사이트 편집기에서 블록을 사용하여 헤더부터 푸터까지 사이트의 모든 것을 디자인할 수 있습니다. 이 가이드에서는 편집기에 대해 설명합니다.
사이트 편집기를 열려면 다음 단계를 따르세요.
- 사이트의 알림판에서 시작합니다.
- 왼쪽에서 디자인을 찾습니다.
- 편집기를 클릭합니다.
편집기가 표시되지 않으면 테마에서 사이트 편집기가 지원되지 않는 것입니다. 워드프레스의 최신 편집 기능을 사용하려면 지원되는 테마로 바꾸는 것이 좋습니다.

사이트 편집기에서 다음을 찾을 수 있습니다.
- 아래에 설명된 왼쪽의 옵션 패널.
- 읽기 설정에서 선택한 홈페이지에 의해 결정된 오른쪽의 웹사이트 홈페이지.
- 오른쪽 사이트의 아무 곳이나 클릭하면 편집기가 열리고 왼쪽 사이드바가 닫힙니다.
왼쪽 사이드바에서는 다음과 같은 옵션이 제공됩니다.
- 탐색: 사이트의 탐색 메뉴를 관리합니다.
- 스타일: 사이트의 색상, 글꼴 및 기타 디자인 측면을 사용자 정의합니다.
- 페이지: 사이트 개별 페이지의 콘텐츠를 편집합니다.
- 템플릿: 사이트 콘텐츠의 구조적 레이아웃을 편집합니다.
- 패턴: 템플릿의 더 작은 부분(예: 헤더 및 푸터)과 생성한 패턴을 편집합니다.
이 옵션의 오른쪽에 홈페이지가 표시됩니다. 이 영역의 아무 곳이나 클릭하면 왼쪽 사이드바가 닫히고 편집기에서 홈페이지가 열립니다.

사이트 편집기의 상단에는 아래와 같은 여러 가지 옵션이 있습니다.
- 탐색 열기: 사이트 아이콘 또는 아직 설정하지 않은 경우 기본 아이콘이 표시됩니다. 이전 섹션에서 설명한 옵션으로 돌아가려면 한 번 클릭합니다. 한 번 더 클릭하면 알림판으로 돌아갑니다.
- 블록 삽입기 토글: 새 블록을 추가하려면 이 버튼을 클릭합니다.
- 도구: 블록 편집과 블록 선택 중에서 선택합니다. 개별 블록을 선택하려면 선택 도구를 선택합니다. 블록이 선택되면 키보드의 Enter 키를 눌러 편집으로 돌아갑니다.
- 실행 취소: 마지막으로 진행한 작업을 되돌립니다.
- 다시 실행: 실행 취소 버튼을 사용하여 되돌린 작업을 다시 되돌립니다.
- 목록 보기: 페이지에 있는 모든 블록의 목록이 표시됩니다. 페이지의 구조를 참조하고 블록을 편집, 이동, 제거하는 데 유용합니다. 목록 보기에 대해 자세히 알아보세요.
- 명령 센터: 편집 중인 템플릿의 이름이 표시됩니다. 사이트의 템플릿을 검색하려면 클릭하세요. 템플릿 편집에 대해 자세히 알아보세요.
- 보기: 변경 사항이 적용된 사이트 디자인 미리보기를 표시합니다.
- 저장: 변경 사항을 저장합니다. 저장에 대해 자세히 알아보세요.
- AI 실험 : Jetpack AI를 사용한 진화하는 실험 섹션입니다.
- 도움말 센터: 유용한 가이드를 검색하거나 적격 요금제의 경우 지원팀에 문의합니다.
- 설정: 오른쪽의 설정 사이드바를 표시하거나 숨깁니다.
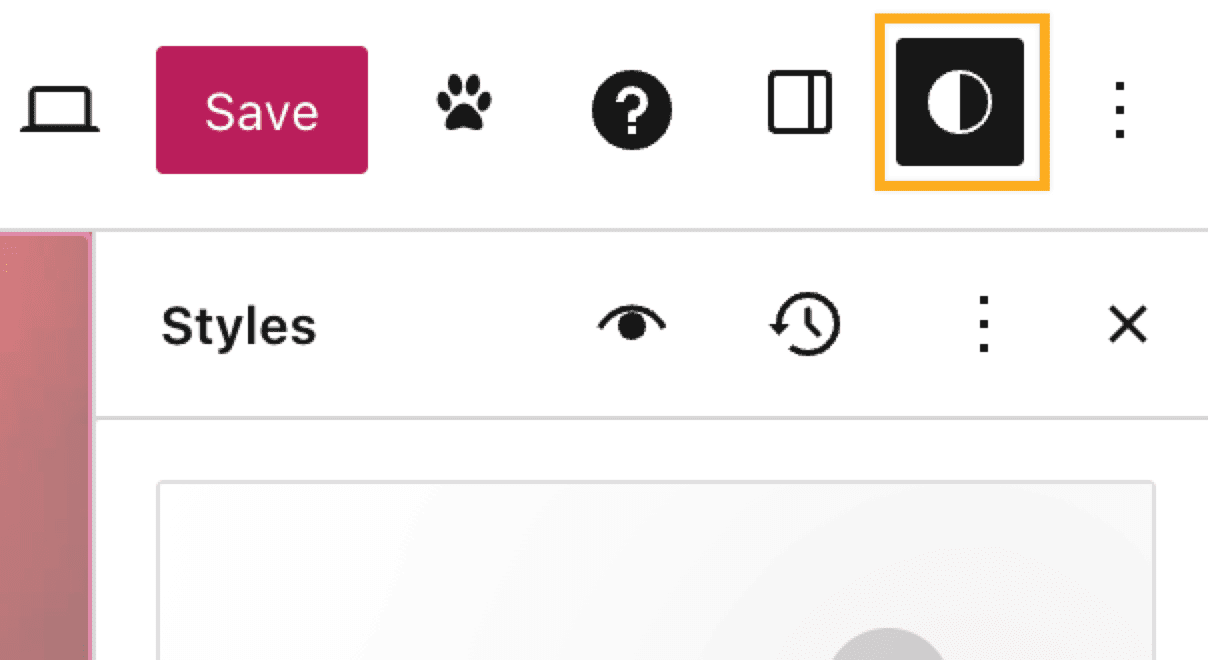
- 스타일: 색상, 글꼴 등을 사용자 정의합니다. 스타일에 대해 자세히 알아보세요.
- 추가 옵션: 추가 설정과 도구가 열립니다.
저장 버튼을 클릭하여 사이트 편집기에서 적용한 변경 사항을 저장하면 변경 사항을 적용한 위치가 기록됩니다. 전체 또는 일부만 저장되도록 선택할 수 있습니다. 일부 변경 사항(예: 헤더 템플릿과 푸터 템플릿 변경 사항)은 작업 중이었던 페이지만이 아니라 해당 템플릿을 사용하는 사이트의 모든 페이지에 적용됩니다.
사이트에 전체적으로 영향을 미치는 색상 팔레트, 글꼴, 레이아웃 및 기타 디자인 측면을 선택하려면 사이트 편집기의 스타일을 사용합니다. 스타일 사용 방법을 알아보세요.

사이트 편집의 모든 측면에 대해 자세히 알아볼 수 있는 다음과 같은 유용한 추가 리소스와 튜토리얼이 있습니다.