メニューの項目にマウスオーバーするか項目をクリックすると、ドロップダウンメニュー (サブメニュー) に追加項目が表示されます。これらはメニューをきれいに整理された状態に保つのに役立ちます。このガイドでは、ドロップダウンメニューの作成方法について説明します。
ドロップダウンメニューを作成するには次の手順を実行します。
📌
このガイドのどのセクションに従えば良いか決めるには、「ダッシュボード」にアクセスし、左側の「外観」の下を確認します。「エディター」が表示されている場合は、このガイドのサイトエディターのセクションを参照してください。それ以外の場合は、WP 管理画面またはカスタマイザーの手順を参照してください。
次の手順でご使用のデザインインターフェースに適したタブを選択してください。
サイトエディターでは、メニューは「ナビゲーション」ブロックから取得されます。ドロップダウンメニューを作成するには次の手順を実行します。
- ダッシュボードから「外観」→「エディター」の順に移動します。
- 画面の右側をクリックして編集エリアを開きます。
- または、「パターン」を選択し、メニューを含むヘッダーまたはその他のテンプレートパーツを選択します。
- 画面の左上にある「リスト表示」を開きます (3本の水平線が上下に並んだアイコンです)。
- 「ナビゲーション」ブロックを選択します (このブロックは「ヘッダー」、「グループ」、「横並び」など、他のブロックの中にネストされている場合があります)。
- 右側のサイドバー設定でメニュー項目にカーソルを合わせ、表示される3つの点をクリックします。
- 右側にサイドバーが表示されない場合、右上の「設定」アイコンをクリックして設定を表示させます。幅の異なる2つの列から成る正方形のアイコンです。
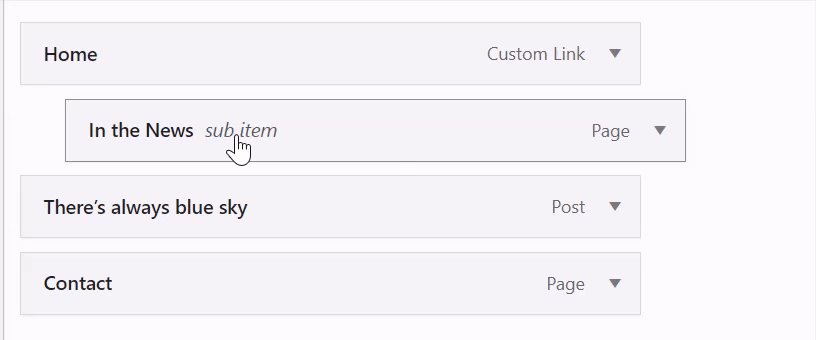
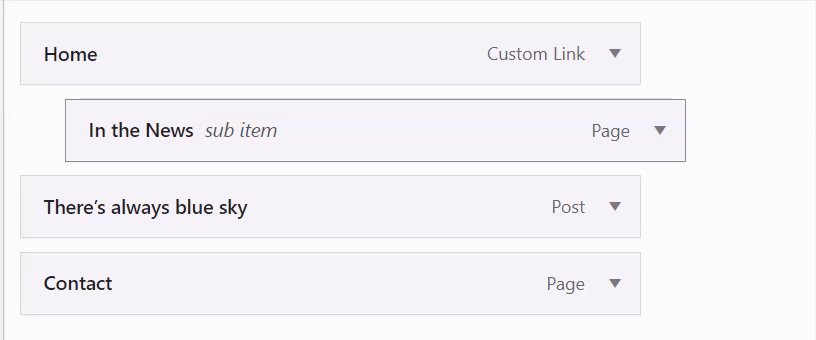
- 「サブメニューを追加」リンクをクリックします。
- ドロップダウンに表示する最初のページを選択します。
- すべてのメニュー項目を追加するまで繰り返します。
- 「保存」をクリックし、変更を保存します。
または、ナビゲーションブロックのツールバーを使用してドロップダウンメニューを作成できます。
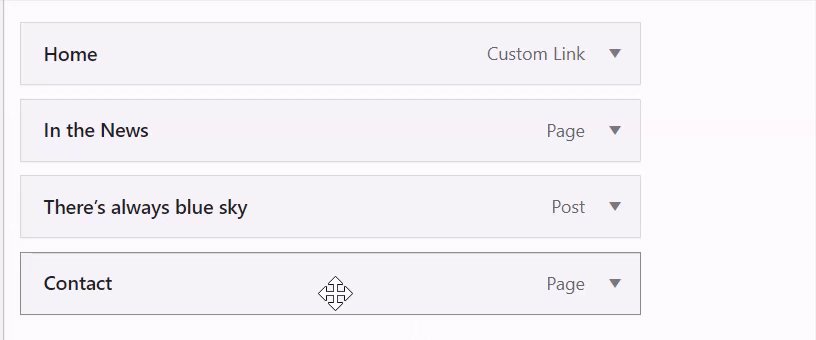
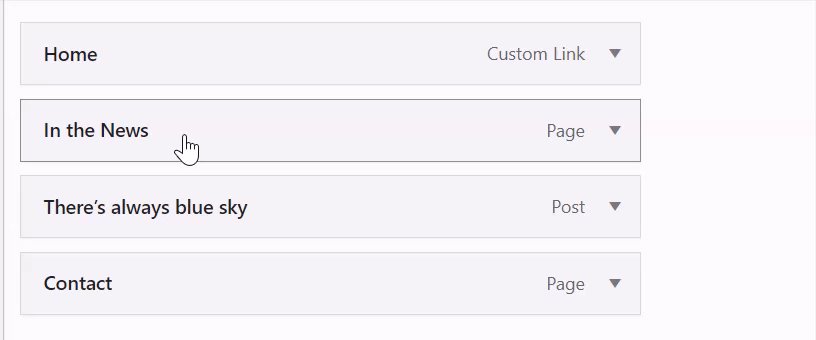
- ドロップダウンにするメニュー項目をクリックします。
