로그인/로그아웃 블록에는 사이트의 로그인 및 로그아웃 링크가 표시됩니다.
이 가이드에서
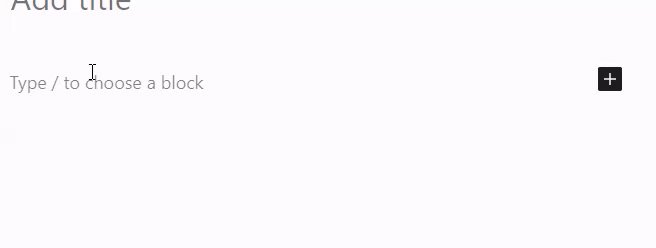
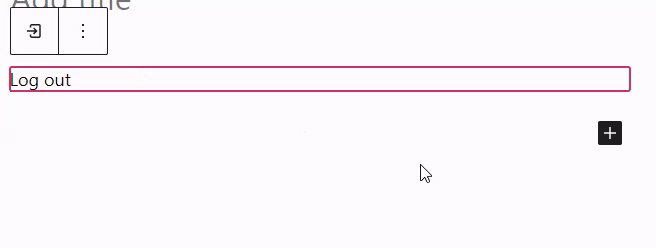
로그인/로그아웃 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “로그인”을 검색하세요. 글 또는 페이지에 추가할 블록을 클릭하세요.
💡
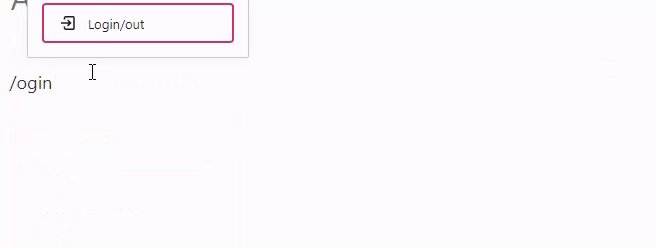
키보드를 사용하여 /login을 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 로그인/로그아웃 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
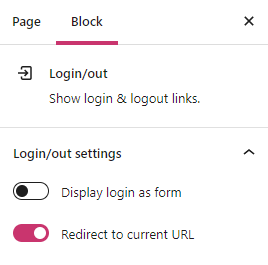
블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

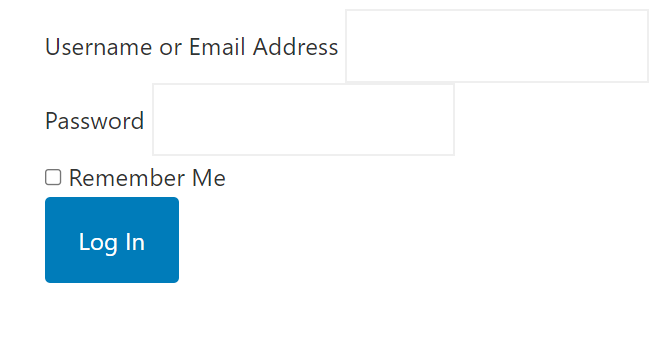
로그인을 양식으로 표시 선택을 취소하면 워드프레스닷컴 로그인 화면으로 연결되는 텍스트로 “로그인”이 표시됩니다. 이 옵션을 선택하면 다음과 비슷한 로그인 양식이 페이지에 표시됩니다(실제 외모는 테마에 따라 다름).

현재 URL로 리디렉팅을 선택하면 로그인 시 현재 페이지로 이동합니다.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.
