ブロックパターンは美しくデザインされた、すぐに使えるレイアウトで、数回クリックするだけで追加できます。このガイドでは、サイトにブロックパターンを挿入し、独自のコンテンツを使用してカスタマイズする方法について説明します。
ブロックパターン – トランスクリプト
0:08 ブロックパターンは事前定義されたブロックのコレクションです。ブロックは投稿やページに挿入でき、その後、独自のコンテンツを使用してカスタマイズできます。
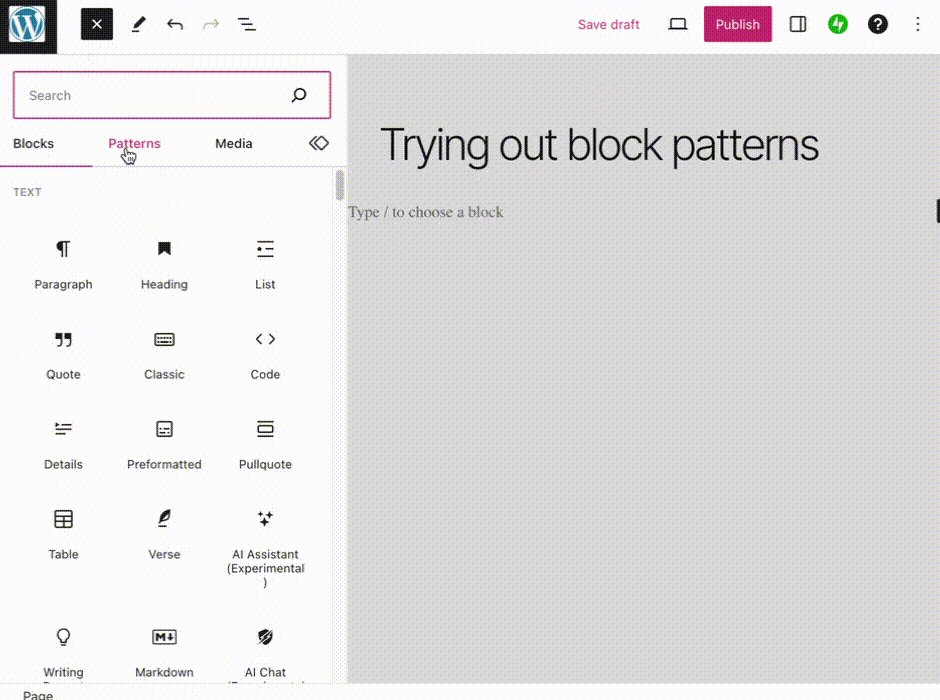
0:17 はじめに、上部のツールバーにある「+」アイコンをクリックしてブロック挿入ツールを開きます。
0:22 次に、「パターン」タブを選択します。
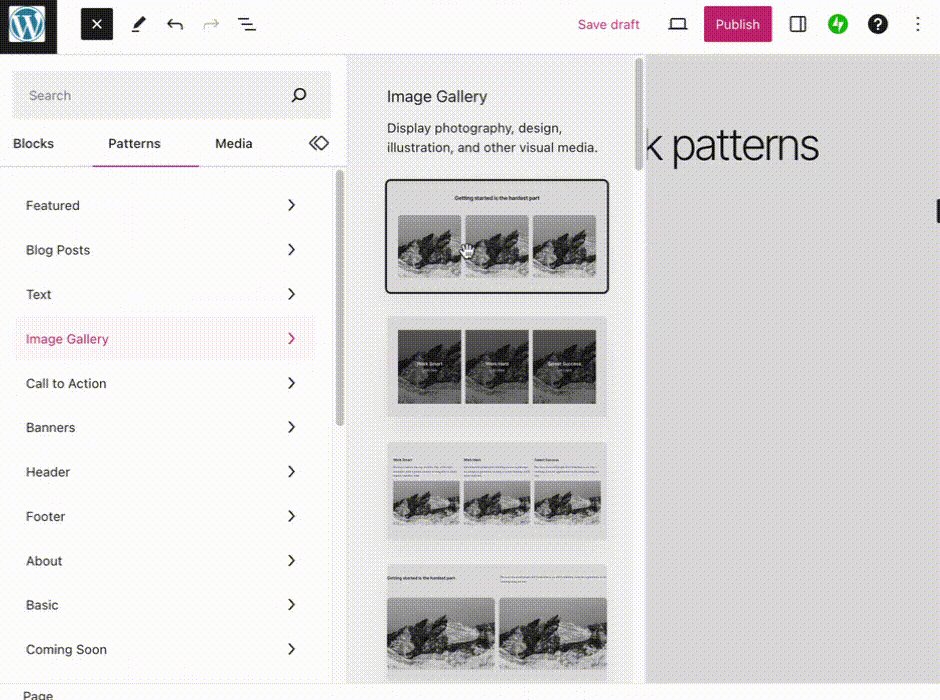
0:25 ドロップダウンメニューを使用すると、特定のカテゴリーのパターンのみを表示できます。
0:29 または、「見る」ボタンをクリックすると、利用可能なすべてのブロックパターンのプレビューが大きく表示されます。
0:35 ブロックパターンには、ボタンや行動喚起などがあります。
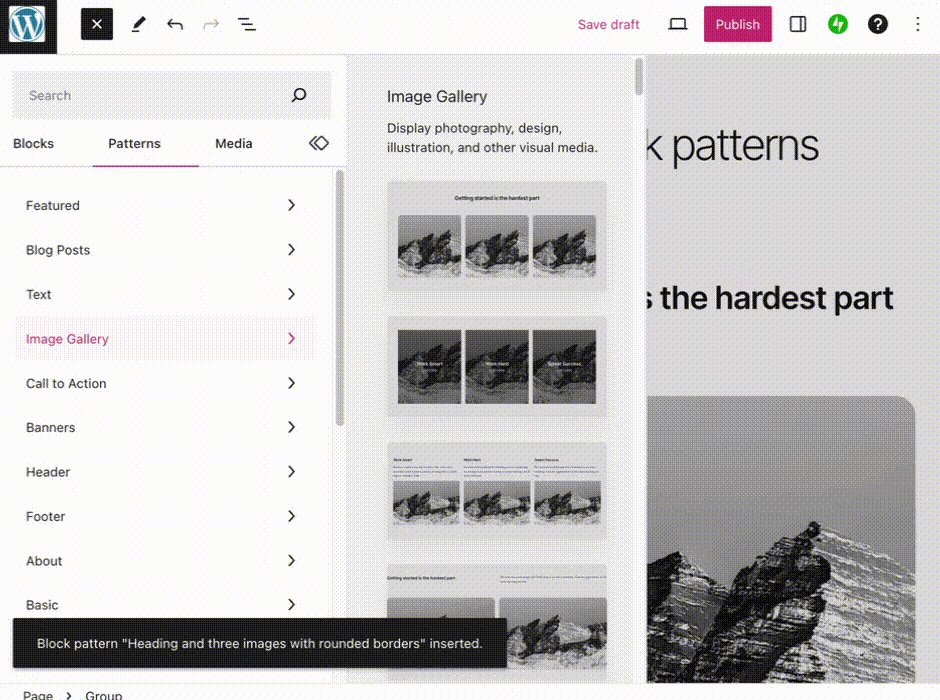
0:40 好みのパターンが見つかったら選択します。すると、ブロックパターン全体がページに追加されます。
0:46 次に、個々のブロックをクリックしてプレースホルダーのコンテンツを編集し、独自にカスタマイズできます。
0:52 ブロックパターンを使用するとコンテンツをすばやく作成できますが、さまざまなブロックを組み合わせて得られる面白い効果を学ぶのにも最適です。
利用可能なブロックパターンを参照してページに追加するには、次の手順を実行します。
- ダッシュボードにアクセスします。
- 「ページ」または「投稿」に移動し、任意のページまたは投稿をクリックして編集するか、「外観」→「エディター」からサイトエディターにアクセスします。
- 編集画面で、左上にある 「+」ブロック挿入ボタンをクリックします。
- 「パターン」タブをクリックします。
- パターンを探します。クリックすると、テキスト、ギャラリー、ヘッダー、フォームなど、特定のカテゴリー内のパターンのコレクションを表示できます。
- そのセクションの下部にある「すべてのパターンを表示」ボタンをクリックすると、大きなウィンドウでパターンを開くことができます。
- いずれかのパターンを1回クリックすると、カーソルがあるページにそのパターンが追加されます。

新しいブロックパターンが続々と追加され、既存のパターンも随時更新されています。パターンは今後変更または削除される可能性がありますが、それによってページに追加されたパターンが影響を受けることはありません。ブロックパターンをサイトに追加した時点でオリジナルパターンへのリンクがなくなるため、それ以降の変更はサイトのページや投稿に影響しません。
