더 보기 블록을 사용하면 글의 첫 부분만 홈페이지, 아카이브 페이지 및 구독자 이메일에 표시되도록 블로그 항목을 잘라낼 수 있습니다.
이 가이드에서
구버전 편집기를 사용하는 경우 더 보기 태그를 추가하려면 이 단계를 참조하세요.
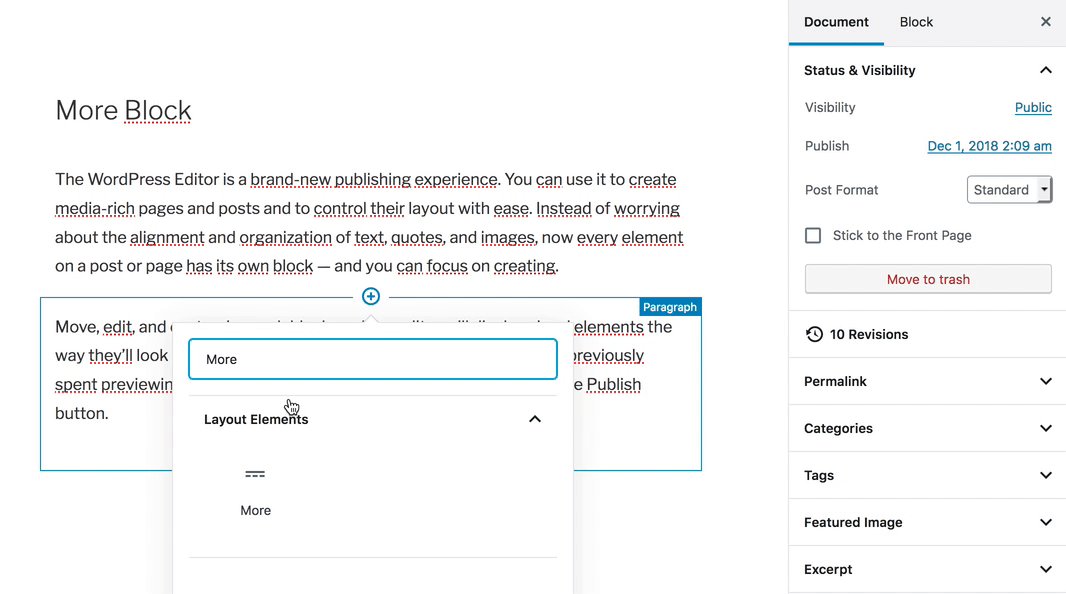
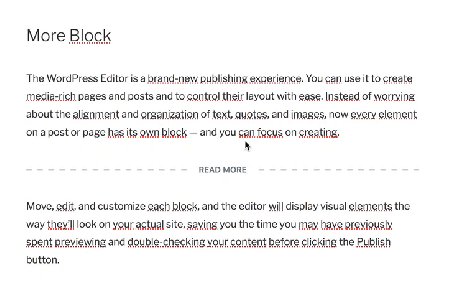
더 보기 블록을 추가하려면 삽입 아이콘을 클릭합니다. 더 보기 블록을 검색하여 클릭한 후 글 또는 페이지에 추가합니다.

/more를 입력한 후 새 단락 블록에서 Enter 키를 눌러 빠르게 추가할 수도 있습니다.

이렇게 하면 요약문 부분 바로 뒤에 링크가 표시되어 독자를 전체 글로 안내합니다. 이 링크는 글의 어느 위치에나 배치하고 원하는 대로 말하도록 사용자 정의할 수 있습니다. 방법은 다음과 같습니다.

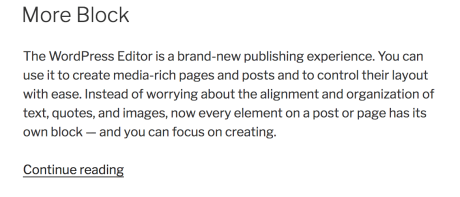
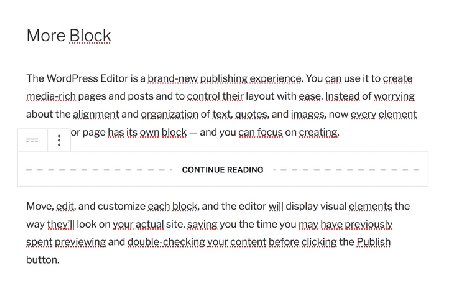
이것은 회원님의 사이트에서 보이는 모습입니다(선택한 테마에 따라 다른 스타일로 표시됨).

