단일 글 템플릿으로 사이트의 개별 글 레이아웃이 제어됩니다. 이 템플릿을 변경하면 모든 글에 변경 사항이 반영되어 블로그 방문자가 일관된 환경을 경험할 수 있습니다. 이 설명서에서는 단일 글 템플릿을 사용자 정의하는 방법을 보여드립니다.
이 가이드에서
사이트에서 사이트 편집기가 지원되는 테마를 사용하는 경우 템플릿에 접근하여 편집할 수 있습니다. 사이트에서 사이트 편집기를 사용하는지 결정하는 빠른 방법은 알림판의 디자인 → 편집기를 확인하는 것입니다.
이 템플릿을 사용하는 모든 글의 전체 레이아웃을 변경하려면 단일 글 템플릿을 편집하세요.
글 하나만의 콘텐츠를 변경하려면 단일 글 템플릿을 편집하지 마세요. 그 대신에 알림판에서 글로 이동하고 해당 특정 글을 클릭하여 직접 편집하세요.
단일 글 템플릿을 찾아서 편집하는 단계는 다음과 같습니다.
- 알림판에서 디자인 → 편집기를 클릭합니다.
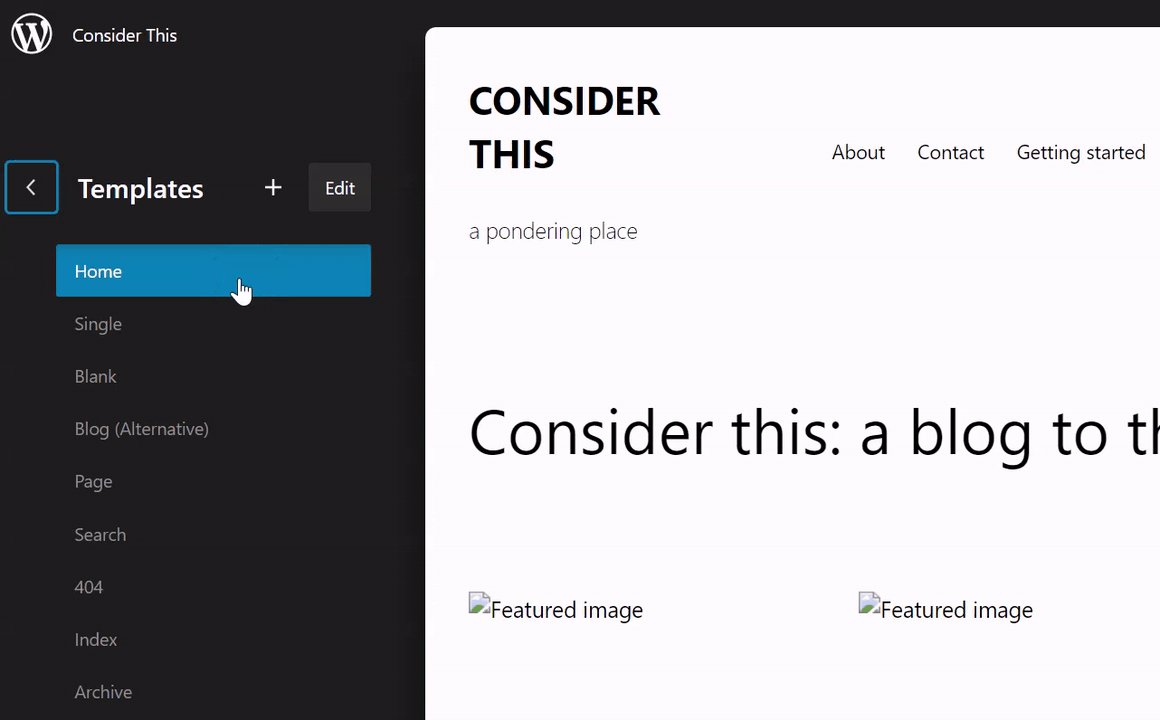
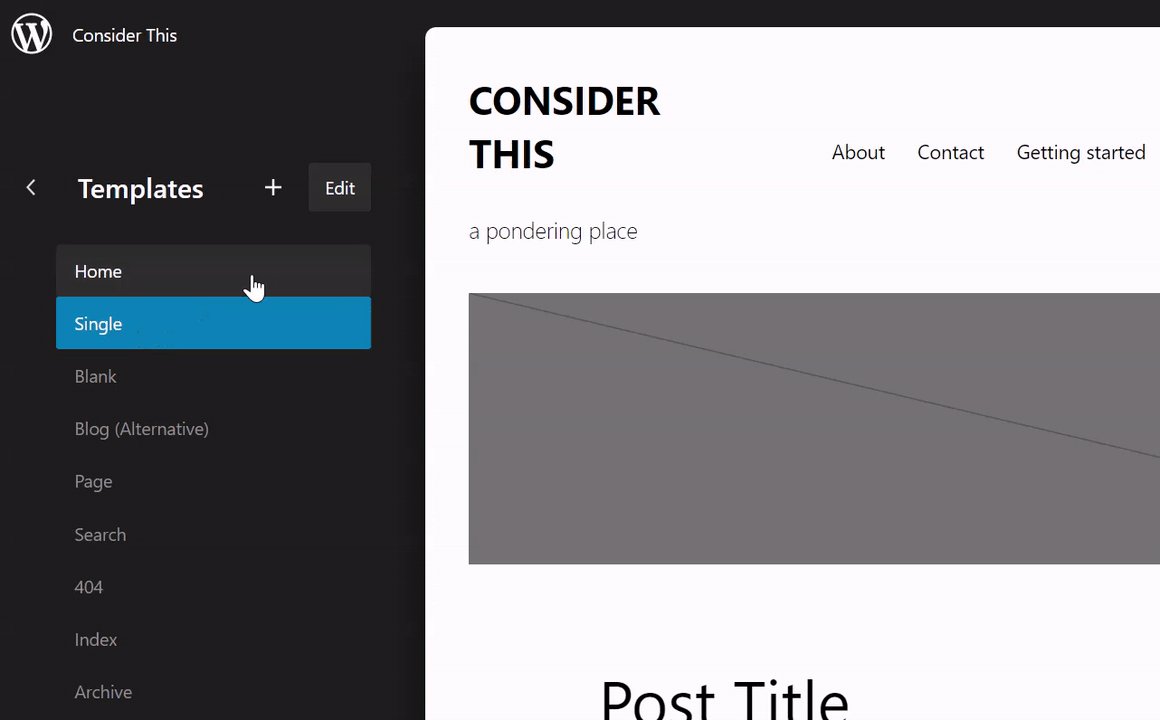
- 왼쪽 패널에서 “템플릿“을 클릭하고 단일 글 템플릿을 선택합니다.
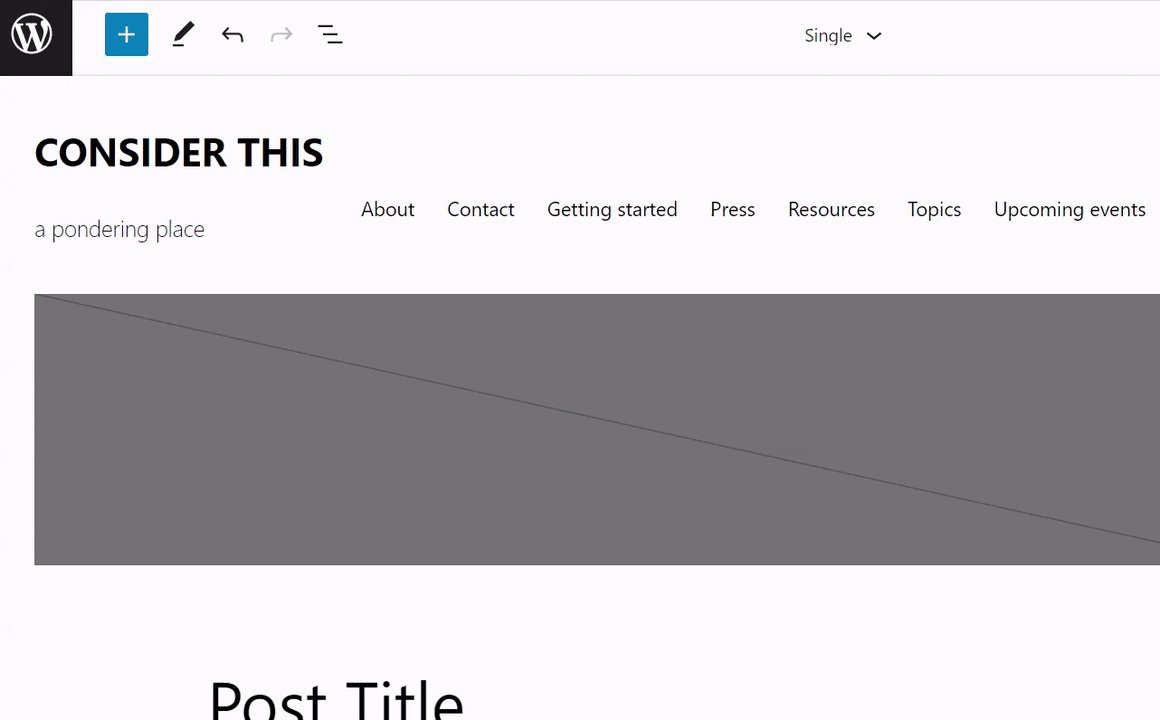
- 연필 아이콘을 클릭하여 템플릿 편집을 시작합니다. 편집에 집중할 수 있도록 왼쪽 사이드바가 닫힙니다.

