이미지 비교 블록을 사용하여 두 이미지를 나란히(또는 위아래로) 배치하고 슬라이더를 사용하여 두 이미지의 차이를 나타내세요. 예를 확인해 보세요.


이미지 비교 블록을 추가하려면 블록 삽입기 아이콘을 클릭하여 블록 라이브러리를 열고 이미지 비교 블록을 선택하세요.
블록 추가에 대한 자세한 지침은 여기를 참조하세요.

폭과 높이가 같은 이미지 2개에서 블록이 가장 잘 작동합니다.
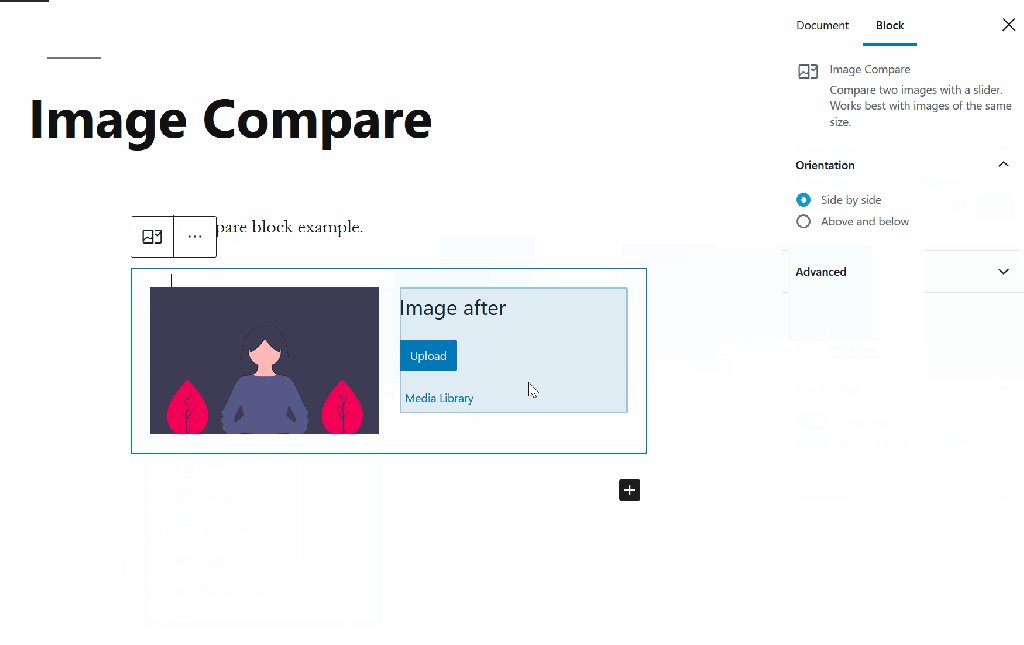
블록의 앞과 뒤 위치에 모두 이미지를 끌어서 놓을 수 있습니다. 업로드 버튼을 선택하거나 이미 업로드한 이미지를 미디어 라이브러리에서 선택할 수도 있습니다.

