페이지 레이아웃은 나만의 텍스트나 이미지로 바꿀 수 있는 플레이스홀더 콘텐츠를 포함하는 미리 디자인된 페이지입니다. 이 가이드에서는 페이지 레이아웃을 사용하여 아름답게 디자인된 페이지를 웹사이트에 쉽게 발행하는 방법을 보여드립니다.
비디오 대본
페이지 레이아웃은 나만의 텍스트나 이미지로 바꿀 수 있는 플레이스홀더 콘텐츠를 포함하는 미리 디자인된 페이지입니다.
시작하려면 내 사이트 페이지로 이동하고 새로 추가를 선택하여 새 페이지를 만듭니다.
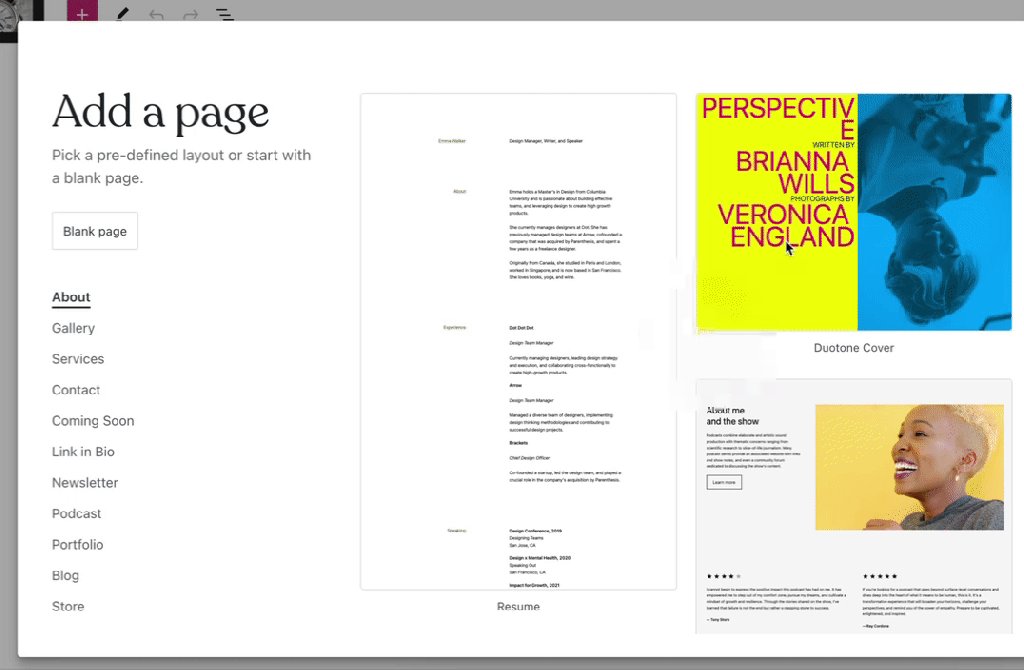
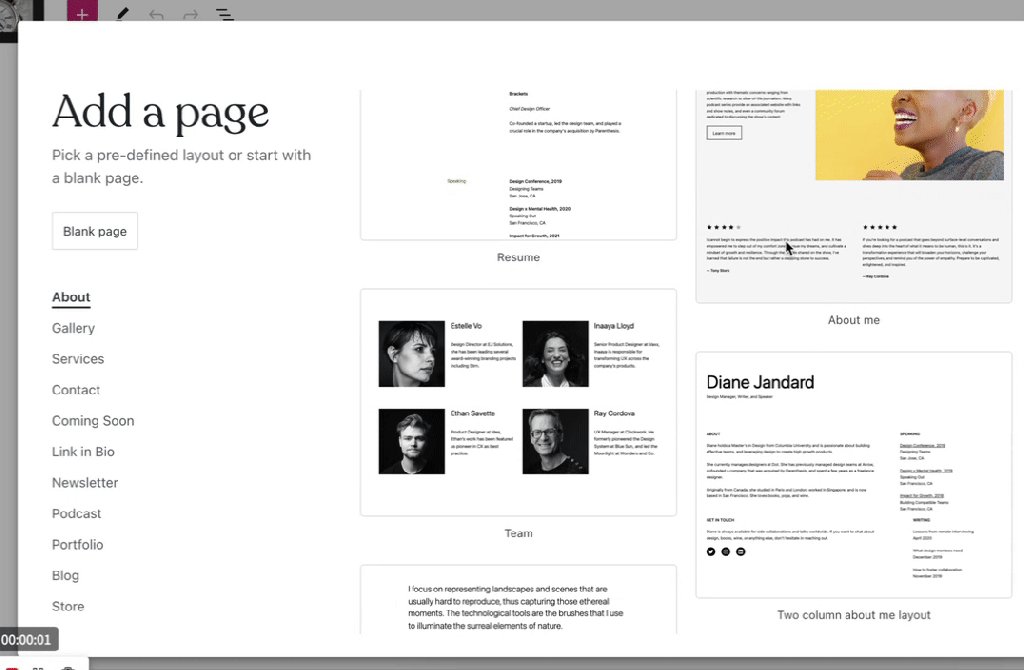
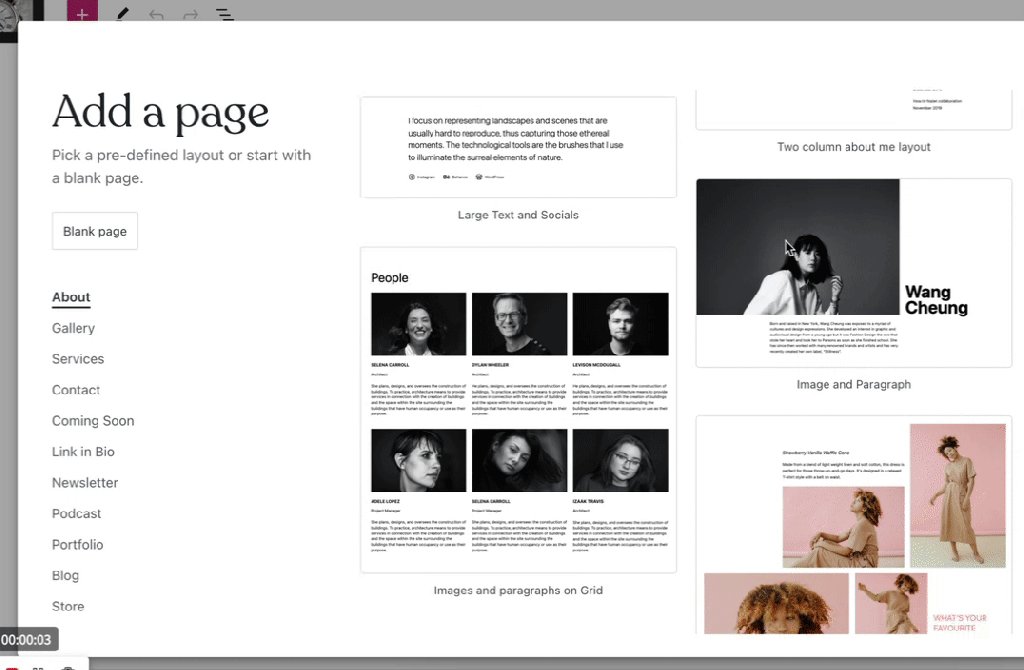
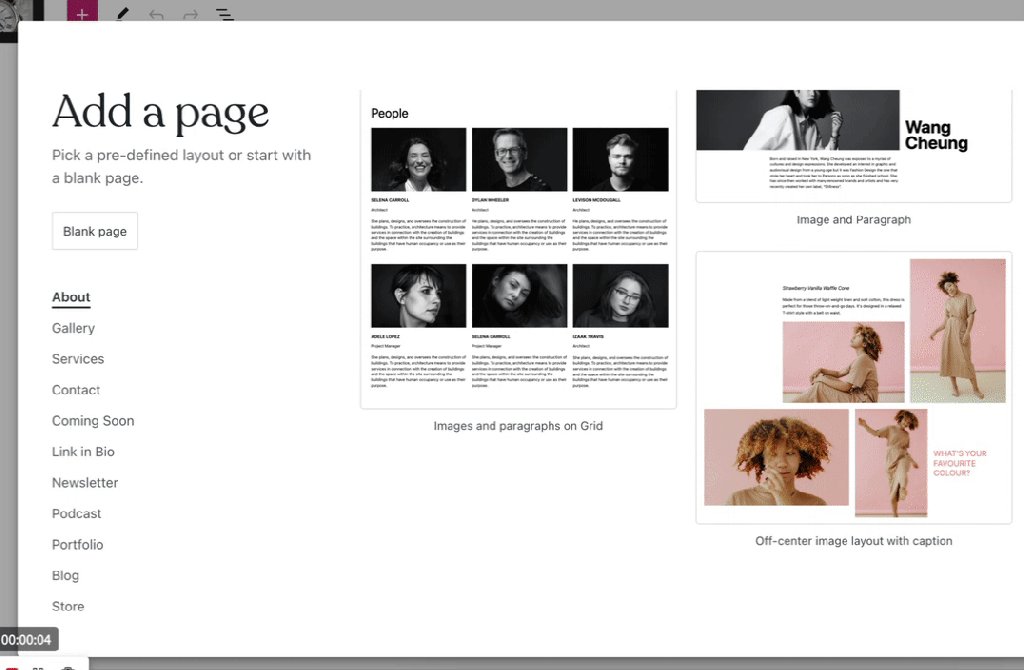
그런 다음에 전체 페이지 레이아웃 모음을 둘러볼 수 있습니다. 찾고 있는 레이아웃만 더 쉽게 찾을 수 있도록 카테고리별로 정렬됩니다.
