이지 또는 글에 텍스트, 이미지 등의 콘텐츠를 추가합니다.

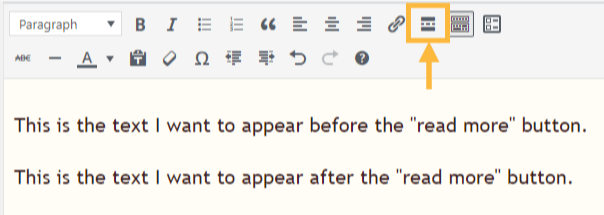
3. 페이지 또는 글에서 더 보기 태그를 표시할 지점에 커서를 놓습니다. 도구 모음에서 “더 읽기 태그 삽입” 버튼을 클릭합니다. 첫 번째 행에서 더 보기 태그 버튼을 찾을 수 있습니다.

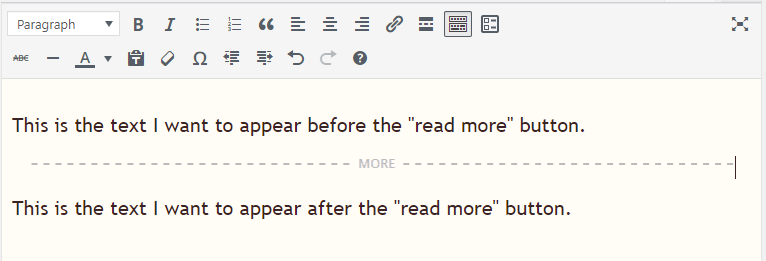
클릭하면 페이지 또는 글에 분할 표시가 나타납니다.

더 읽기 태그 사용자 정의
기본적으로 “계속 읽기”가 링크의 텍스트로 나타나지만 변경할 수 있습니다.
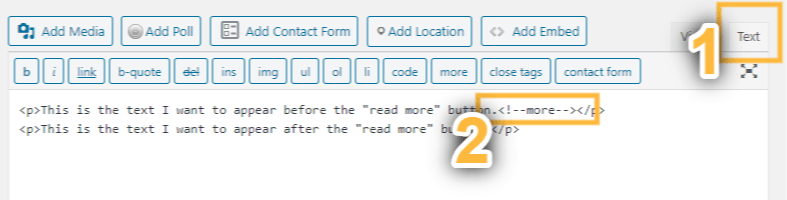
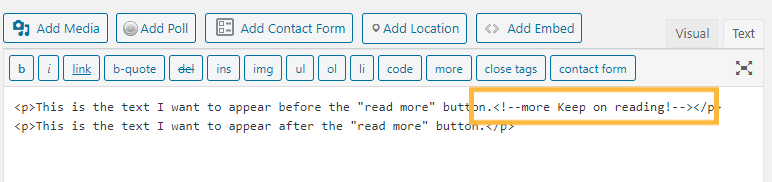
1. 글 편집 영역의 오른쪽 위에 있는 텍스트 탭을 클릭하여 HTML 편집기를 엽니다.
2. 를 찾습니다.

3. “more” 뒤에 공백을 추가하고 다음과 같이 사용자 정의 메시지를 입력합니다.

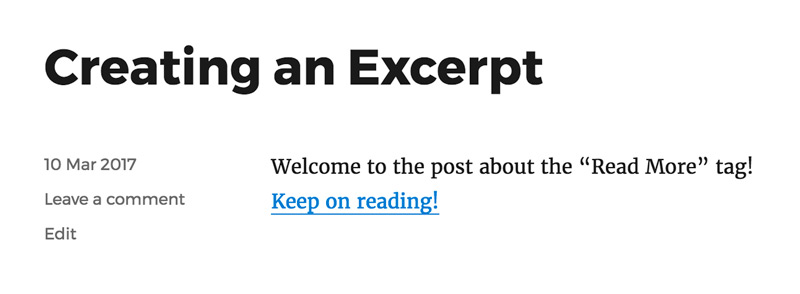
이렇게 하면 기본 메시지 대신 “계속 읽어 보세요!”라는 더 읽기 링크가 삽입됩니다.
여러 글에 더 보기 태그를 사용하는 경우 각 글에 대한 메시지를 사용자 정의해야 합니다. 더 보기 태그를 사용하는 블로그의 각 글에 적용될 전역 메시지를 설정할 수 없습니다.
글의 요약문 부분을 보려면 홈페이지(정적인 전면 페이지를 선택한 경우에는 글 페이지)를 확인하세요!

더 보기 태그는 홈페이지, 글 페이지 또는 아카이브의 분할합니다. 글을 미리 보거나 개별 글 페이지를 볼 때는 분할이 표시되지 않습니다.
콘텐츠 옵션과 함께 더 보기 태그 사용
- 테마가 블로그 표시를 위한 콘텐츠 옵션을 지원하는 경우, 더 보기 태그를 글에 직접 추가하려면 “전체 글”을 선택해야 합니다.
- 이 옵션은 내 사이트 → 사용자 정의 → 콘텐츠 옵션 아래에 있습니다.

페이지에서 더 보기 태그 사용
더 보기 태그는 페이지에서 사용할 수 있지만, 분할은 특정 테마에서만 볼 수 있습니다. 예를 들어, 홈페이지의 페이지에서 콘텐츠를 표시하는 테마가 있습니다.
페이지를 대신하여 페이지 매김을 사용할 수도 있습니다.
서식 지정 문제
- 글을 작성한 후 더 보기 태그가 삽입되면 서식 오류가 발생할 수 있습니다.
- 이 오류는 비주얼 편집기를 사용하여 더 보기 태그를 삽입할 때 발생하지만 다른 HTML 태그 안에 배치됩니다. 예:
세상에나, 이 글은 완전 엉망이네요.
여기에서는 텍스트를 굵게 만드는 HTML 태그 안에 태그 더 보기가 있습니다. 이로 인해 페이지의 나머지 글은 굵게 표시되며 사이드바 콘텐츠를 포함하는 경우도 있습니다. 또한 사이드바가 페이지 하단으로 내려갈 수도 있습니다.
이 문제를 해결하려면 다음과 같이 닫기 HTML 태그의 바깥쪽에 태그 더 보기를 배치하면 됩니다.
세상에나, 이 글은 완전 엉망이네요.
Microsoft Word와 같이 서식 있는 텍스트 에디터에서 콘텐츠를 복사하여 붙여넣으면 여분의 HTML이 글에 삽입될 수 있으므로 더 보기 태그를 방해하는 문제가 종종 발생합니다. 메모장과 같은 일반 텍스트 에디터를 사용하거나 텍스트로 붙여넣기 버튼을 사용하는 것이 좋습니다.