固定ページレイアウトは事前にデザインされたページです。プレースホルダーのコンテンツが含まれており、独自のテキストや画像に置き換えることができます。このガイドでは、固定ページレイアウトを使用して、美しくデザインされたページをサイトに簡単に掲載する方法を説明します。
動画のトランスクリプト
固定ページレイアウトは事前にデザインされたページです。プレースホルダーのコンテンツが含まれており、独自のテキストや画像に置き換えることができます。
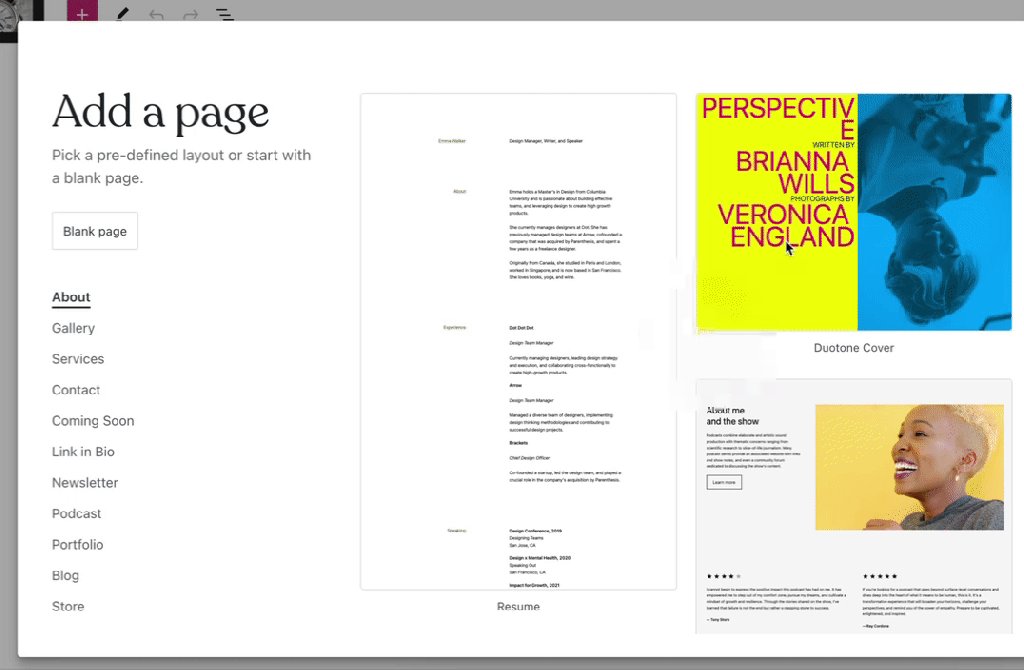
開始するには、「参加サイト」、「ページ」の順に移動し、「新規追加」を選択して新しいページを作成します。
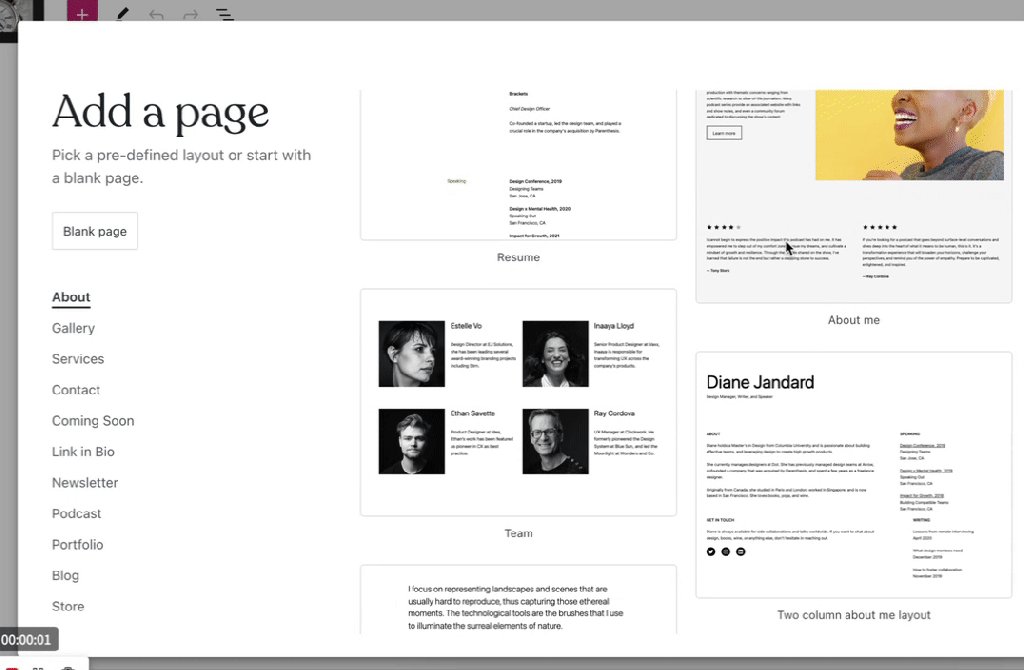
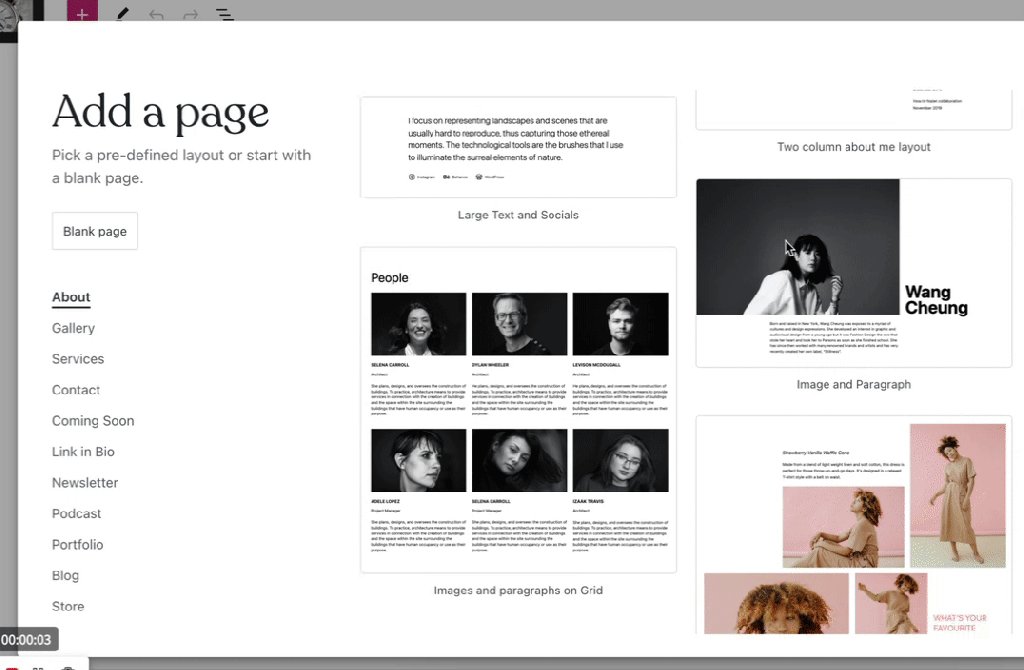
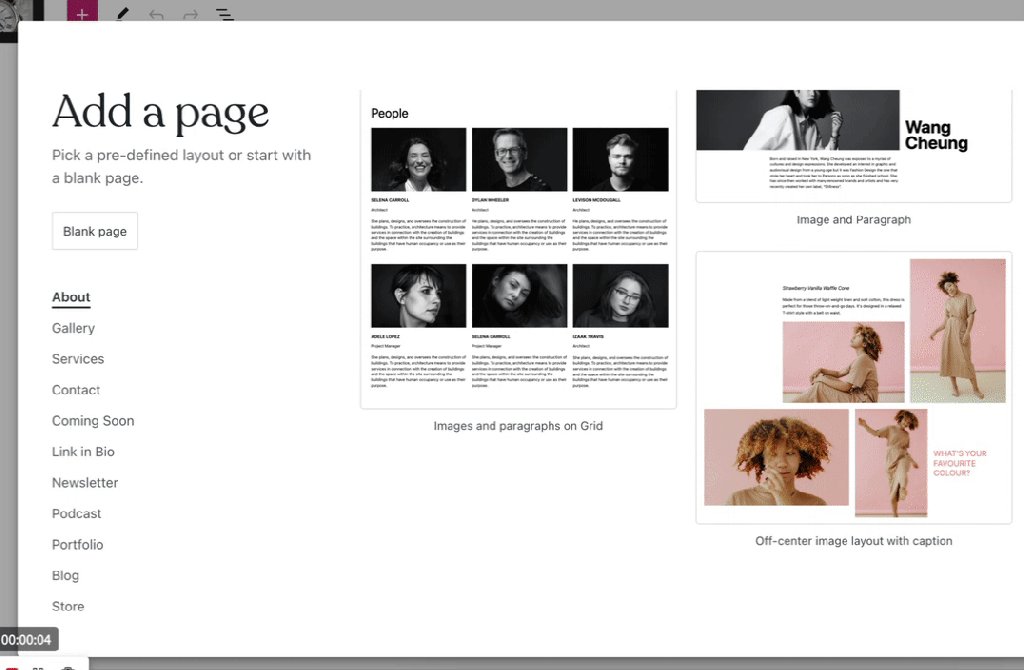
その後、固定ページレイアウトのコレクションすべてを参照できます。カテゴリー別に分類されているので、探しているレイアウトが簡単に見つかります。
サイト紹介ページ、ブログ、ホームページ、フォトギャラリー、サービスの説明ページ、お問い合わせページ、近日公開予定ページやランディングページ、画像レイアウト、さらにはすべてのポートフォリオがあります。