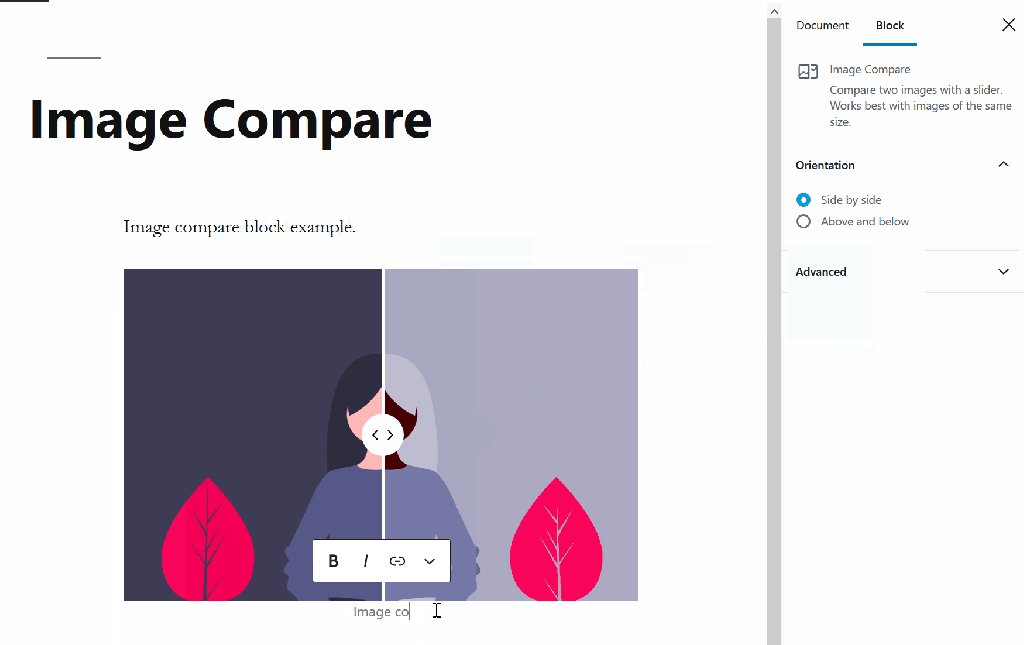
이미지를 업로드한 후 블록에 캡션을 추가할 수 있습니다.
잘못된 이미지를 업로드하거나 순서를 변경하려는 경우 블록을 삭제하고 다시 시작해야 합니다.
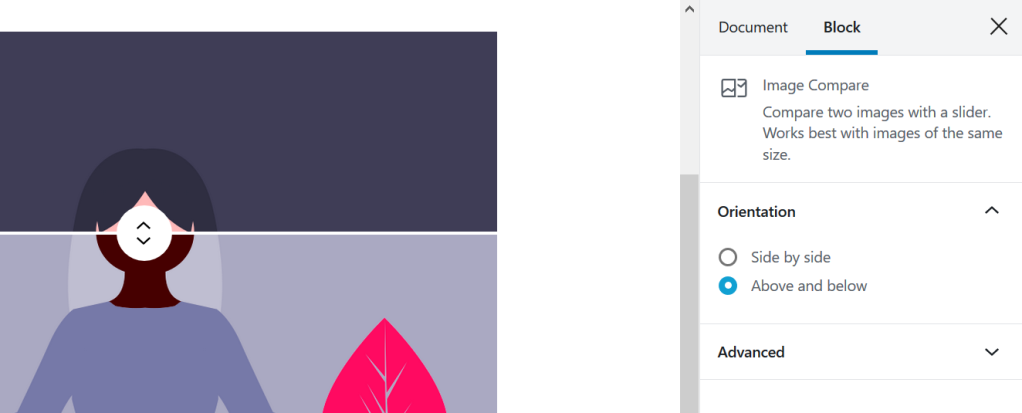
모든 블록에는 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 고유한 옵션이 있습니다. 사이드바가 보이지 않으면 발행 버튼 옆의 ‘기어’ 아이콘을 클릭하면 됩니다.

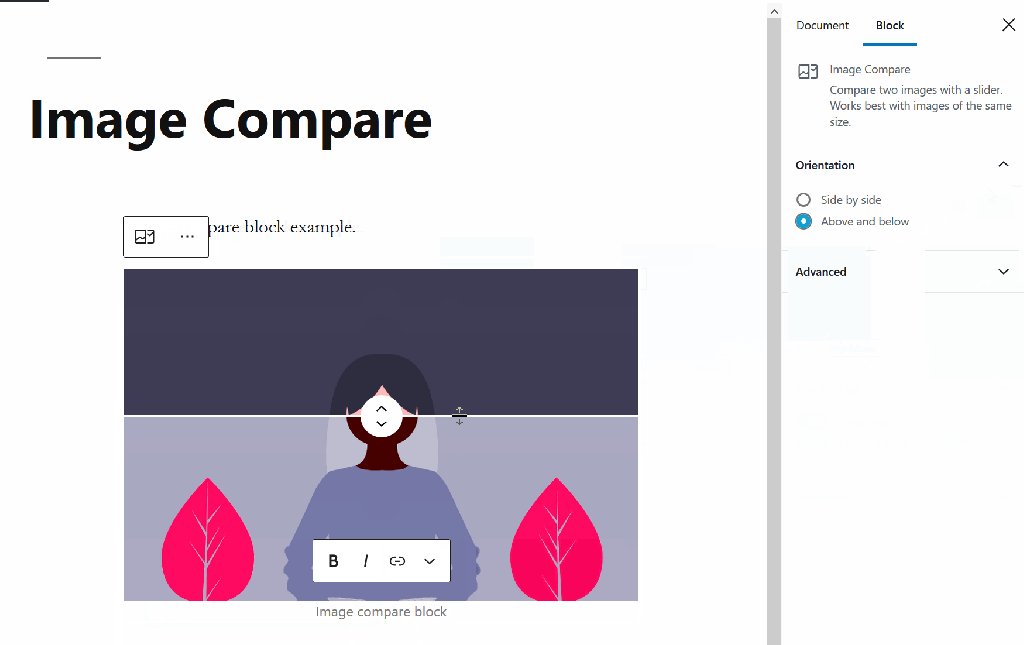
방향 설정을 사용하면 방향을 나란히에서 위아래로 전환할 수 있습니다.

고급 탭에서는 사용자 정의 CSS를 작성하고 블록 스타일을 지정할 수 있도록 블록에 CSS 클래스를 추가할 수 있습니다. 자세히 알아보세요.
