블로그 글 블록을 사용하여 블로그 글 최대 100개의 목록 또는 그리드를 페이지에 삽입합니다. 카테고리, 글쓴이 또는 태그에 따라 글 표시, 특성 이미지 또는 요약문 표시, 텍스트 색상 변경 등을 선택할 수 있습니다.
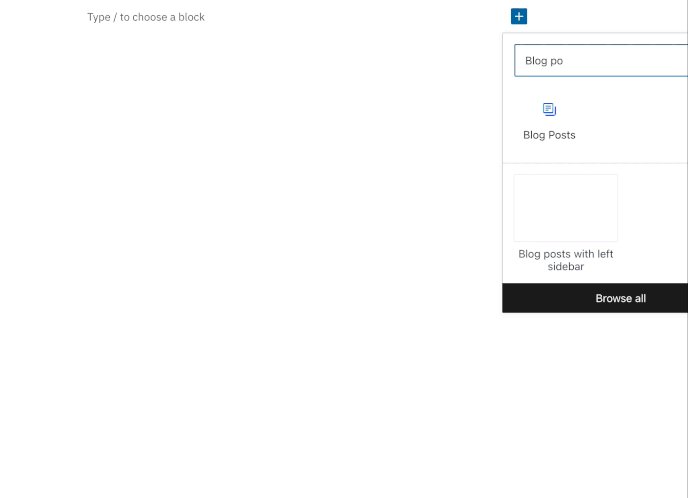
블로그 글 블록을 추가하려면 블록 삽입기(+ 아이콘)를 클릭하고 검색을 사용하거나 목록에서 블록을 찾습니다.

/blog라고 입력하고 Enter 키를 눌러도 됩니다.

플러그인이 활성화된 사이트를 이용하는 경우 플러그인 → 설치된 플러그인에서 워드프레스닷컴 편집 도구 키트 플러그인을 활성화해야 합니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
블로그 글 블록을 클릭하면 블록 모양을 변경하는 몇 가지 옵션이 있는 도구 모음이 표시됩니다.

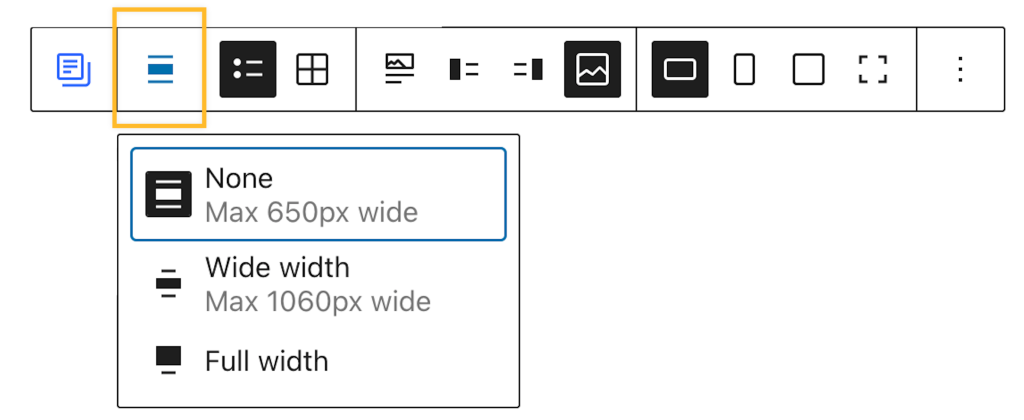
블록 폭 옵션을 선택하면 블록을 표시할 폭을 넓은 폭(넓지만 양쪽에 여백이 있음)과 전체 폭(여백 없이 화면 끝에서 끝까지 펼쳐짐) 중에서 선택할 수 있습니다.

📌
블록 폭을 와이드 또는 전체 폭으로 변경하는 옵션이 표시되지 않고 테마에서 이러한 옵션이 지원되는 경우 블록을 블록 그룹 지정에 추가할 수 있습니다. 여기에서 블록 그룹 지정에 대해 자세히 알아볼 수 있습니다.
글을 목록 보기 또는 그리드 보기로 표시하는 옵션이 블록에 있습니다.

