ランディングページは、訪問者に特定のアクションを促す独立したページです。このガイドでは、サイトにランディングページを作成し、(オプションで) 1ページのサイトでサイトのホームページとして設定する方法を説明します。
このガイド内
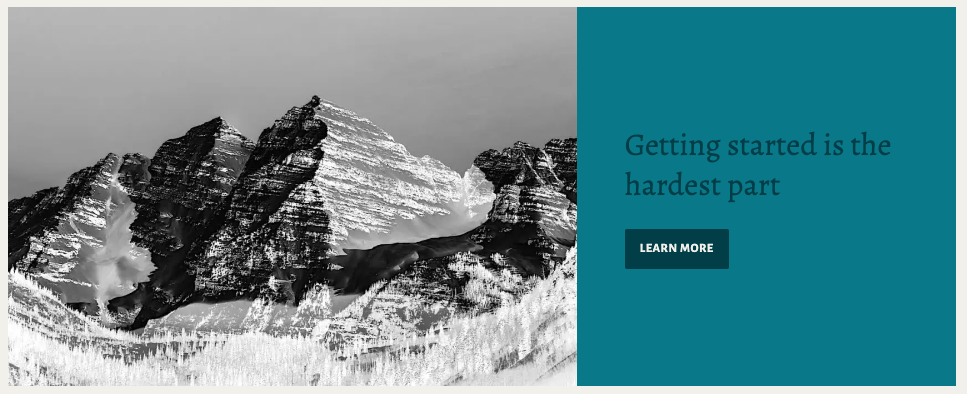
ランディングページは、1つの目的に焦点を絞ったサイトのページであり、行動喚起 (CTA) とも呼ばれます。ランディングページでは、サービスへの登録、商品の購入、メーリングリストへの参加を訪問者に奨励したり、その他の操作を促したりできます。このデモサイトにはランディングページの基本的なサンプルを表示しています。
サイトに複数のランディングページを作成できます。たとえば、さまざまなランディングページを作成して、異なるメッセージやレイアウトをテストし、訪問者がどのバージョンに最も反応するかを確認できます。また、さまざまなランディングページを作成して、いくつかの選択肢を使って訪問者をカスタマイズした CTA に誘導することもできます (これはクリックファネルと呼ばれています)。
ランディングページをサイトのホームページとして設定して、1ページのサイトを作成することもできます。これについては、このガイドのステップ4で説明します。
このガイドのステップを実行するには、サイトエディターをサポートするテーマを選択します。サイトでサイトエディターを使用しているかどうかを簡単に確認するには、ダッシュボードで「外観」→「エディター」を確認します。
- サイトのダッシュボードにアクセスします。
- 「固定ページ」→「新規固定ページを追加」をクリックします。
- 事前定義された固定ページレイアウトを選択して開始するか、空白のページから開始するかを選択します。
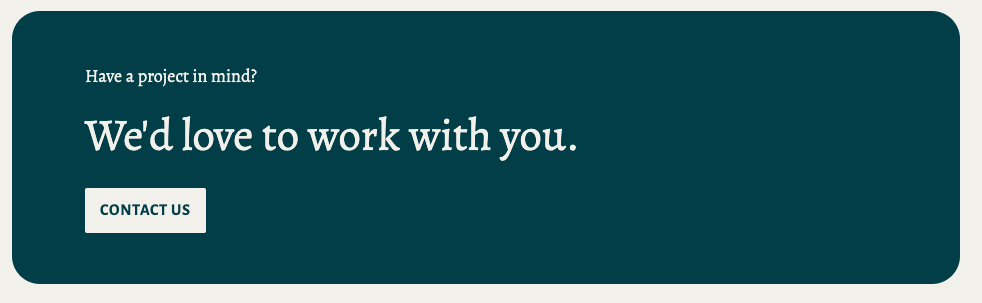
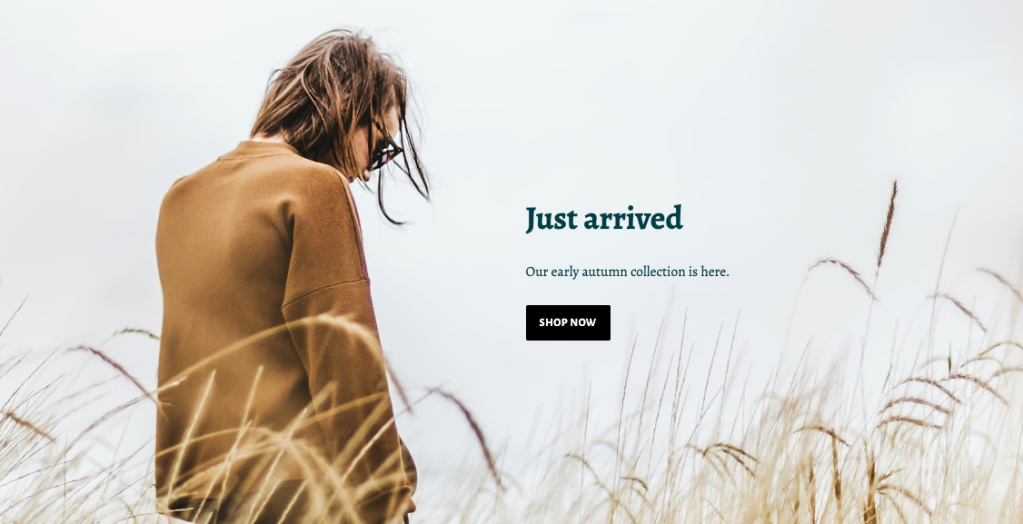
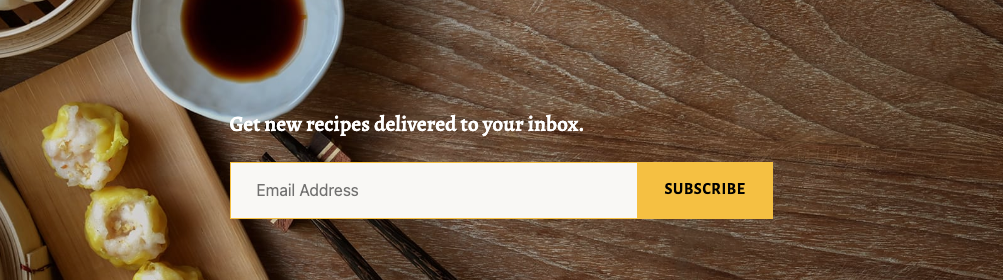
ブロックパターンは、ランディングページのデザインを簡単に最適化できる既製のデザインです。ここに、ワンクリックでページに追加できる行動喚起の例を示します。








