ページテンプレートは「このサイトについて」や「お問い合わせ」ページなど、サイトの標準ページに使用されます。このテンプレートを使用するページは全体的に同じレイアウトになり、訪問者がサイトを閲覧する際に一貫したエクスペリエンスを提供します。このガイドでは、ページテンプレートをカスタマイズする方法について説明します。
このガイド内
サイトでサイトエディターに対応しているテーマを使用している場合、テンプレートを使用、編集できます。サイトがサイトエディターを使用しているかどうかを簡単に判断するには、ダッシュボードの「外観」→「エディター」でチェックします。
このテンプレートを使用するすべてのページの全体的なレイアウトを変更する場合は、「ページ」テンプレートを編集します。
単一ページのコンテンツのみを変更する場合は、ダッシュボードで「ページ」に移動し、そのページを選択して直接編集します。
ページテンプレートを検索して編集するには、次のステップを実行します。
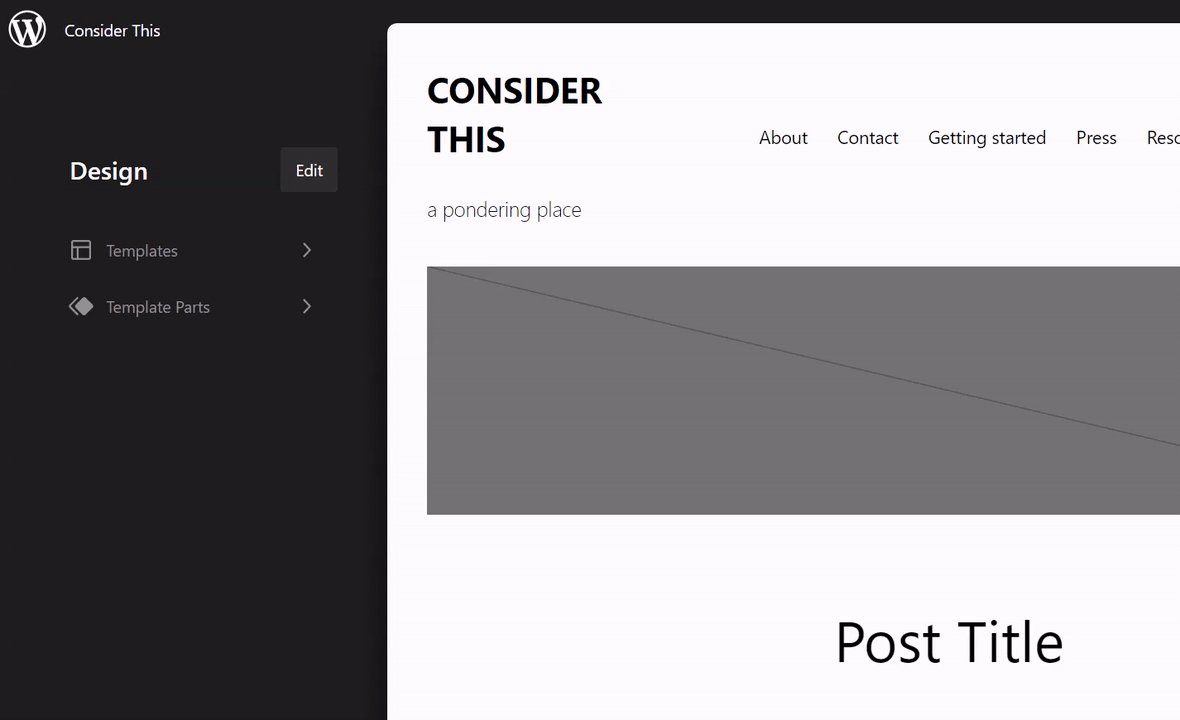
- ダッシュボードから「外観」→「エディター」をクリックします。
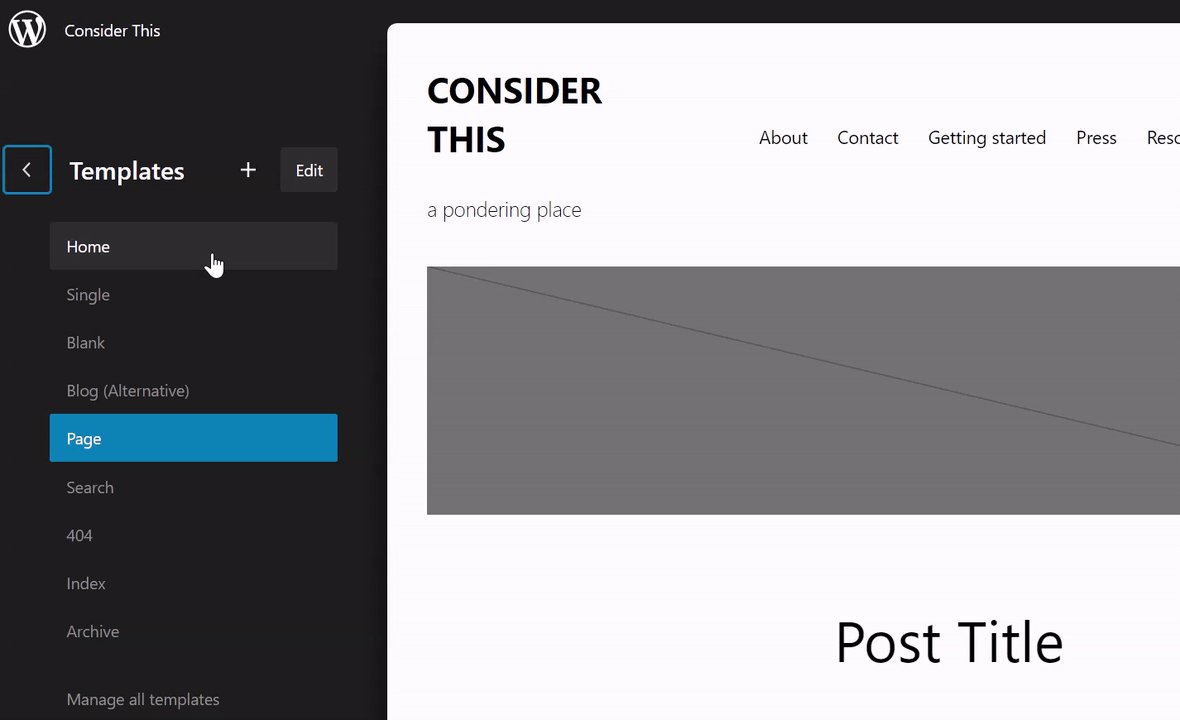
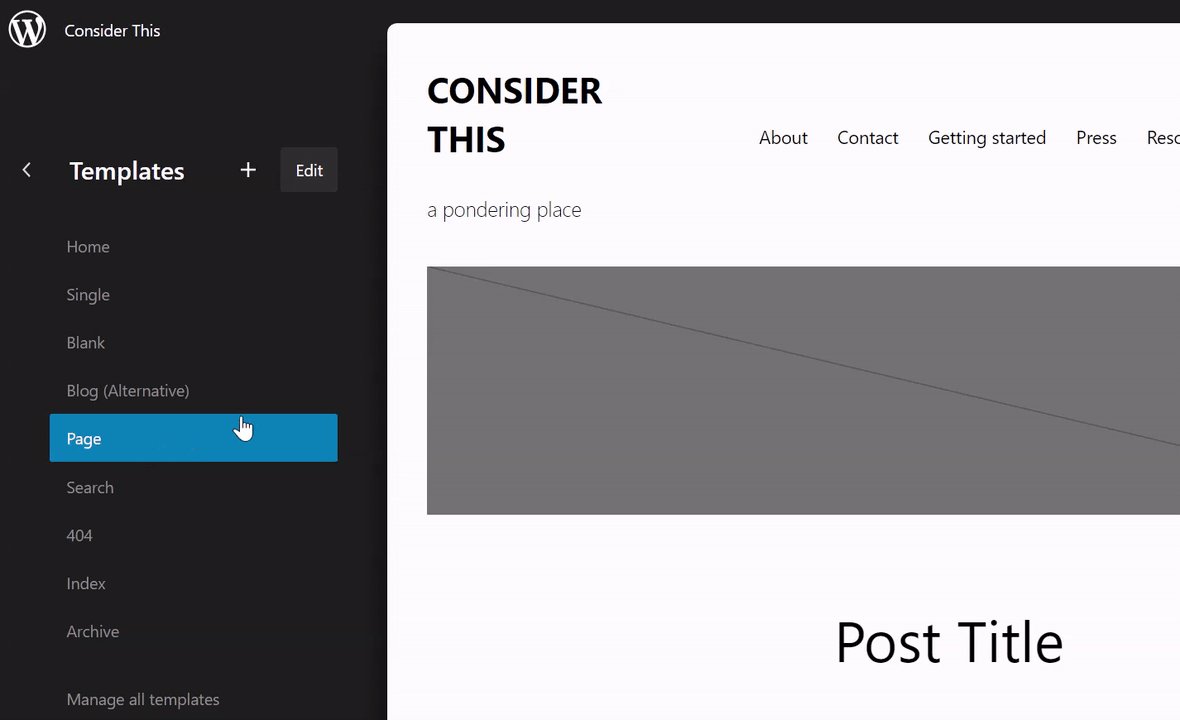
- 左側のパネルで「テンプレート」をクリックし、「ページ」テンプレートを選択します。
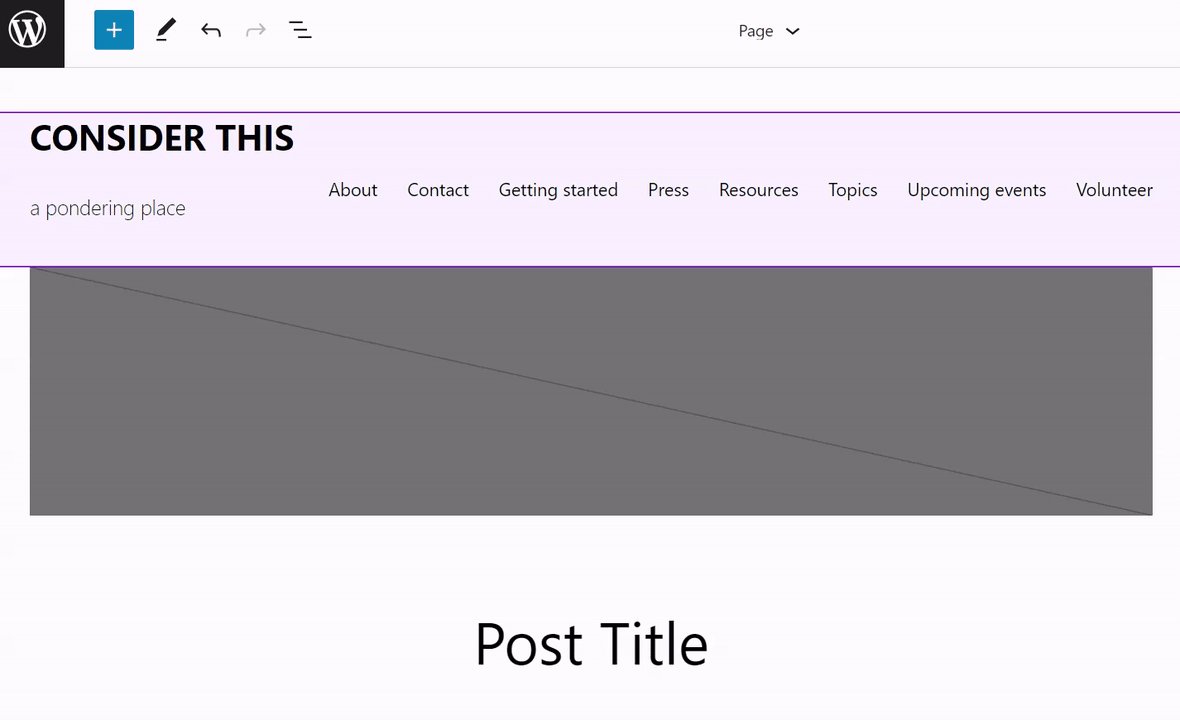
- 鉛筆アイコンをクリックしてテンプレートの編集を開始します。左側のサイドバーが閉じるため、編集に集中できます。

はじめに、作業中のテンプレートの全体的なレイアウトを把握する際に便利です。これを表示するには、「リスト表示」を、以下のような画面の左上にある、3本の水平線が上下に並んだアイコンをクリックして開きます。