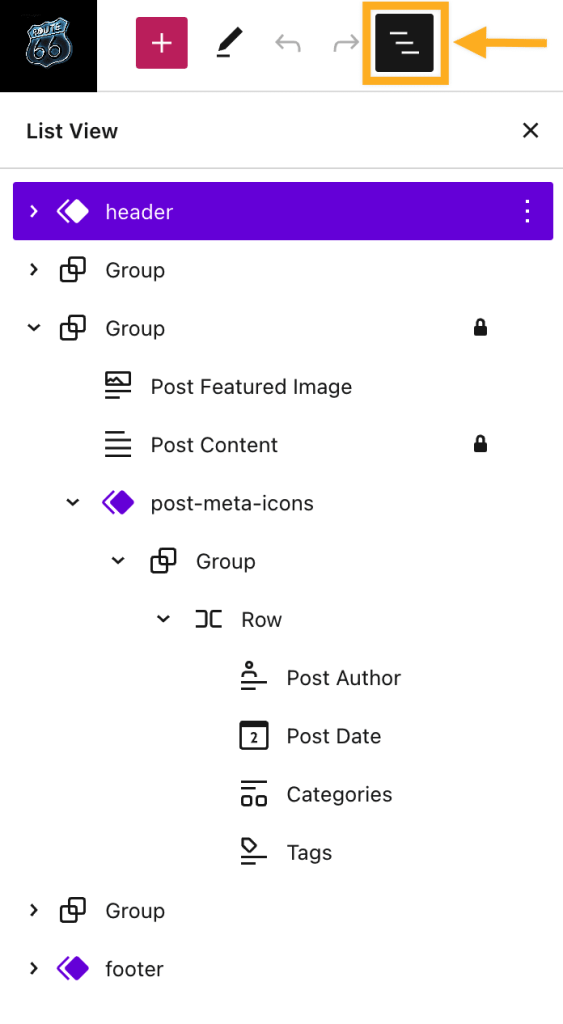
먼저 이미 템플릿의 일부인 블록을 이해하면 도움이 됩니다. 목록 보기를 열어 템플릿의 모든 블록 목록을 참조합니다. 목록 보기는 포개진 가로줄 3개처럼 보이는 화면 왼쪽 상단의 아이콘입니다.

여기에서는 템플릿의 모든 요소(워드프레스 편집기에서는 블록이라고 함)가 표시됩니다. 일반적인 단일 글 템플릿에는 다음과 같은 요소가 있습니다.
- 헤더: 헤더에는 사이트 제목, 로고 및 메뉴와 같은 요소가 있습니다. 헤더는 사이트 전체에 표시되는 템플릿 요소입니다. 이 헤더에 대한 모든 편집 내용은 헤더 템플릿 파트가 삽입되는 사이트의 모든 페이지에 적용됩니다.
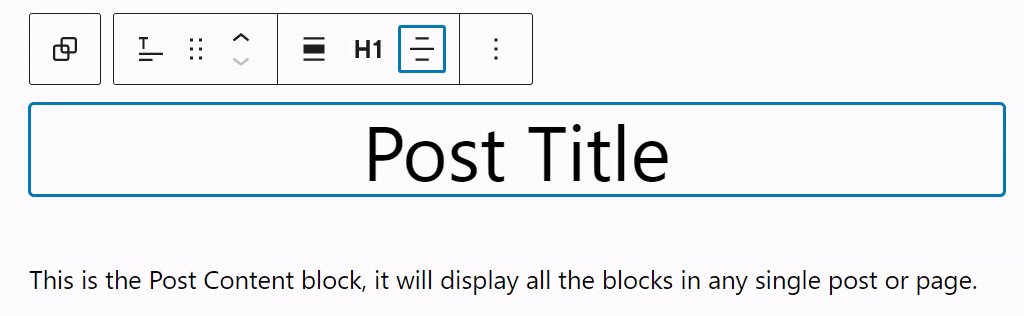
- 제목: 글 제목이 템플릿에 제목 블록으로 표시됩니다. 사이트의 실제 글을 볼 때 해당 글에 대해 작성한 제목이 이 위치에 표시됩니다.