💡
그리드 보기 상태에서는 오른쪽의 블록 설정에서 표시 설정 아래에 표시되는 열 수를 변경할 수 있습니다.
이미지가 글의 텍스트 위쪽, 왼쪽, 오른쪽 또는 뒤쪽에 표시되도록 미디어 위치를 설정할 수 있습니다.


이러한 옵션에서는 표시되는 미디어의 모양으로 가로, 세로, 정사각형 및 자르지 않음으로 변경할 수 있습니다.
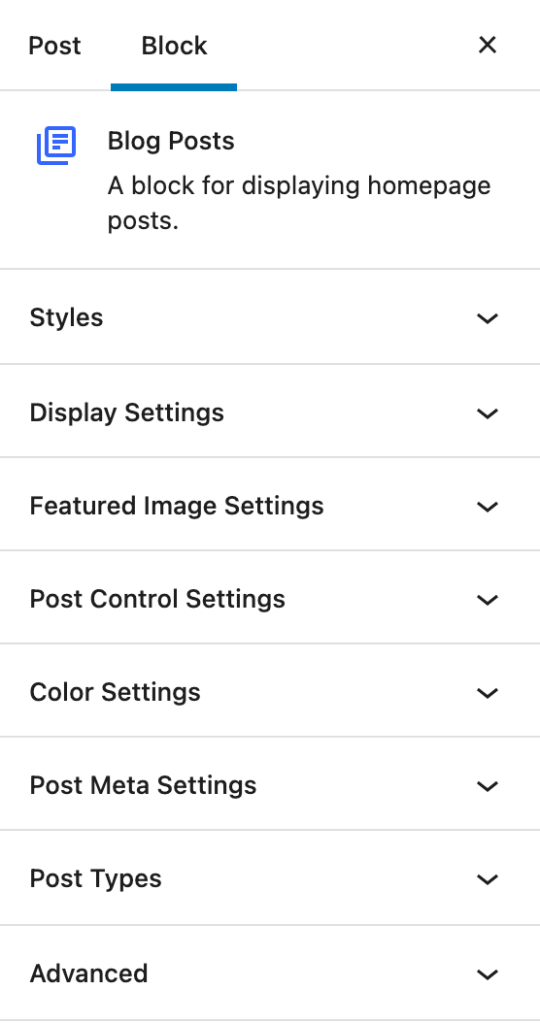
블로그 글 블록을 추가할 때 해당 블록을 클릭하여 화면 오른쪽에 블록 설정을 표시할 수 있습니다.

경계선 옵션에서는 목록 보기의 글과 그리드 보기의 열 사이에 경계선을 추가할 수 있습니다. 기본 옵션에는 경계선이 없습니다.
항상 기본 또는 경계선이 사용되도록 블록의 기본 스타일을 설정할 수도 있습니다.
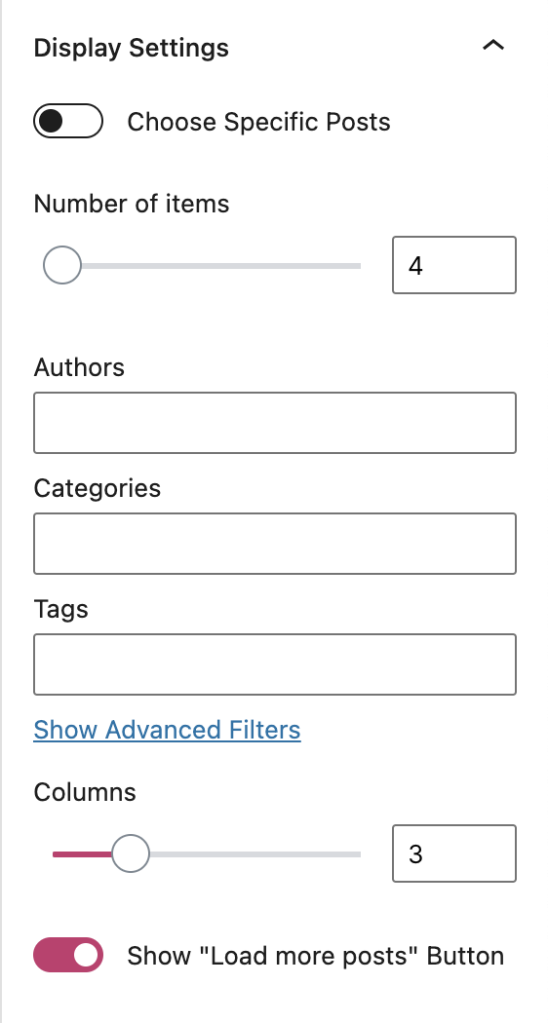
블록에 표시되는 글은 표시 설정을 사용하여 제어합니다.

