드롭다운 메뉴, 즉 하위 메뉴에서는 메뉴의 항목을 마우스 오버하거나 클릭할 때 추가 항목이 표시됩니다. 메뉴를 깔끔하게 정리하는 데 도움이 될 수 있습니다. 이 가이드에서는 드롭다운 메뉴를 생성하는 방법을 설명합니다.
이 가이드에서
드롭다운 메뉴를 생성하는 단계는 다음과 같습니다.
📌
이 가이드의 어느 섹션을 따라야 할지 결정하려면 알림판을 방문하여 왼쪽의 디자인에서 확인하세요. 편집기가 표시되면 이 가이드의 사이트 편집기 섹션을 사용하세요. 그렇지 않으면 WP 관리자 또는 사용자 정의 기능 지침을 사용하세요.
관리자 인터페이스 스타일에 적합한 탭을 선택합니다.
사이트 편집기에서 메뉴는 탐색 블록으로부터 가져옵니다. 드롭다운 메뉴를 생성하는 단계는 다음과 같습니다.
- 알림판에서 디자인 → 편집기로 이동합니다.
- 화면 오른쪽을 클릭하여 편집 영역을 엽니다.
- 아니면 패턴을 선택하고 메뉴가 포함된 헤더 또는 기타 템플릿 부분을 선택합니다.
- 화면 왼쪽 상단에서 목록 보기(가로줄 3개처럼 보이는 아이콘)를 엽니다.
- 탐색 블록을 선택합니다. 헤더, 그룹, 행과 같은 다른 블록 내부에 중첩되어 있을 수 있습니다.
- 오른쪽의 사이드바 설정에서 메뉴 항목으로 마우스 오버한 뒤 표시되는 점 3개를 클릭합니다.
- 오른쪽에 사이드바가 표시되지 않으면 오른쪽 상단 모서리의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 세로 2개가 울퉁불퉁한 정사각형 모양입니다.
- 하위 메뉴 링크 추가를 클릭합니다.
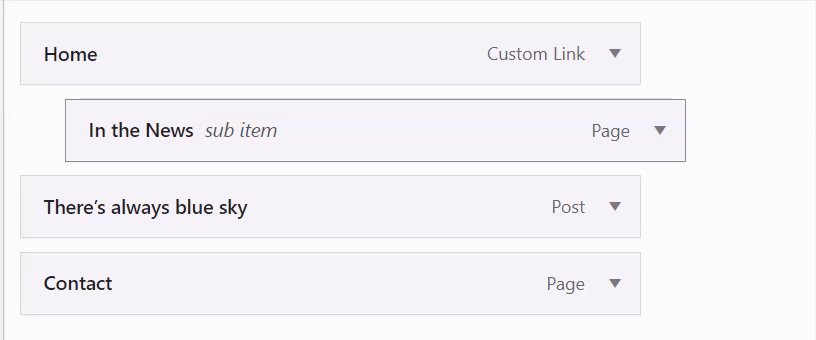
- 드롭다운에 표시할 첫 번째 페이지를 선택합니다.
- 모든 메뉴 항목을 추가할 때까지 반복합니다.
- 저장을 클릭하여 변경 사항을 저장합니다.
탐색 블록의 도구 모음을 사용하여 드롭다운 메뉴를 생성할 수도 있습니다.
- 드롭다운에 만들어 넣을 메뉴 항목을 클릭합니다.
- 하위 메뉴 추가 버튼(가로줄 3개가 옆에 있는 곡선 화살표처럼 보이는 아이콘)이 있는 도구 모음이 메뉴 항목 위에 나타납니다.
- 도구 모음에서 하위 메뉴 추가 버튼을 클릭하여 해당 메뉴 아이템을 드롭다운 메뉴로 변형합니다.
- 나타나는 + 아이콘 또는
링크 추가옵션을 클릭하여 새 드롭다운 메뉴에 새 링크를 추가합니다. - 저장을 클릭하여 변경 사항을 저장합니다.
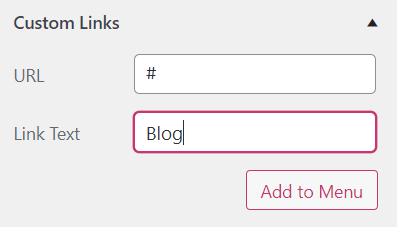
드롭다운 메뉴를 생성할 때 유용한 “클릭할 수 없는” 메뉴 항목을 생성할 수 있습니다. 비결은 # 기호를 메뉴 항목의 링크로 사용하는 것입니다. 여전히 항목을 클릭할 수 있지만, 새 페이지로 이동하지는 않습니다. “클릭할 수 없음” 메뉴 항목을 생성하려면 다음 단계를 따르세요.