- 특성 이미지: 특성 이미지는 글을 나타내는 단일 이미지입니다.
- 콘텐츠: 글의 콘텐츠가 템플릿에 콘텐츠 블록으로 표시됩니다. 실제 글을 볼 때 해당 글의 콘텐츠가 여기에 대신 표시됩니다. 콘텐츠 블록을 제거하면 다시 추가할 때까지 이 템플릿을 사용하는 글에 콘텐츠가 없는 것으로 표시됩니다.
- 글 메타: 글쓴이, 날짜, 카테고리 및 태그와 같은 글에 대한 추가 정보를 참조합니다.
- 좋아요 버튼: 좋아요 버튼을 클릭하여 글에 공감을 표시하는 기능이 독자에게 제공됩니다.
- 댓글: 글에 대한 댓글이 표시되는 위치입니다.
- 푸터: 푸터에는 사이트 제목, 연락처 정보 및 워드프레스 푸터 크레딧과 같은 요소가 있습니다. 푸터는 모든 페이지와 글에 표시되는 템플릿 파트입니다. 이 푸터에 적용하는 편집 내용은 푸터 템플릿 파트가 삽입되는 사이트의 모든 위치에 적용됩니다.
모든 워드프레스 테마는 서로 다르지만, 대다수 테마에 표시될 것으로 예상할 수 있는 단일 글 템플릿의 표준 요소입니다. 단일 글 템플릿에 포함되어 원하는 대로 편집할 수 있는 기타 요소도 표시될 수 있습니다.
테마의 템플릿에서는 전문적이고 잘 디자인된 레이아웃이 처음부터 제공됩니다. 기본 디자인을 개인 설정하려면 자신의 콘텐츠에 맞게 텍스트와 이미지를 바꾸고 레이아웃의 요소를 추가하거나 제거할 수 있습니다.
여기에서는 단일 글 템플릿에 적용하면 좋을 수 있는 몇 가지 일반적인 조정 사항을 설명하겠습니다.
구독 상자, 문의 양식 또는 버튼과 같은 요소를 글에 추가하려면 해당 요소를 단일 글 템플릿에 추가하여 이 템플릿을 사용하는 모든 페이지에 표시할 수 있습니다.
+ 블록 삽입기를 클릭하여 콘텐츠를 표시할 새 블록을 추가합니다. 목록 보기를 사용하여 블록이 이동할 위치를 정확하게 선택할 수 있습니다. 변경 사항을 저장하면 추가하는 새 블록이 편집 중인 템플릿을 사용하는 모든 글에 표시됩니다.
특성 이미지, 제목, 글쓴이 및 기본 콘텐츠 영역과 같이 템플릿을 구성하는 다양한 요소를 모두 이동하고 제거할 수 있습니다.
왼쪽 상단의 목록 보기 버튼을 클릭하여 템플릿에 사용된 모든 블록의 목록을 표시합니다. 목록 보기에서 블록을 클릭하고 끌어서 순서를 변경할 수 있습니다.

글 메타에서는 개별 글에 대한 글쓴이, 날짜, 카테고리 및 태그와 같은 요소를 참조합니다. 일부 테마에는 글 메타 또는 글 메타 아이콘이라는 템플릿 파트가 포함될 수 있습니다.
날짜, 글쓴이 및 기타 메타 정보가 더는 글에 표시되지 않도록 여기에서 제거할 수 있습니다.
테마에 글 메타 또는 글 메타 아이콘 템플릿 파트가 없으면 글쓴이, 날짜, 카테고리 및 태그에 대한 개별 블록을 추가할 수도 있습니다.
위의 글 메타 편집과 비슷하게 댓글 영역을 선택하여 글에 표시되는 방식을 변경하거나 제거할 수도 있습니다. 댓글 영역을 구성하는 요소에 대한 자세한 내용은 댓글 블록 설명서를 참조하세요.
