AMP (Accelerated Mobile Pages) はオープンソースフレームワークであり、これによってモバイル端末のブラウザーやアプリはサイトのコンテンツをすばやく読み込めるようになります。
AMP は AMP プラグインを介して新しいプラグイン対応サイトにアクセスできます。2022年6月13日以前に作成されたプラグイン対応 WordPress.com サイトでは、AMP プラグインがデフォルトでインストールされています。
AMP は、ほぼ瞬時に読み込まれるサイトや広告の作成を可能にし、モバイル端末やパソコンを使用する訪問者にスムーズでさらに魅力ある体験を提供します。
AMP の主なメリットは、モバイル端末で高速読み込みが可能になり操作が快適になることです。サイトのすべてのブログ投稿 (フロントページ、アーカイブ、ページは現在サポート対象外) が、動的に生成された AMP 互換バージョンになります。モバイル端末を使用した検索では、Google でのサイトの結果も AMP バッジでマークされます。

AMP の動作の詳細については、AMP のサイトをご覧ください。
非 AMP バージョンのサイトを Google (およびサイトへの潜在的な訪問者) に表示する場合は、「プラグイン」→「インストールされたプラグイン」で AMP プラグインを無効化できます。
📌
クローラーをブロックしていない公開サイトでのみ AMP は使用できます。「AMP」ボックスが使用できない場合は、「サイトプライバシー」設定を確認して「一般公開」に設定してください。
「外観」→「カスタマイズ」→「AMP」→「デザイン」に移動して、投稿の AMP バージョンの外観を変更できます。AMP 仕様では最小限のページデザインが必要であるため、ヘッダーテキスト色、ヘッダー背景、リンク色、背景の配色を変更するオプションが表示されます。

カスタム CSS は、AMP バージョンの投稿には適用されません。
インストールして有効化した後に AMP プラグインを使用するには、ダッシュボードで「AMP」をクリックします。
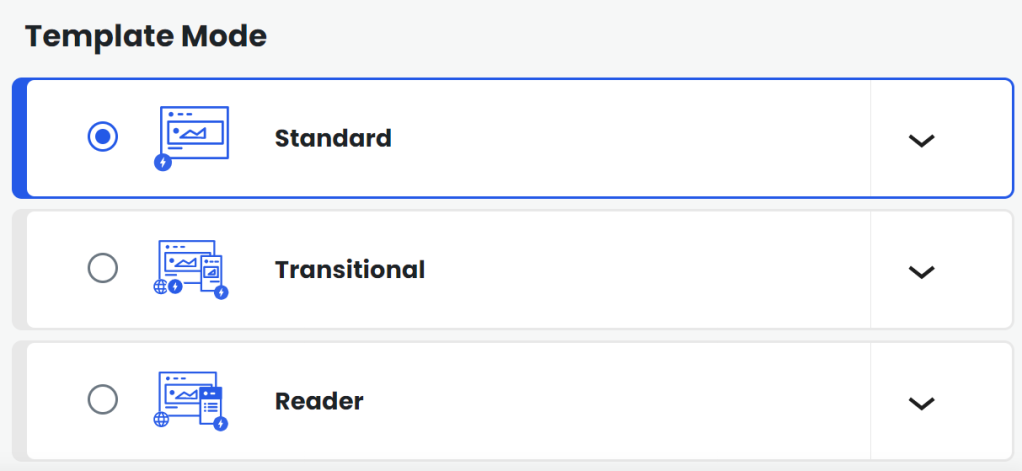
AMP 設定では、3つのテンプレートモードが表示されます。

Standard:このモードでは、サイトはプラグインによりデスクトップとモバイル端末、両方において AMP をコンテンツの唯一のバージョンとして使用します。サイト全体が有効な AMP ページとして提供されます (AMP ファーストと呼ばれます) 。
このモードでは、どの URL にも ?amp クエリーが追加されません。
Transitional:AMP は、AMP コンテンツと非 AMP コンテンツの両方を表示するとき、テーマのテンプレートとスタイルに依存します (お使いのテーマで使用可能な場合)。つまり、AMP コンテンツと非 AMP コンテンツは似た外観と操作性を持ちます。
このモードでは AMP コンテンツの URL に ?amp クエリーが追加されます。
この場合、AMP ページは通常、Google 検索や Twitter などの特定ソースからのアクセス、あるいは ?amp クエリーの手動での追加によるアクセスの場合にのみ、モバイル端末上に表示されます。
Reader:AMP コンテンツは、お使いのアクティブテーマのテンプレートとは異なる基本テンプレート (上部に青いバーがあります) で提供されます。Reader モードは、サードパーティ製のテーマやプラグインが提供する機能と互換性があります。
このモードでは、AMP 投稿の URL の末尾が通常 /amp/ になり、ページの URL の末尾が ?amp になります。
AMP アナリティクスにアクセスするには、サイトに Google アナリティクスを設定する必要があります。Google アナリティクスの設定方法については、こちらをご覧ください。
- Google アナリティクスアカウントで、「管理者」→「プロパティ設定」をクリックし、UA-XXXXX-Y のようなプロパティ ID を取得します。
- 次のスクリプトを修正し、UA-XXXXX-Y をプロパティ ID に置き換えます。
{
"vars": {
"account":"UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3.スクリプトをコピーし、サイトで「AMP」→「アナリティクス」の順に進みます。タイプフィールドに、「googleanalytics」と入力します。
コードを「JSON Configuration」フィールドに貼り付けます。

