그리드 블록은 다른 블록을 위한 컨테이너입니다. 여러 블록을 정렬하고 컨테이너 내부의 모든 블록의 색상, 텍스트 스타일, 높이, 폭 및 위치를 조정하는 데 사용합니다. 이 블록은 그룹 블록의 변형입니다.
이 가이드에서
비어 있는 새 그리드 블록으로 시작하거나 기존 블록을 그리드로 그룹화할 수 있습니다.
새 그리드 블록을 추가하려면 + 블록 삽입기 버튼을 클릭하고 “그리드”를 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다. 키보드를 사용하여 /grid를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 그리드 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
그리드 블록을 추가한 후 + 블록 삽입기 아이콘을 클릭하여 그리드 내부에 블록 추가를 시작합니다.
페이지에 이미 있는 블록의 경우 다음 단계를 사용하여 블록을 그리드 블록으로 결합할 수 있습니다.
- 그룹화할 블록을 선택합니다. 다음을 통해 여러 블록을 선택할 수 있습니다.
- 마우스로 모든 블록을 클릭하여 강조 표시합니다.
- 첫 번째 블록을 클릭한 다음 키보드의 Shift 키를 누른 채 마지막 블록을 클릭하여 첫 번째 블록과 마지막 블록 사이의 모든 블록을 선택합니다.
- 목록 보기를 사용하여 첫 번째 블록을 클릭하고 키보드의 Shift 키를 누른 채 마지막 블록을 클릭하여 첫 번째 블록과 마지막 블록 사이의 모든 블록을 선택합니다.
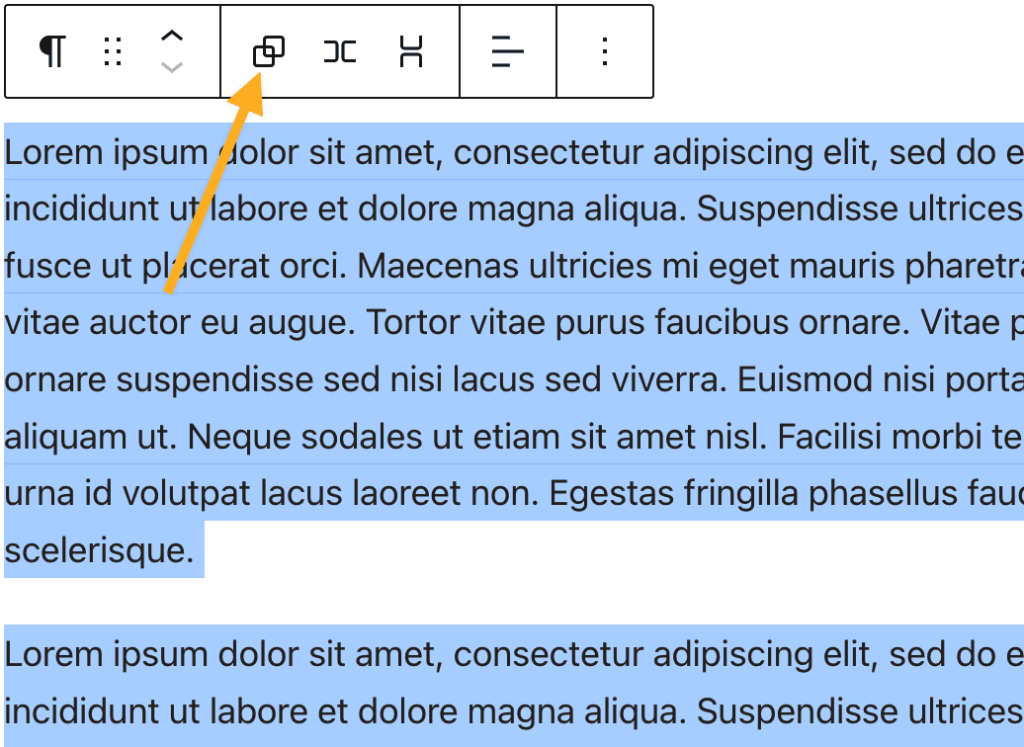
- 블록 위 또는 아래에 나타나는 블록 도구 모음에서 그룹 아이콘(겹치는 사각형 2개 모양)을 클릭하여 이러한 블록을 그룹 블록에 추가합니다.

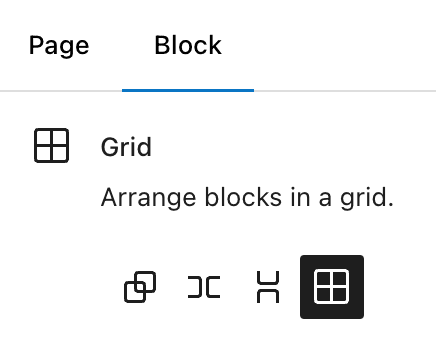
- 오른쪽 사이드바의 그룹 블록 설정에서 그리드 아이콘(2×2 그리드 모양)을 클릭합니다.