ブロックパターンを追加するには、次の操作を行います。
- 「+」挿入ツールをブロックアイコンをクリックして、「パターン」を選択します。

- 使用するカテゴリーを選択します。上に示した例は、行動喚起カテゴリーのパターンです。
- パターンを参照し、ページに追加するパターンをクリックします。
- サンプルのテキストと画像を独自のものに置き換えます。
ランディングページでの使用を推奨するその他のブロックには次のものがあります。
- ボタンブロック: 訪問者にクリックを促します。
- Mailchimp ブロック: Mailchimp メーリングリストへの登録をすすめます。
- カバーブロック: 大きなバナー画像に使用します。
- メディアと文章ブロック: 画像とテキストを横並びで配置する場合に使用します。
- カラムブロック: 複数のカラムにコンテンツを隣り合わせで配置する場合に使用します。
- ソーシャルアイコンブロック: ソーシャルメディアのプロフィールにリンクします。
コンテンツをすべて追加したら、漏れがないことを確認してから、右上の「更新/公開」をクリックして進捗状況を保存します。
ランディングページでは、メニュー、ヘッダー、フッターなど、サイトの標準ページに通常見られる特定の要素が省略されることがよくあります。これらの要素を削除すると、ランディングページで1つの目的に焦点を絞ることができます。
これらの要素を非表示にする場合は、ランディングページに使用する新しいテンプレートを作成します。前のステップでページを作成したときと同じ画面で、次のステップを実行します。
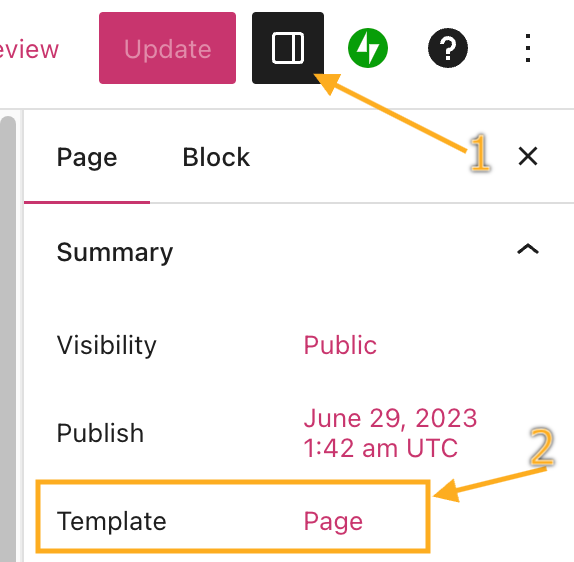
- ページ設定を開きます (右側の画像を参照)。
- テンプレートの名前をクリックします。新しいページでは、これはデフォルトで「固定ページ」テンプレートになります。
- 「+」のテンプレートアイコンをクリックして、新しいテンプレートを作成します。
- 新しいテンプレートに「ランディングページ」などの名前を付けます。
- 「作成」をクリックします。
- テンプレートエディターが開き、ランディングページに使用されるテンプレートの要素を変更、追加、削除できます。この例では、ヘッダーとフッターを削除して、ランディングページをメインコンテンツに集中させます。

ステップ1~3を実行すると、ランディングページが完成し、URL を共有できるようになります。
ランディングページをサイトのホームページとして設定することもでき、通常1ページのサイトで使用されます。新しく作成したランディングページをサイトのフロントページとして設定する方法については、「ホームページを設定する」のガイドをご覧ください。
コメントを投稿するにはログインしてください。