ここには、テンプレートのすべての要素 (WordPress エディターではブロック) が表示されます。通常のページテンプレートには次の要素が含まれます。
- ヘッダー: ヘッダーには、サイトのタイトル、ロゴ、メニューなどの要素が含まれます。ヘッダーはサイト全体に表示されるテンプレートパーツです。このヘッダーに行う編集はヘッダーテンプレートパーツが挿入されるサイトのすべてのページに適用されます。
- タイトル: ページのタイトルはテンプレートの「タイトル」ブロックとして表示されます。サイトの実際のページを表示する際、そのページ用に作成したタイトルがこの場所に表示されます。
- アイキャッチ画像: アイキャッチ画像はページを代表する1つの画像です。
- コンテンツ: ページのコンテンツはテンプレートの「コンテンツ」ブロックとして表示されます。実際のページを表示すると、そのページのコンテンツが「ページ」から追加され、代わりにここに表示されます。コンテンツブロックを削除すると、このテンプレートを使用しているページは再度追加するまでコンテンツがないように見えます。
- フッター: フッターにはサイトのタイトル、連絡先情報、WordPress フッターのクレジットなどの要素が含まれます。フッターは各ページに表示されるテンプレートパーツです。このフッターに行う編集はフッターテンプレートパーツが挿入されるサイトのすべての場所に適用されます。
WordPress のテーマはそれぞれ異なりますが、ほとんどのテーマにページテンプレートの標準要素が含まれています。ページテンプレートに含まれている他の要素が表示され、必要に応じて編集できます。
テーマのテンプレートでは、始めからプロ仕様でデザイン性の高いレイアウトを使用できます。デフォルトのデザインをカスタマイズするには、自分のコンテンツのテキストと画像を入れ替えて、ページの要素を追加または削除します。
ここでは、ページテンプレートでよく行われる調整をいくつか説明します。