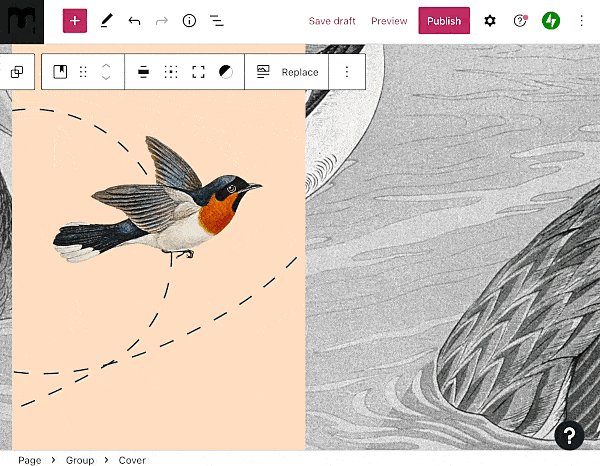
블록을 클릭하면 옵션 도구 모음이 표시됩니다.

그리드 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 또는 스타일 변경
- 블록을 끌어옵니다.
- 위 또는 아래로 블록을 이동합니다.
- 정렬 변경(없음, 넓은 폭, 전체 폭)
- 추가 옵션도 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

그리드 블록에는 다음과 같은 블록 설정이 포함되어 있습니다.
그리드 블록은 그룹 블록, 행 블록, 스택 블록으로 변환할 수 있습니다.

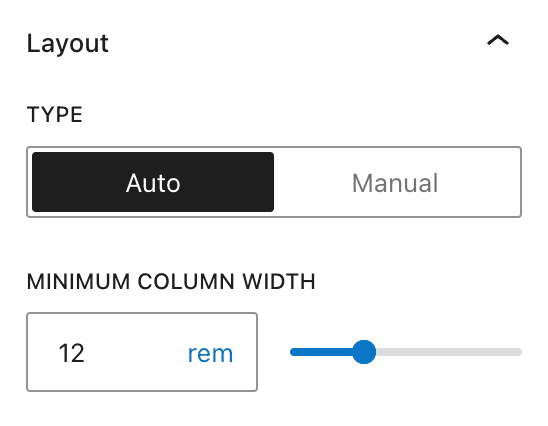
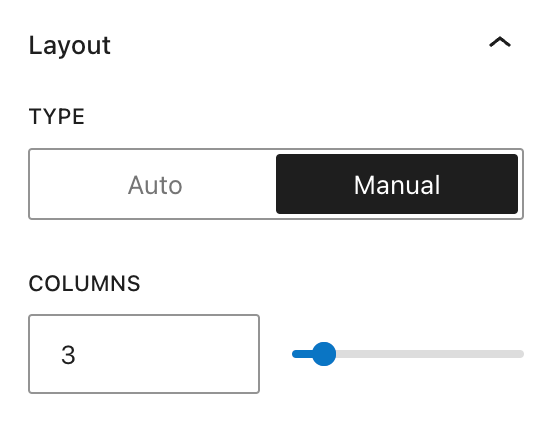
레이아웃 설정에서 열 너비의 크기가 자동으로 조정되는지 또는 수동으로 조정되는지에 따라 그리드 블록의 열 수를 선택할 수 있습니다.
- 자동을 선택하면 지정된 최소 너비의 열이 블록에 맞게 자동으로 추가됩니다.
- 수동을 선택하면 지정된 열 수로 블록을 자동으로 나눕니다.
그리드의 열 수는 최소 열 폭을 설정하거나 열 블록과 유사하게 열 수를 수동으로 설정하여 정의할 수 있습니다.
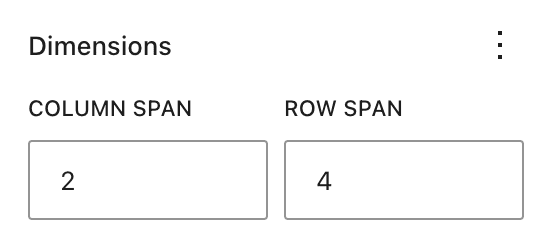
문단 블록과 같은 요소를 그리드 블록 내부에 배치할 때 이 요소가 스팬되는 열과 행의 개수를 정의할 수 있습니다. 각 요소의 이러한 치수를 조정하면 사용자 정의 그리드 구조를 생성할 수 있습니다.
그리드 블록 내부의 요소 치수를 편집하려면 다음 절차를 따릅니다.
- 치수를 편집할 요소를 선택합니다.
- 블록 설정 사이드바의 “치수“에서 블록이 스팬될 열 또는 행 수를 변경합니다.