블록 추가에 대한 자세한 지침은 여기를 참조하세요.
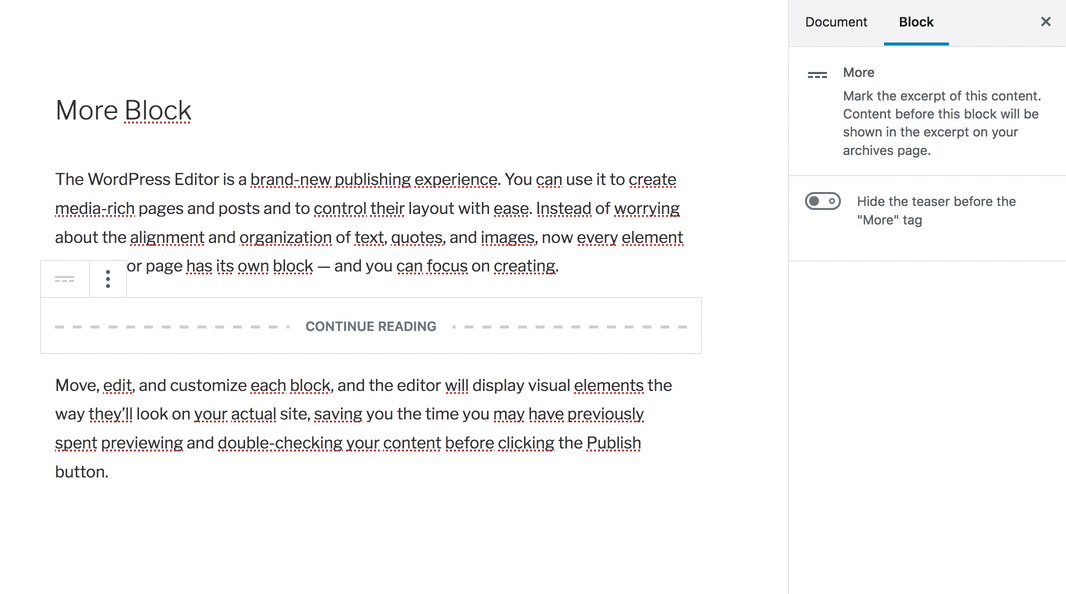
각 블록에는 편집기에서 블록을 올바르게 조작하기 위한 블록 관련 컨트롤이 있습니다. 더 보기 블록은 옵션 컨트롤을 제공합니다.

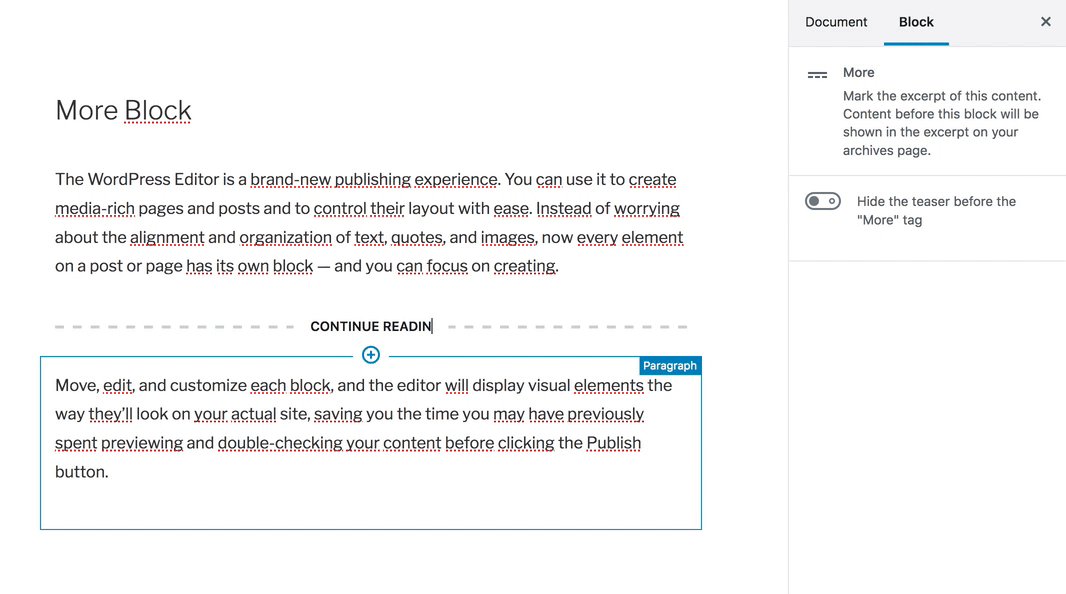
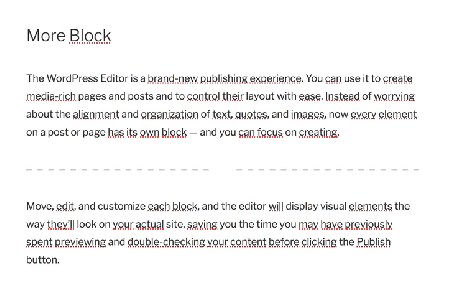
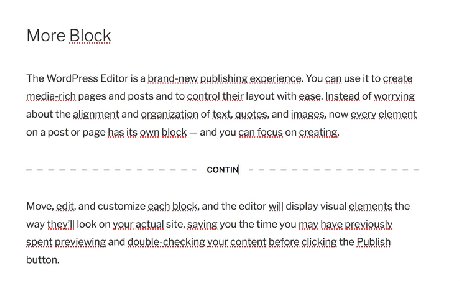
블록을 추가하면 더 읽기 텍스트가 기본적으로 나타납니다. 점선 가운데를 클릭하고 텍스트를 지운 뒤 원하는 내용을 입력하여 편집할 수 있습니다.