購読ボックス、お問い合わせフォーム、ボタンなど、すべてのページに要素を追加する場合は、その要素をページテンプレートに追加して、このテンプレートを使用するすべてのページに表示できます。
「+」ブロック挿入ツールをクリックして、コンテンツを表示する新しいブロックを追加します。「リスト表示」を使用すると、ブロックを配置する位置を正確に選択できます。変更を保存すると、編集中のテンプレートを使用しているすべてのページに、追加した新しいブロックが表示されます。
上記のページテンプレートを編集するとタイトルブロックが表示されます。このブロックは個々のページで実際のページタイトルが表示される場所を表します。タイトルブロックがない場合は追加できます。このブロックには、配置、サイズ、色などを変更する設定があります。

タイトルブロックを削除してページに表示されるタイトルを削除することもできます。ブロックを選択し、その上のツールバーにある3つの点のアイコンをクリックして、「削除」を選択します。詳細については、「ブロックを削除する」を参照してください。
前述のようにページテンプレートを編集すると、個々のページにアイキャッチ画像を表示するアイキャッチ画像ブロックが表示されます。アイキャッチ画像ブロックがない場合は追加できます。
アイキャッチ画像を削除するには、ブロックを選択し、その上のツールバーにある3つの点のアイコンをクリックして、「削除」を選択します。詳細については、「ブロックを削除する」を参照してください。
ページのコンテンツの幅を調整するには、ページテンプレートで制御できます。
ページテンプレートのコンテンツを表示する際には通常、幅をグループというブロックで制御します。幅を変更するには以下の手順を実行します。
- 「リスト表示」で、コンテンツが含まれる「グループ」を選択します。
- ツールバーがコンテンツのグループの横に表示されます。次に示すように、幅オプションを選択します。

