카테고리 블록 은 이전에 발행된 글들을 카테고리별로 구성합니다.
이는 특정 주제에 대한 글을 더 많이 찾으려는 독자에게 유용할 수 있습니다.

카테고리 블록 은 블록 추가 버튼을 클릭하여 페이지에 추가할 수 있습니다. 이 블록은 위젯 섹션에 표시됩니다. 또는 /카테고리를 입력하고 Enter 키를 누를 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
블록 도구 모음
각 블록에는 편집기에서 블록을 올바르게 조작하기 위한 블록 관련 컨트롤이 있습니다.
카테고리 정렬하기
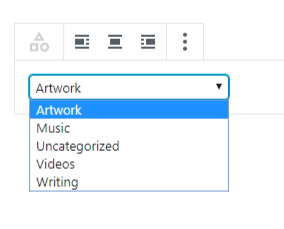
카테고리 블록의 블록 도구 모음에는 정렬 옵션이 있습니다. 카테고리를 정렬하려면 먼저 아카이브를 클릭한 다음 왼쪽, 가운데 및 오른쪽 정렬 중에서 선택합니다. 기본적으로 왼쪽 정렬됩니다.

블록 설정
모든 블록에는 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 고유한 옵션이 있습니다. 사이드바가 보이지 않으면 발행 버튼 옆의 ‘기어’ 아이콘을 클릭하면 됩니다.

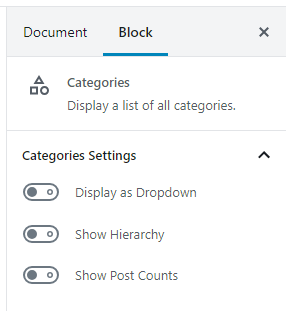
카테고리 설정
카테고리 설정에서는 기본 불릿 목록이 아닌 카테고리 목록을 드롭다운으로 표시할지를 선택할 수 있습니다. 계층 및/또는 글 개수를 표시할 수도 있습니다.

드롭다운 방식으로 보여주기 — 목록이 아닌 드롭다운 메뉴로 카테고리를 표시하려면 이 옵션을 선택하세요. 공간을 절약하거나 많은 카테고리를 갖고자 하는 경우에 편리합니다.

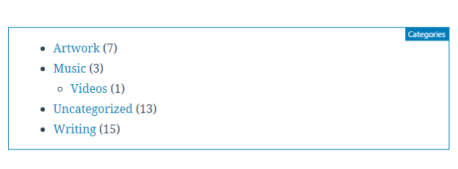
계층구조 표시하기 — 상위 및 하위 카테고리(메인 카테고리 내의 종속 카테고리)가 있는 경우에는 계층 구조로 표시할 수도 있고 메인 카테고리에 적합한 하위 카테고리가 무엇인지 나타내지 않고 목록을 “평면”으로 둘 수도 있습니다. 목록 및 드롭다운 메뉴 형식 모두를 사용하여 카테고리 계층 구조를 표시할 수 있습니다.

글 개수 표시하기 — 이 옵션을 선택하면 특정 카테고리에서 발행된 글의 총 개수가 링크 옆에 표시됩니다. 목록 및 드롭다운 메뉴 형식 모두를 사용하여 글 개수를 표시할 수 있습니다.

고급
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다.