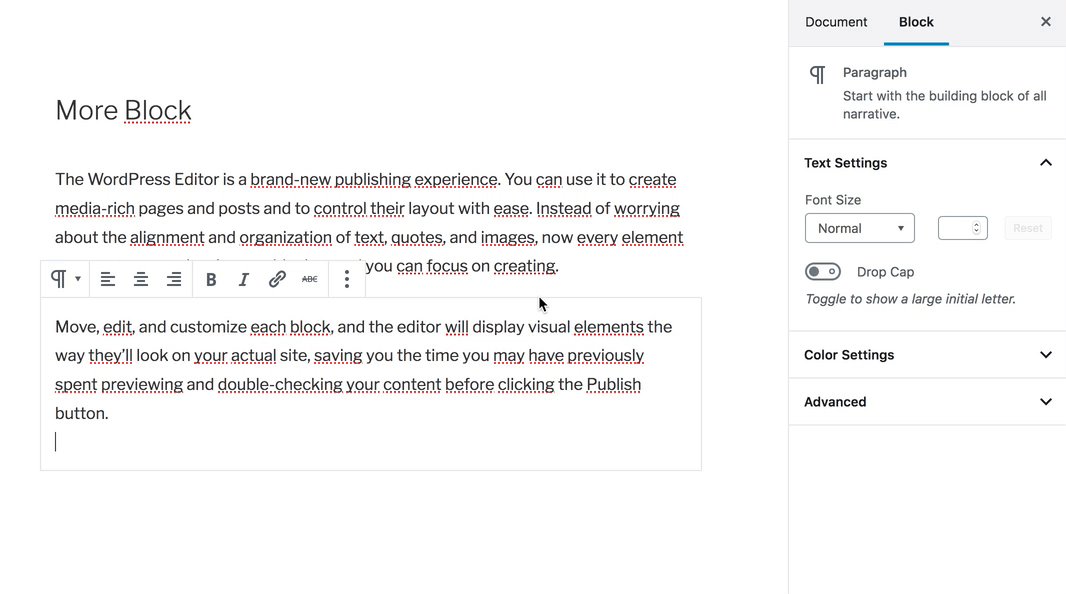
모든 블록에는 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 고유한 옵션이 있습니다. 사이드바에서 추가 설정에 액세스하려면 블록을 클릭하세요. 사이드바가 보이지 않으면 발행 버튼 옆의 ‘기어’ 아이콘을 클릭합니다.

이 패널에는 티저 숨기기 스위처인 추가 옵션 한 개가 표시됩니다.
티저 숨기기 옵션을 사용하면 더 보기 블록 앞에 나타나는 콘텐츠가 사용자가 더 읽기 버튼을 클릭했을 때 전체 글에 표시되지 않습니다.
이 옵션은 기본적으로 사용되지 않습니다. 사용자가 더 보기 블록 버튼을 클릭하면 전체 글이 더 보기 블록 앞에 나타나는 콘텐츠를 표시하려면 사용하지 않음 상태로 두는 것이 좋습니다.
홈페이지, 아카이브 페이지 및 구독자 이메일에 글의 요약문 부분 역할을 할 사용자 정의 텍스트를 표시하려면 이 옵션을 사용 설정합니다.