背景色や画像を設定してサイトの外観をカスタマイズしましょう。方法については、このガイドの手順を参考にしてください。
背景色や画像の設定は、自分らしさを表現し、他のサイトとの差別化を図る際に効果的な方法です。サイトの背景をどのようにカスタマイズするか検討するときは、以下のヒントを参考にしてください。
- サイトのテキストと相互に引き立て合う色を選び、調和しない色や文字が読みにくくなる色は避けます。
- 使用する画像によっては、背景画像があるとその上に重なるテキストが読みにくくなることがあります。サイトのコンテンツが不明瞭にならないよう、控えめな画像や無地のパターンを選ぶのがポイントです。
- サイトの横幅いっぱいに拡大してもぼやけて見えない高品質の画像を選びます。高品質の画像が揃った無料写真ギャラリーをご活用ください。
サイトエディターに対応するテーマをサイトに使用している場合、この方法でサイトの背景を変更できます。サイトがサイトエディターを使用しているかどうかを簡単に判断するには、ダッシュボードの「外観」でチェックします。ここにエディターが表示されている場合、次の手順でサイトの背景を変更できます。

カバーブロックを使用すると、ページのすべてのコンテンツの背後に背景画像を配置できます。次の手順に従ってカバーブロックで画像を追加し、ページのすべてのコンテンツを画像の上に配置します。
- ダッシュボードで「外観」→「エディター」の順に移動します。
- 左上にある3本の水平線アイコンをクリックして「リスト表示」を開きます。
- 「リスト表示」セクションの一番上のブロックにマウスオーバーします。
- ブロックの右側にある3つのドットをクリックします。
- 「前に挿入」オプションをクリックします。

- カバーブロックを他のすべてのブロックの前に挿入します。
- 背景画像をカバーブロックにアップロードします。
- 「リスト表示」で他のすべてのブロックを選択して移動し、「カバーブロック」の中に配置します。下の動画のようにクリック & ドラッグで操作できます。
- ロックされているブロックがある場合、ロックを解除すると編集と移動ができるようになります。
- 背景画像を追加した後にカバーブロックの上にあるテキストが読みにくくなった場合は、透過率の設定を使用して表示を改善できます。
- 右上にある「保存」ボタンをクリックします。
クラシックの WordPress テーマでは、カスタマイザーに背景画像の設定があります。サイトにクラシックテーマがあるかどうかを簡単に確認するには、ダッシュボードの「外観 」→「カスタマイズ」で確認します。ここで「色・背景」が表示されている場合は、次の手順でサイトの背景を変更できます。
- サイトのダッシュボードにアクセスします。
- 「外観」→「カスタマイズ」の順に移動します。
- 「色・背景」タブをクリックします。
- 「カスタマイズ」に「色・背景」が表示されない場合、お使いのテーマは色と背景の変更に対応していません。サイトのフルコントロールを希望する場合は、サイトエディターテーマに切り替えることをおすすめします。
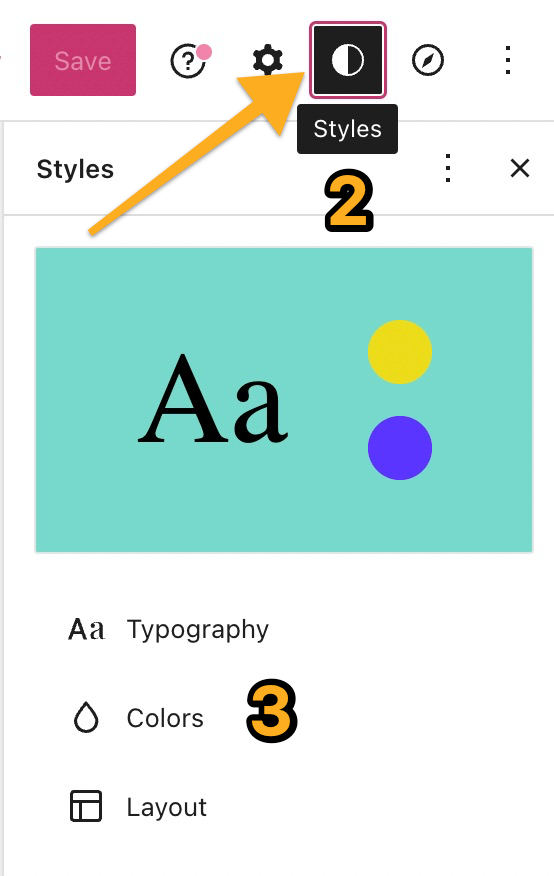
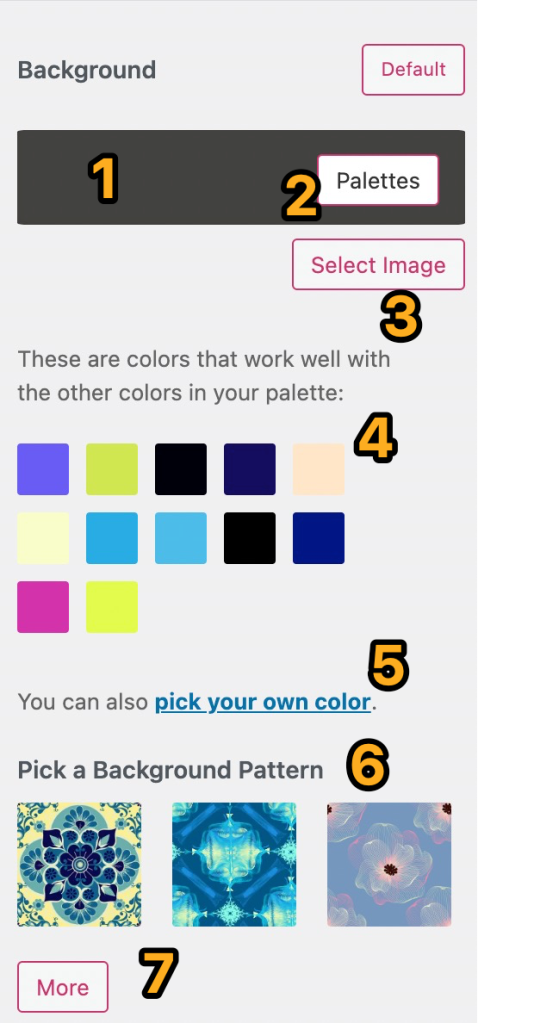
- 次の画面で「背景」の設定を表示します。以下の説明のように、対応する番号の付いた各セクションをクリックして、サイトの背景をカスタマイズします。