さまざまな画面幅でパターンをプレビューし、デザインがレスポンシブになっていることを確認するには、WordPress.com パターンライブラリを使用できます。さまざまな画面幅のパターンを参照、検索、プレビューできるだけでなく、パターンをコピーしてブロックエディターに貼り付けることもできます。
- パターンライブラリにアクセスします。
- カテゴリーナビゲーションを使用して利用可能なすべてのパターンを表示するか、機能またはキーワードでパターンを検索します。
- 使用するパターンが見つかったら、「パターンをコピー」ボタンをクリックします。
- WordPress.com アカウントからログアウトしている場合は、各カテゴリーの最初の3つのパターンのみコピーできます。他のパターンでは「アクセスを取得」というボタンが表示され、クリックすると無料の WordPress.com アカウントを作成するか、既存のアカウントにログインすることを求められます。
- WordPress.com サイトの投稿、ページ、テンプレートのエディターに移動し、キーボードのショートカット (Mac の場合は Command + V、Windows の場合は Ctrl + V) を使用するか、右クリックの「貼り付け」を選択して、パターンを貼り付けます。
- 必要に応じて、パターンのコンテンツ (画像、コピー、リンク) を編集します。サイトエディターで設定したスタイルは、貼り付けたパターンに自動的に適用されます。
好みのブロックパターンが見つかったら、そのブロックパターンを1回クリックしてページに挿入します。カーソルがあるページにブロックの全パターンが挿入されます。
ブロックパターンを挿入したら、コンテンツは必要に応じて変更できます。いずれかのブロックをクリックして、そのブロック内のコンテンツを編集します。以下のことが可能です。
- 既存のテキストを消去し、キーボードで新しいテキストを入力する。
- 画像をクリックし、ブロックのツールバーの「置換」を選択して、サンプル画像を入れ替える (以下を参照)。
- 「リスト表示」を使用してパターン内のすべてのブロックを表示し、必要に応じて移動、削除、追加する。

ブロックパターンとページレイアウトで提供される画像は、自分のサイトで自由に使用できます。ただし、これらの画像は外部ソースから参照されている (つまり、自分のサイトのメディアライブラリに追加されていない) ため、変更または削除される可能性が常にあります。
これらの画像は独自のコンテンツに置き替えることをお勧めします。サイトに画像を追加する方法については、画像に関するガイドを参照してください。また、無料写真ギャラリーを利用して画像を探すこともできます。
独自のブロックパターンを作成して、サイト全体で再利用できます。作成方法については、「パターンを作成する」を参照してください。
コメントを投稿するにはログインしてください。