페이지, 블로그, 홈페이지, 사진 갤러리, 서비스 설명 페이지, 연락처 페이지, 공개 예정 또는 방문 페이지, 이미지 레이아웃 및 전체 포트폴리오에 대한 정보가 있습니다.
페이지 레이아웃을 원래 용도로 사용하지 않아도 됩니다. 특정 디자인이 마음에 들면 콘텐츠 영역을 원하는 대로 변경할 수 있습니다.
페이지 레이아웃을 선택했으면 클릭하여 페이지에 추가합니다. 그런 다음에 원하는 블록을 클릭하여 콘텐츠를 편집하고 나만의 블록으로 대체합니다.
그리고 마음에 드는 블록을 추가하거나 제거하여 원하는 레이아웃을 만들 수도 있습니다.
페이지 레이아웃에 대한 자세한 도움말은 WordPress.com/support에서 참조하세요.
사이트에서 사용할 수 있는 페이지 레이아웃 모음을 보려면 다음 단계를 따르세요.
- 사이트 알림판에서 페이지를 클릭합니다.
- “새 페이지 추가“를 클릭합니다.
- 소개, 갤러리, 서비스, 뉴스레터, 블로그, 스토어 등과 같은 다양한 레이아웃 카테고리를 둘러볼 수 있는 창이 나타납니다.
- 창이 표시되지 않으면 플러그인 → 설치된 플러그인으로 이동하여 워드프레스닷컴 편집 도구 키트 플러그인이 사이트에서 활성화되어 있는지 확인합니다.
- 원하는 레이아웃을 찾으면 한 번 클릭하여 새 페이지에 적용합니다.

페이지 레이아웃 카테고리에는 다음이 포함됩니다.
- 페이지 정보
- 블로그 페이지
- 뉴스레터 페이지
- 갤러리 페이지
- 서비스 페이지
- 연락처 페이지
카테고리를 원래 용도로 사용하지 않아도 됩니다. 예를 들어 정보 페이지 레이아웃이 마음에 들면 콘텐츠 영역을 내 콘텐츠에 맞게 홈 페이지, 서비스 페이지, 기타 페이지 유형으로 변경할 수 있습니다.
페이지 레이아웃을 선택했으면 예시 콘텐츠를 나만의 콘텐츠로 바꿀 수 있습니다.
편집할 텍스트를 클릭합니다. 원하는 이미지 블록을 클릭하고 바꾸기를 클릭하여 나만의 이미지로 바꿉니다.
블록을 사용자 정의하고 이리저리 옮기고 새 블록을 추가할 수도 있습니다. 워드프레스 편집기 사용에 관한 자세한 정보는 워드프레스 가이드를 확인하세요.
💡
편리한 키보드 단축키 몇 가지로 페이지의 모든 블록을 빠르게 지울 수 있습니다. Windows에서는 CTRL + A 키를, Mac에서는 Command-A 키를 누릅니다. 그런 다음 해당 키를 다시 한 번 누릅니다. 마지막으로 키보드의 delete 키를 누릅니다.