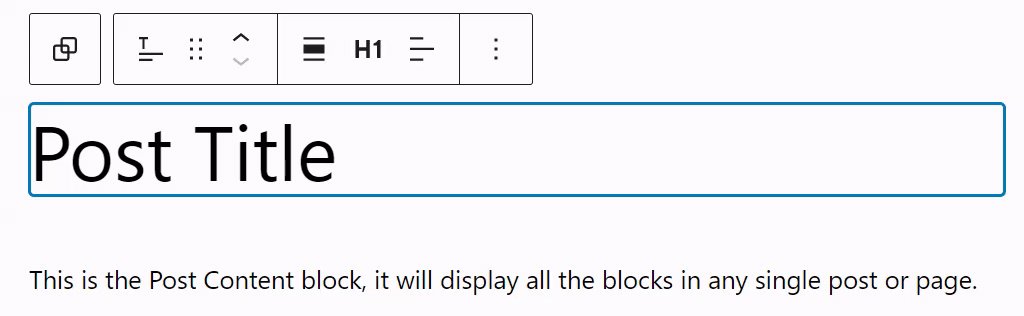
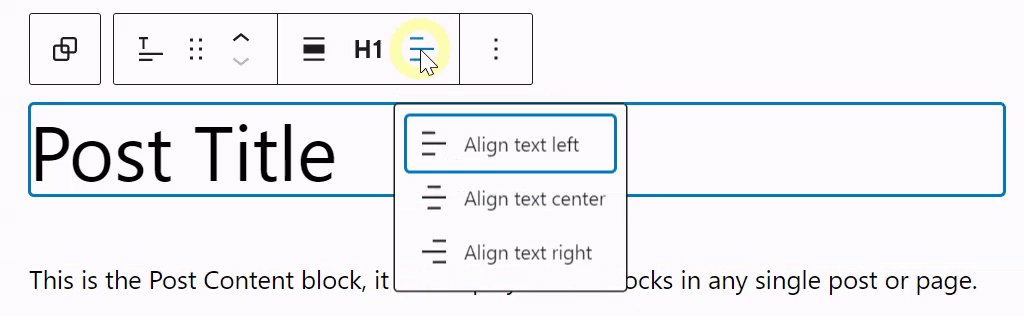
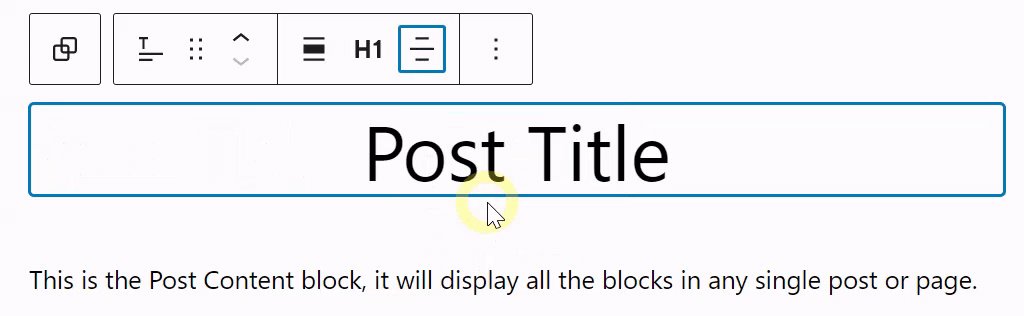
위에서 설명한 대로 단일 글 템플릿을 편집하면 개별 페이지에 글의 제목이 표시되는 위치를 나타내는 제목 블록이 표시됩니다. 제목 블록이 없으면 추가할 수 있습니다. 블록에는 정렬, 크기, 색상 등을 변경하는 설정이 있습니다.

위에서 설명한 단일 글 템플릿을 편집하면 개별 글의 특성 이미지를 보여주는 특성 이미지 블록이 표시됩니다. 특성 이미지 블록이 없으면 추가할 수 있습니다.
특성 이미지 블록에는 크기, 위치, 간격 및 오버레이 색상 등 조정할 수 있는 많은 설정이 있습니다.
특성 이미지 블록의 경우 화면 비율(이미지의 폭과 높이 간 비례 관계)을 선택할 수도 있습니다. 기본 원래 화면 비율에서는 업로드한 특성 이미지의 화면 비율이 유지됩니다. 사용자 정의 화면 비율 중 하나를 선택할 수도 있습니다. 사용자 정의 화면 비율을 선택할 때 다음과 같은 스타일 옵션 중 하나를 선택하여 이미지가 이미지 프레임과 상호 작용하는 방식도 결정해야 합니다.