- メニュー項目の上にツールバーが表示され、そこに「サブメニューを追加」ボタン (カーブした矢印とその横の3本の水平線のような形のアイコン) があります。
- ツールバーの「サブメニューを追加」ボタンをクリックすると、そのメニュー項目がドロップダウンメニューに変換されます。
- 表示された 「+」 アイコンまたは
「リンクを追加」オプションをクリックすると、新しいドロップダウンメニューに新しいリンクが追加されます。 - 「保存」をクリックし、変更を保存します。
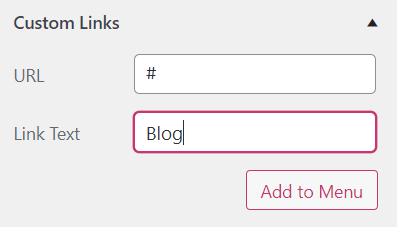
ドロップダウンメニューの作成時に役立つ、「クリックできない」メニュー項目を作成できます。それには、メニュー項目のリンクとして # 記号を使用します。この項目はまだクリックできますが、新しいページには移動しません。「クリックできない」メニュー項目を作成するには、次の手順に従います。
📌
このガイドのどのセクションに従えば良いか決めるには、「ダッシュボード」にアクセスし、左側の「外観」の下を確認します。「エディター」が表示されている場合は、このガイドのサイトエディターのセクションを参照してください。それ以外の場合は、WP 管理画面またはカスタマイザーの手順を参照してください。
次の手順でご使用のデザインインターフェースに適したタブを選択してください。
サイトエディターでは、メニューは「ナビゲーション」ブロックから取得されます。クリックできないメニュー項目を作成するには、次の手順に従います。
- ダッシュボードから「外観」→「エディター」の順に移動します。
- 編集するメニューを含むテンプレートを選択します。
- 画面の左上にある「リスト表示」を開きます (3本の水平線が上下に並んだアイコンです)。
- 「ナビゲーション」ブロックを探します (このブロックは「ヘッダー」、「グループ」、「横並び」など、他のブロックの中にネストされている場合があります)。
- クリックできないリンクにするメニュー項目をクリックするか、新しいメニュー項目を追加します。
- メニュー項目の上にツールバーが表示され、そこに「リンク」ボタン (鎖のリンクのような形のアイコン) が表示されます。
- 鉛筆アイコンをクリックしてリンクを編集します。
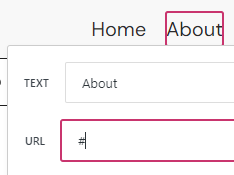
- 「URL」ボックスには、右の画像のように「#」記号のみを入力します。
- キーボードの Enter/Return キーを押して、変更を送信します。
以下の GIF は、プロセスを説明しています。




コメントを投稿するにはログインしてください。