4.「保存」をクリックします。
サイトの AMP に関するメッセージを Google から受け取る場合があります。
「エラー」という言葉はやや間違った表現です。「エラー」とは何かを修正する必要があることを意味しているからです。多くの場合、そのようなことはありません。「エラー」は、AMP と互換性がないことが判明し、ページのビューから削除されたものです (これは AMP プラグインの「Standard」モードと「Transitional」モードで発生すると予想されます)。テーマファイルは編集されません。原因は通常 (常にではないとしても) 制限超過の CSS (50kb 制限を超えている CSS) または JavaScript です。エラーインデックスには、サイト全体のこれらすべての項目がリスト表示されます。
ほとんどの場合、問題があると考えられる、またはページで機能していない場合を除き、これらは無視しても差し支えありません。
これらはページの一部に必要な CSS が、50kb を超過した CSS の一部として除外された場合に発生します。
この問題を修正するオプション:
- エラーを調べて、サイトから (たとえばプラグインや無効化可能な Jetpack モジュールから) 完全に削除できる CSS を見つけます。
- ページにブロックエディターまたはページビルダーからのインライン CSS が多数含まれている場合は、このページの項目を減らす (子ページに分けるかページにページ番号を付ける) ことを検討してください。
- CSS を「保持」することを選択: これを行うと、特定のCSS があるすべてのページが有効な AMP ページではなくなり、非 AMP 形式で表示されます。
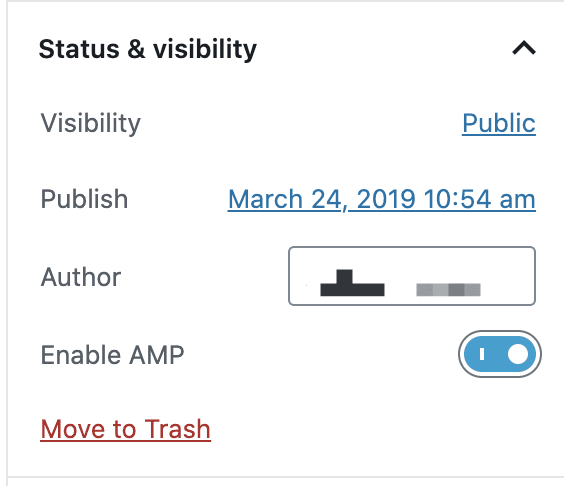
- 1つのページで AMP を無効にするには、対象のページを編集し、「ドキュメントのステータスと公開状態」設定の「AMP を有効化」トグルをクリックします。
たとえば、Twitter ウィジェットが表示されない、Facebook ウィジェットに投稿が表示されない、スライドショーが動作しない、ドロップダウンサブメニューが機能しない、モバイルメニューが機能しないなどです。
これらのタイプの問題は、読み込み時やアニメーションが依存している JavaScript が削除されたことが原因で発生します。
「エラー」という言葉は適切な表現ではないのですが、多くの場合1つまたは2つのことを意味します。
- 通常は何もする必要はありません。
- サイトにスタイルエラーがある場合、または JavaScript に依存する機能が機能しない場合は、修正する必要があります。
AMP プラグインは、仕様に準拠していない JavaScript と HTML を AMP バージョンのページ (ページ URL の末尾に /?amp が追加されています) から削除します。
また、50KB の制限を超える CSS も (プラグインがサイズの縮小を試みた後に) 削除します。
JS を削除しても、テーマまたはプラグインがその CSS または JavaScript なしで機能できる限り、許容できる AMP エクスペリエンスになります。
サイトの AMP バージョンを調べ、そのマークアップの削除が適切かどうか判断するのはユーザー次第です。スクリプトの大部分の削除を許容できない場合に実行できることは、主に次の3つです。
- AMP と互換性のあるテーマまたはプラグインに切り替える。
- 子テーマや、AMP コンポーネントの追加を優先して、無効なマークアップの出力を防止するカスタムプラグインを使用する。
- Reader モードを有効にする。先に述べたように、AMP ページはサイトの他の部分と表示が異なりますが、完全互換バージョンになります。
- 特定のページで AMP を無効にすることもできます。これを行うには、「ドキュメントのステータスと公開状態」設定の「AMP を有効化」トグルをクリックします。ページは互換性のない AMP バージョンになります。

コメントを投稿するにはログインしてください。