固定ページレイアウトは意図されている目的で使用する必要はありません。特定のデザインが気に入ったら、コンテンツエリアを独自のコンテンツに置き換えて、別の目的で使用できます。
固定ページレイアウトを選択したら、クリックするだけでページに追加できます。次に任意のブロックをクリックしてコンテンツを編集し、独自のコンテンツに置き換えます。
もちろん、ブロックを追加または削除して、お好みのレイアウトを作成することもできます。
固定ページレイアウトに関するヘルプについては、WordPress.com/support をご覧ください。
サイトで使用できる固定ページレイアウトのコレクションを表示するには、次の手順を実行します。
- サイトのダッシュボードで「ページ」をクリックします。
- 「新規固定ページを追加」をクリックします。
- ウィンドウが表示され、 サイト紹介、ギャラリー、サービス、ニュースレター、ブログ、ストアなど、さまざまなカテゴリーのレイアウトを参照できます。
- このウィンドウが表示されない場合は、「プラグイン」 →「インストール済みプラグイン」の順に移動し、サイトで「WordPress.com 編集ツールキット」プラグインが有効化されていることを確認します。
- お好みのレイアウトが見つかったら、 1回クリックして新しいページに適用します。

固定ページレイアウトのカテゴリーには次のものがあります。
- サイト紹介のページ
- ブログのページ
- ニュースレターのページ
- ギャラリーのページ
- サービスのページ
- 問い合わせのページ
カテゴリーは意図されている目的で使用する必要はありません。たとえば、サイト紹介のページのレイアウトが気に入った場合、コンテンツエリアを独自のコンテンツに置き換えてホームページ、サービスのページなど、任意のタイプのページとし、別の目的で使用できます。
固定ページレイアウトを選択したら、サンプルのコンテンツを独自のコンテンツに置き換えることができます。
任意のテキストをクリックして編集します。「画像ブロック」をクリックし、「置換」をクリックして画像を入れ替えます。
また、ブロックをカスタマイズ、移動したり、新しいブロックを追加したりできます。WordPress エディターの使用方法の詳細は、こちらのガイドをご覧ください。
💡
ページからすべてのブロックを消去する場合、キーボードショートカットを使用するのが簡便です。Windows の場合は Ctrl + A キー、 Mac の場合は Command + A キーを押します。その後、もう一度押します。最後に、キーボードの Delete キーを押します。
コメントを投稿するにはログインしてください。