📌
이 가이드의 어느 섹션을 따라야 할지 결정하려면 알림판을 방문하여 왼쪽의 디자인에서 확인하세요. 편집기가 표시되면 이 가이드의 사이트 편집기 섹션을 사용하세요. 그렇지 않으면 WP 관리자 또는 사용자 정의 기능 지침을 사용하세요.
관리자 인터페이스 스타일에 적합한 탭을 선택합니다.
사이트 편집기에서 메뉴는 탐색 블록으로부터 가져옵니다. 클릭할 수 없는 메뉴 항목을 생성하려면 다음과 같은 단계를 따르세요.
- 알림판에서 디자인 → 편집기로 이동합니다.
- 편집하려는 메뉴가 포함된 템플릿을 선택합니다.
- 화면 왼쪽 상단에서 목록 보기(가로줄 3개처럼 보이는 아이콘)를 엽니다.
- 탐색 블록을 찾습니다. 헤더, 그룹, 행과 같은 다른 블록 내부에 중첩되어 있을 수 있습니다.
- 클릭할 수 없는 링크로 전환할 메뉴 항목 또는 새 메뉴 항목 추가를 클릭합니다.
- 링크 버튼(사슬의 리터럴 링크처럼 보이는 아이콘)이 있는 도구 모음이 메뉴 항목 위에 나타납니다.
- 연필 아이콘을 클릭하여 링크를 편집합니다.
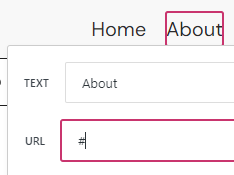
- 오른쪽의 이미지처럼 URL 상자에 # 기호만 배치합니다.
- 키보드에서 Enter/Return 키를 눌러 변경 사항을 제출합니다.
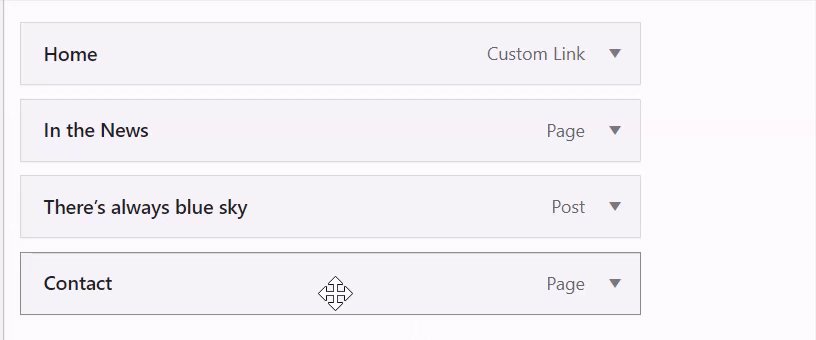
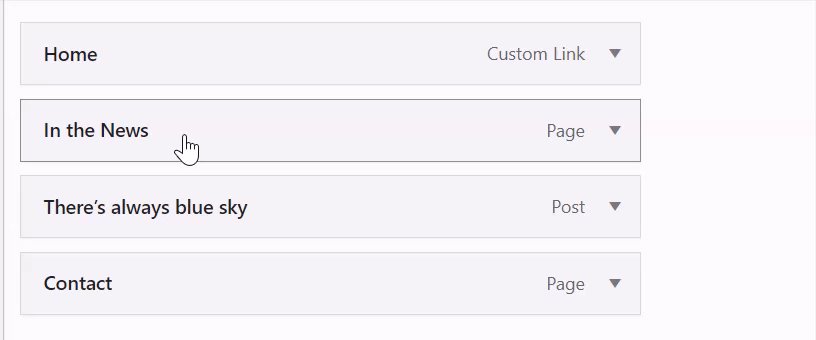
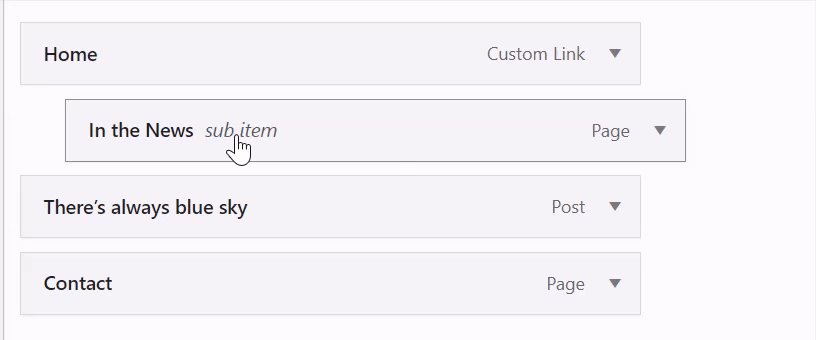
아래의 GIF 이미지에 프로세스가 보입니다.