Markdown 記法が使えるようになりました
WordPress.com で Markdown 記法が使えるようになりました。公式モバイルアプリからの投稿にも対応しています。
WordPress.com で Markdown 記法が使えるようになりました。「やっと!」と思った方もいるかもしれませんが、「何それ?」と思った方のために説明すると、Markdown(マークダウン)は HTML を使わずにテキストをすばやくフォーマットするための記述方法です。
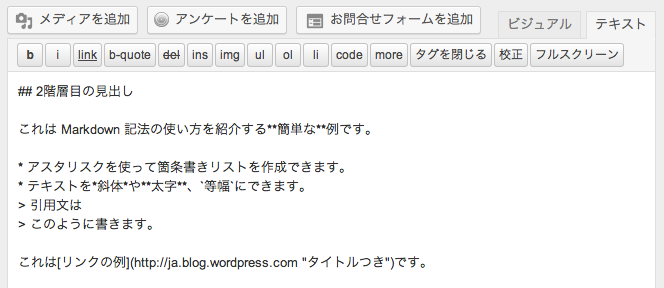
実際に見てみましょう。以下が、投稿編集の際に使える Markdown での記入例です。
これらは HTML に変換され、以下のように表示されます(Reddle テーマの場合)。

Markdown で書いてみよう
Markdown を有効化すると、記号などを挿入するだけでリンクやリストなどのスタイルを追加できます。すばやくシンプルな方法でリッチテキストを編集したい場合におすすめです。
アスタリスクふたつずつで囲むと **太字** になります。表示例: 太字
バッククォートで囲むと `等幅フォントスタイル` になります。表示例: monospace
他の使い方についてはクイックリファレンスチャートをご覧ください。
WordPress.com で Markdown を有効化
Markdown を使い始めるには、「設定 → 投稿設定」で「投稿とページ内で Markdown 記法を使う」にチェックを入れて保存してください。

Markdown を使う際には「ビジュアル」エディタではなく「テキスト」エディタをご利用ください。

さらに詳しく
Markdown マニア(僕みたいに!)の皆さんはご存じの通り、Markdown にはいくつかのバリエーションがあります。WordPress.com では Markdown Extra1 に少しだけ手を加えたバージョンを採用し、さらに GitHub Flavored Markdown2 のようにフェンス・コードブロックが使えるようにしました。
コード例を書きたいときには、以下のようにバッククォート記号を使います。
```css
.ninja {
visibility: hidden;
}
```
これは以下のように表示されます。
.ninja {
visibility: hidden;
}
ソースコード投稿についてのサポートページに、WordPress.com で対応している構文ハイライトについての詳細も書かれています。さらに Markdown サポートページで、コメント欄での有効化方法などもご覧ください。
モバイルでもどうぞ
Markdown 記法を有効化すればモバイルアプリのエディタでも使えるようになります。
この記事は Matt Wiebe が WordPress.com 英語版ブログに投稿した「Write (More) Effortlessly With Markdown」の訳です。機能について不明な点があればコメント欄または日本語フォーラムでご質問ください。
翻訳: 高野直子
- 脚注もつけられるようになります!3 ↩
- Evan Solomon の GitHub-Flavored Markdown Comments からアイディアを得ました。 ↩
- さらに、脚注内に脚注をつけることもできます! ↩
1件のコメント
-
ピンバック: Markdownにチャレンジ in WordPress.com | Kimiya Kitaniの徒然なるブログ