특정 글 선택을 전환하여 추가하려고 선택하는 특정 글만 표시할 수 있습니다. 활성화하면 글 제목을 입력하고 나타나는 제안 중에서 선택하여 글을 추가할 수 있습니다. 해당 제안 중에서 원하는 글을 클릭하여 해당 글을 블록에 추가합니다.
아이템 수에서는 블록에 표시되는 글 수를 선택할 수 있습니다. 글이 최소 1개부터 최대 100개까지 블록에 표시되도록 할 수 있습니다.
⚠️
글 100개를 한 번에 표시하면 페이지를 로드하는 속도가 상당히 느려질 수 있습니다. 일반적으로, 적은 수의 글(15개 글 미만)을 선택하여 표시한 다음에 독자가 원하는 경우 더 많은 글을 로드할 수 있도록 “더 많이” 표시 버튼(아래 참조)을 포함하는 것이 좋습니다.
특정 글쓴이, 카테고리 또는 태그를 해당 텍스트 필드 중 하나에 입력하여 기준에 맞는 특정 글을 표시할 수 있습니다. 각 필드에 두 가지 이상을 쉼표로 구분하여 입력할 수 있습니다.
고급 필터 표시에서는 특정 태그가 있는 글을 숨길 수 있도록 제외된 태그 상자가 활성화됩니다.
블록의 열 수도 지정할 수 있습니다.
“더 많은 글 로드” 버튼 표시를 활성화하면 방문자가 더 많은 글을 로드할 수 있는 버튼이 블록 하단에 표시됩니다. 이 버튼 텍스트는 클릭하고 원하는 텍스트만 추가하여 사용자 정의할 수 있습니다. 이 기능은 공개 사이트에서만 사용할 수 있습니다.
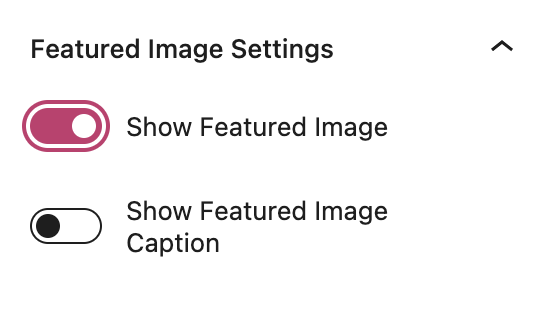
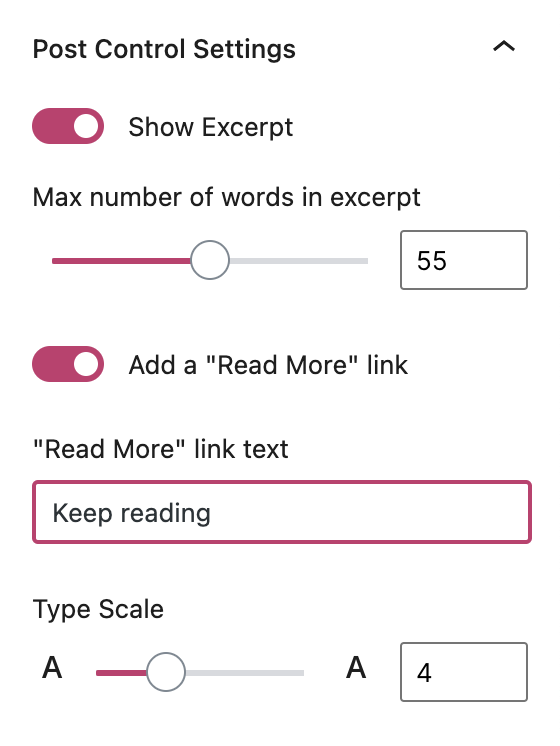
특성 이미지 표시 옵션에서는 블록에 표시되는 글의 특성 이미지를 전환할 수 있습니다. 옵션을 켜기로 전환하면 특성 이미지의 캡션을 활성화하는 다른 옵션이 표시됩니다.