- 色付きのボックスエリアをクリックすると、テーマの背景をカスタマイズするためのオプションが表示されます。
- 「パレット」をクリックして、サイトに使用する新しいカラーパレットを選択します。
- 「画像を選択」をクリックして背景に使用する画像を選択します。このオプションは、テーマが背景画像に対応している場合にのみ表示されます。背景画像の詳細については以下をご覧ください。
- 自動表示される色候補のいずれかをクリックしてサイトで使用します。
- 「独自の色を選択」リンクをクリックしてカラーピッカーを開き、それを使って背景のカスタムカラーを設定します。
- いずれかのパターンをクリックし、サイトの背景として使用します。
- 「その他」ボタンをクリックするとその他のパターンが読み込まれ、そこから選択できます。「その他」ボタンを1回クリックすると、その横に「戻る」ボタンが表示されます。これを使って、現在の選択画面より前に表示されたパターンを読み込むことができます。背景パターンは COLORlovers から提供されています。
サイトの背景に使用する画像を選択すると (上の図の3を参照) 、「オプション」ボタンがその真下に表示されます。そのボタンをクリックすると、以下で説明するように、背景画像の表示を管理するための数種類の設定が表示されます。

- 「画像を選択」をクリックしてメディアライブラリから既存の画像を選択するか、新しい画像をアップロードします。
- 「オプション」をクリックして背景画像の表示に関する追加設定を開きます。
- アイコンをクリックして背景画像の位置を調整します。
- 「位置」は背景画像の配置 (左揃え、中央揃え、右揃え) をコントロールします。
- 「繰り返し」は画像を1回表示するか、縦に繰り返すか、横に繰り返すか、タイルとして表示するかを指定します。
- 「固定位置」では、ページを上下にスクロールしても画像が固定されたままになります。
- 「下色」は背景画像の後ろで読み込まれる色です。
- 色付きのボックスをクリックしてカラーピッカーを開き、背景に別の下色を選択します。
- 「背景画像を非表示」をクリックして現在の画像を削除し、別の画像を選択するか、代わりに無地の背景色またはパターンを使用します。
変更が完了したら、画面上部の「変更を保存」ボタンをクリックして背景を保存します。

コメントを投稿するにはログインしてください。