- 「幅広」または「全幅」を選択して、コンテンツの幅を変更します。
グループブロックには、レイアウト、色、幅などの追加設定が多数含まれています。グループブロックの詳細についてはこちらをご覧ください。
ページにコンテンツが表示されない場合、誤ってテンプレートからコンテンツブロックを削除してしまった可能性があります。ページにコンテンツが表示されるようにするには、次の手順に従います。
- 前述のようにページテンプレートを編集します。
- 「リスト表示」でコンテンツを表示する場所を選択します。これは通常テンプレートのヘッダーまたはタイトルの下にあります。
- 「+」ブロック挿入ツールをクリックして新しいブロックを追加し、コンテンツブロックを選択します。
- 画面右上の「保存」をクリックします。

このガイドをすべて読めば、ページテンプレートのレイアウトを完成させることができるでしょう。デフォルトでは、作成したすべてのページで「ページテンプレート」が使用されます。次の手順に従って、ページでページテンプレートが使用されていることを確認できます。
- ダッシュボードから、「ページ」をクリックします。
- ページをクリックしてそのページを編集します。
- 右側の「設定」サイドバーで、次の画像に示すように「テンプレート」をクリックします。「設定」サイドバーが見当たらない場合は、「公開」または「更新」の横にある設定アイコンをクリックし、サイドバーを開きます。
- 標準ページを編集する場合、テンプレートは「デフォルトテンプレート」と表示されます。それ以外の場合は、テンプレート名をクリックし、ドロップダウンから「ページテンプレート」を選択します。
- 「更新」または「投稿」をクリックして変更を保存します。
- ページを表示して、ページが意図したレイアウトになっていることを確認します。

コメントを投稿するにはログインしてください。