다음은 다수의 문단 블록이 다양한 열과 행 스팬으로 설정된 그리드 블록의 예입니다.
열 2개/행 3개
열 3개/행 2개
1/1
1/1
열 2개/행 1개
열 2개/행 1개
위치 설정을 사용하여 기본과 붙박이 중에서 선택할 수 있습니다.
- 기본: 블록 너머로 스크롤하면 페이지의 다른 섹션으로 이동할 때 블록이 사라집니다.
- 붙박이: 원래 추가된 위치 너머로 스크롤하더라도 블록이 떠다니며 페이지에 계속 표시됩니다. 목록 보기의 블록 옆에 핀 아이콘이 표시됩니다.

더 알아보려면 고급 설정에 대한 자세한 지침을 참조하세요.
블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

여기에서 텍스트 색상, 배경 색상, 텍스트 크기와 글꼴, 안쪽 여백, 여백 및 블록 간격을 설정할 수 있습니다. 이러한 설정을 사용하는 방법에 대한 자세한 내용은 다음 가이드를 참조하세요.
그리드 블록 스타일에서 모든 그룹 블록 변형과 마찬가지로 블록 콘텐츠 뒤에 표시할 이미지를 설정할 수 있습니다. 배경 이미지 추가에 대한 단계별 지침은 그룹 블록 가이드를 참조하세요.
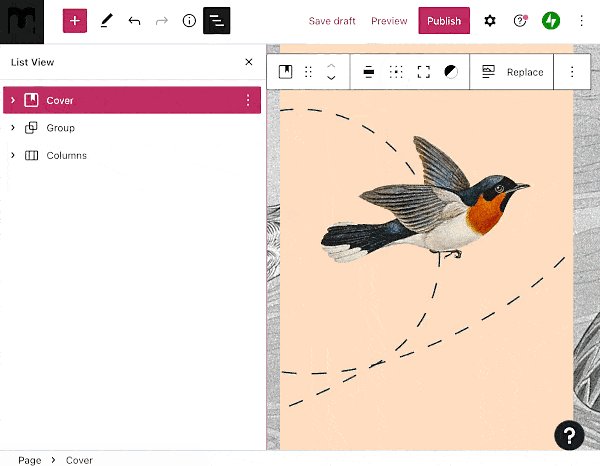
내부 블록을 지우지 않고 그리드 블록을 제거하려면 블록을 그룹 해제할 수 있습니다. 다음 단계를 따르세요.
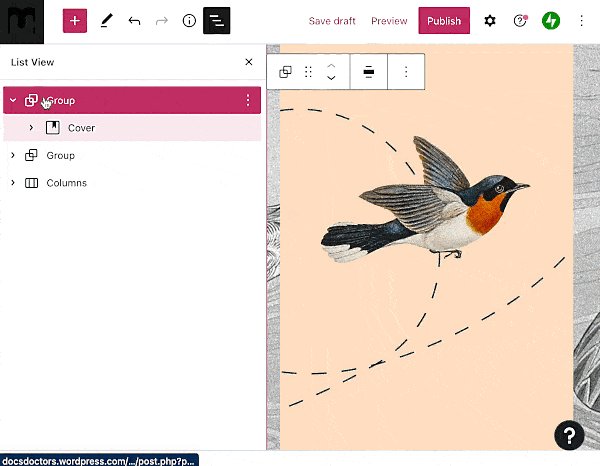
- 편집 화면 상단의 목록 보기를 선택합니다.
- 그리드 블록을 선택합니다.
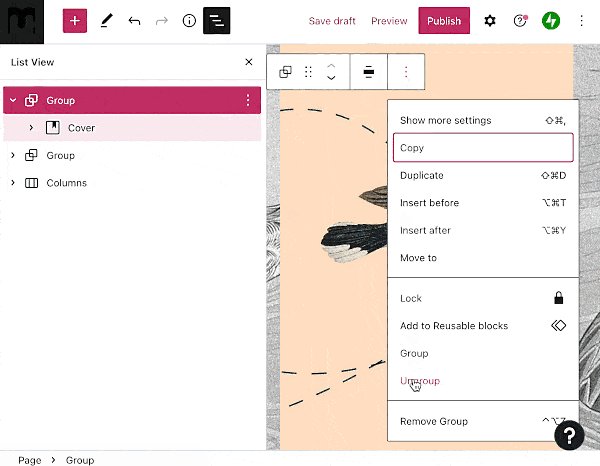
- 그리드 블록 옆에 있는 점 3개를 클릭합니다
- “그룹 해제” 옵션을 선택합니다.