요약문 표시를 전환하면 요약문에 표시된 단어 수만큼 블록 내부의 글 요약이 활성화됩니다.
각 글을 사용자 정의하고 더 알아보기 링크 대신에 원하는 텍스트를 사용할 수도 있습니다.
유형 범위 슬라이더에서는 블록 내부 글 제목과 요약문의 글꼴 크기를 조정할 수 있습니다.
블록 내부의 글 제목과 요약문에 대한 사용자 정의 텍스트 색상을 설정할 수 있습니다.


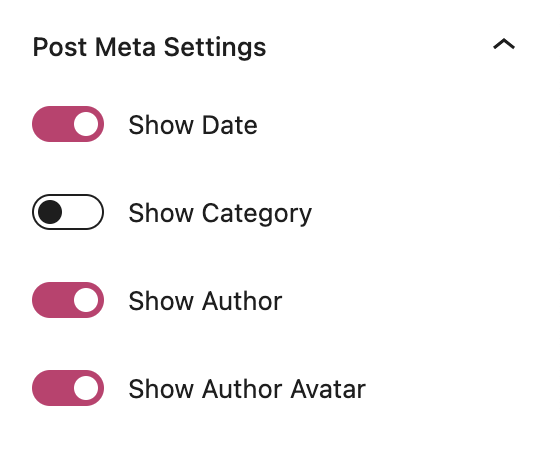
이 설정에서는 블록 내부의 글 날짜, 카테고리, 글쓴이 및 글쓴이 아바타를 표시하거나 숨기도록 전환할 수 있습니다.
블로그 글 블록의 글, 페이지, 추천 글 및/또는 프로젝트(포트폴리오)를 강조 표시할 수 있습니다. 글 타입과 여러 블로그 글 블록을 조합하여 예를 들면 추천 글과 글을 명확히 구분할 수 있습니다. 추천 글 옵션과 프로젝트 옵션은 활성화된 추천 글과 포트폴리오가 사이트에 있는 경우에만 표시됩니다.

추가 CSS 클래스 상자에서는 하나 이상의 사용자 정의 CSS 클래스를 블록에 지정할 수 있습니다. 사용자 정의 CSS가 포함되는 요금제의 사이트에서는 사용자 정의 CSS를 사용하여 블록에 추가 사용자 정의 사항을 적용할 수 있습니다. 자세히 알아보세요.
“죄송합니다. 글이 없습니다.”라는 메시지가 표시되는 이유는 무엇인가요?
발행한 블로그 글이 없으면 이 메시지가 블로그 글 블록에 표시됩니다. 알림판 → 글로 이동하여 발행한 글이 하나 이상 있는지 확인할 수 있습니다.이 메시지의 다른 이유로는 같은 페이지에 블로그 글 블록이 2개 이상 있을 수도 있습니다. 글은 추가하는 블로그 글 블록 수와 관계없이 한 번만 페이지에 표시됩니다. 그러나, 서로 다른 글이 표시되도록 설정하는 경우에는 여러 블로그 글 블록을 페이지에 추가할 수 있습니다. 예를 들면, 블록 하나는 카테고리가 “점심 식사”인 글이 표시되도록 설정하고 다른 블록은 카테고리가 “저녁 식사”인 글이 표시되도록 설정할 수 있습니다. 이러한 두 블록에서는 서로 다른 글 세트가 표시되지만, “점심 식사”와 “저녁 식사”로 모두 분류된 글이 하나 있으면 여전히 페이지에 한 번만 표시됩니다.
내 글이 하나 이상 누락되었습니다!
글이 표시되지 않으면 먼저 글이 발행되었는지 확인하세요. 임시글은 발행될 때까지 표시되지 않습니다.글이 표시되지 않을 수 있는 다른 이유는 글이 페이지에 한 번만 표시되기 때문입니다. 글이 누락된 경우 글 전송기 블록 또는 다른 블로그 글 블록을 사용하여 해당 글을 이미 같은 페이지에 표시하고 있지 않은지 확인하세요.