- 커버: 이미지가 왜곡되지 않고 전체 공간을 채우도록 크기가 조정되고 잘립니다.
- 포함: 이미지가 잘리거나 왜곡되지 않고 공간을 채우도록 크기가 조정됩니다.
- 채우기: 이미지가 공간을 완전히 채우도록 늘어나고 왜곡됩니다.
특성 이미지를 제거하려면 블록을 선택하고, 위의 도구 모음에서 점 3개 아이콘을 클릭하고, 제거를 선택합니다. 자세한 내용은 블록 제거를 참조하세요.
블로그 글에는 종종 글쓴이 프로필, 소셜 프로필 링크, 카테고리 및 인기 글과 같은 정보를 보여주는 사이드바가 있습니다. 템플릿에 사이드바를 추가하는 방법을 알아보려면 사이트 편집기로 사이드바 추가를 참조하세요.
글의 콘텐츠를 더 넓거나 더 좁게 표시하려면 단일 글 템플릿에서 이를 제어할 수 있습니다.
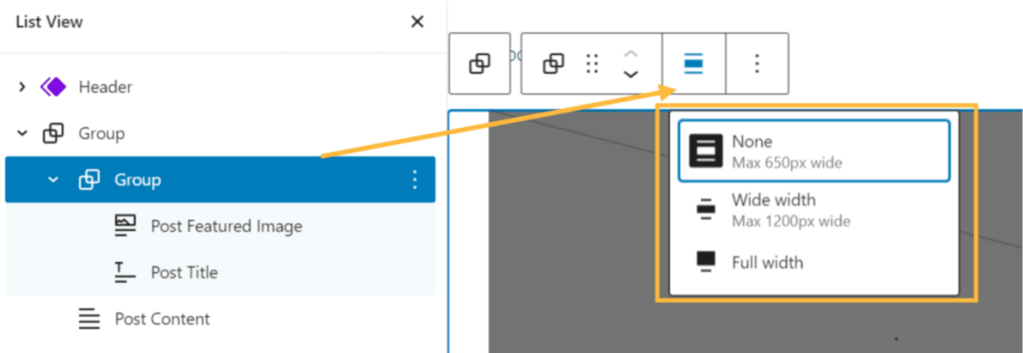
단일 글 템플릿의 콘텐츠를 볼 때 폭은 일반적으로 그룹이라는 블록에 따라 제어됩니다. 폭을 변경하는 단계는 다음과 같습니다.
- 목록 보기를 사용하여 콘텐츠가 포함된 그룹을 선택합니다.
- 도구 모음이 콘텐츠 그룹 옆에 표시됩니다. 다음과 같이 폭 옵션을 선택합니다.

- 넓은 폭 또는 전체 폭을 선택하여 콘텐츠의 폭을 변경합니다.
콘텐츠 블록이 그룹 블록 내에 중첩되어 있으면 그룹 블록의 설정에서 “안쪽 블록에서 콘텐츠 폭 사용” 옵션을 꺼야 할 수 있습니다.
그룹 블록에는 레이아웃, 색상 등에 대한 추가 설정이 많이 포함되어 있습니다. 그룹 블록에 대해 자세히 알아보세요.
이 가이드가 끝날 무렵에는 단일 글 템플릿의 레이아웃이 완성되었을 것입니다. 기본적으로, 생성하는 모든 페이지에서 단일 글 템플릿이 사용됩니다. 다음과 같은 단계를 사용하여 글에서 단일 글 템플릿이 사용되도록 할 수 있습니다.
- 알림판에서 시작하여 글을 클릭합니다.
- 글을 클릭하여 해당 글을 편집합니다.
- 오른쪽의 설정 사이드바에서 다음 이미지에 표시된 대로 템플릿을 클릭합니다. 설정 사이드바가 표시되지 않으면 발행 또는 업데이트 옆에 있는 설정 아이콘을 클릭하여 설정 사이드바를 엽니다.
- 표준 글을 편집 중이라면 템플릿이 기본 템플릿으로 표시되어야 합니다. 그러지 않으면 템플릿 이름을 클릭하고 드롭다운에서 단일 글 템플릿을 선택합니다.
- 업데이트/발행을 클릭하여 변경 사항을 저장합니다.
- 글을 보며 글의 레이아웃이 제대로 되어 있는지 확인합니다.
