방문 페이지는 방문자가 특정 작업을 수행하도록 권장하는 독립 실행형 페이지입니다. 이 가이드에서는 사이트에 방문 페이지를 만드는 방법과 한 페이지 웹사이트의 사이트 홈페이지로 설정하는 방법(선택 사항)을 설명합니다.
방문 페이지는 CTA(행동 유도)라고도 하는 단일 목적에 초점을 맞춘 사이트의 페이지입니다. 방문 페이지의 목적은 방문자가 서비스에 가입하고, 제품을 구입하고, 메일링 리스트에 조인하도록 유인하거나 방문자가 다른 행동을 하도록 설득하는 것입니다. 이 데모 사이트에서는 방문 페이지의 기본 예시를 보여줍니다.
한 웹사이트에는 여러 방문 페이지가 있을 수 있습니다. 예를 들어 다양한 방문 페이지를 생성하여 다양한 메시징 또는 레이아웃을 테스트하고 방문자가 가장 많이 응답하는 버전을 확인할 수 있습니다. 또한 다양한 방문 페이지를 생성하여 일련의 선택을 통해 방문자를 맞춤형 CTA(클릭 퍼널이라고 함)에 도달하도록 할 수 있습니다.
방문 페이지를 사이트의 홈페이지로 설정하여 한 페이지 웹사이트를 만들 수도 있습니다. 이는 이 가이드의 4단계에서 다룰 것입니다.
이 가이드의 단계를 따르려면 사이트 편집기를 지원하는 테마를 선택합니다. 사이트에서 사이트 편집기를 사용하는지 확인하는 빠른 방법은 알림판에서 디자인 → 편집기를 확인하는 것입니다.
블록 패턴은 미리 작성된 디자인으로 방문 페이지 디자인을 쉽게 최적화하는 데 사용할 수 있습니다. 다음은 클릭 한 번으로 페이지에 추가할 수 있는 행동 유도 버튼의 몇 가지 예입니다.








블록 패턴을 추가하려면 다음을 수행합니다.
- + 블록 삽입기 아이콘을 클릭하고 패턴을 선택합니다.

- 원하는 카테고리를 선택합니다. 위에 표시된 예는 행동 유도 카테고리에서 선택한 것입니다.
- 패턴을 살펴보고 패턴을 클릭하여 페이지에 추가합니다.
- 예제 텍스트와 이미지를 자신의 것으로 바꿉니다.
다음은 방문 페이지에 사용하면 도움이 될 만한 기타 블록입니다.
- 방문자가 클릭하도록 유도하는 버튼 블록
- Mailchimp 메일링 리스트에 가입할 것을 유도하는 Mailchimp 블록
- 대형 배너 이미지에 사용되는 커버 블록
- 이미지와 텍스트를 병렬로 배치하는 데 사용되는 미디어 & 텍스트 블록
- 콘텐츠를 여러 칼럼에 나란히 배치하는 데 사용되는 칼럼 블록
- 소셜 미디어 프로필과 연결하는 데 사용되는 소셜 아이콘 블록
모든 콘텐츠를 추가했으면 콘텐츠를 검토하여 모든 준비가 끝났는지 확인한 다음, 오른쪽 상단 모서리에서 업데이트/공개를 클릭하여 진행 상황을 저장합니다.
방문 페이지는 메뉴, 헤더 및 푸터와 같은 웹사이트의 표준 페이지에서 일반적으로 볼 수 있는 특정 요소를 생략하는 경우가 많습니다. 이러한 요소를 제거하면 방문 페이지가 단일 목표에 집중됩니다.
이러한 요소를 숨기려면 방문 페이지에 사용할 새 템플릿을 생성합니다. 이전 단계에서 페이지를 만든 동일한 화면에서 다음 추가 단계를 수행합니다.
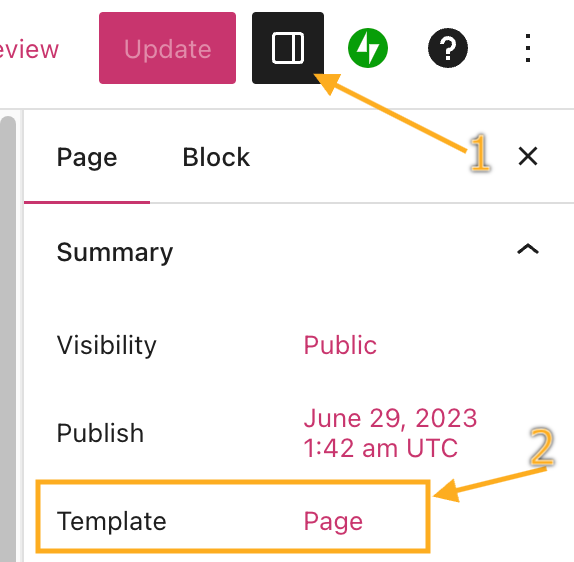
- 페이지 설정을 엽니다(오른쪽 이미지 참조).
- 템플릿 이름을 클릭합니다. 새 페이지의 경우 페이지 템플릿이 기본값입니다.
- + 표시가 있는 템플릿 아이콘을 클릭하여 새 템플릿을 만듭니다.
- 새 템플릿에 “방문 페이지”와 같은 이름을 지정합니다.
- 생성을 클릭합니다.
- 방문 페이지에 사용되는 템플릿의 요소를 변경, 추가 또는 제거할 수 있는 템플릿 편집기가 열립니다. 이 예에서는 헤더와 푸터를 제거하여 방문 페이지를 기본 내용에 초점을 맞춥니다.

1~3단계를 수행하면 방문 페이지에서 URL을 전 세계와 공유할 수 있습니다.
방문 페이지를 일반적으로 한 페이지 웹사이트에 사용되는 사이트의 홈페이지로 설정할 수도 있습니다. 홈페이지 설정 가이드를 방문하여 새로 만든 방문 페이지를 사이트의 첫 페이지로 설정하는 방법을 알아보세요.