Usando Stili, puoi personalizzare il design del sito con diversi colori, impostazioni tipografiche e opzioni di layout. In questa guida viene illustrato come utilizzare gli stili per garantire un design coerente in tutto il sito.
In questa guida
Se il sito utilizza un tema che supporta l’editor del sito, puoi accedere alle impostazioni Stili. Un modo rapido per scoprire se il sito utilizza l’editor del sito è controllare in Aspetto nella tua bacheca. Se qui visualizzi l’editor , puoi accedere a Stili.
Questa funzionalità è disponibile sui siti con i nostri piani WordPress.com Explorer, Creator e Entrepreneur, nonché con il piano Pro. Per i siti con i piani gratuito e Starter, aggiorna il tuo piano per accedere a questa funzionalità.
Se il piano del sito non supporta gli stili, puoi comunque accedere alle impostazioni ma ti verrà chiesto di aggiornare il piano per salvare le modifiche.
Se personalizzi gli stili del sito e successivamente esegui il downgrade a un piano che non supporta tali stili, le personalizzazioni verranno mantenute ma nascoste ai visitatori fino a quando il sito non verrà nuovamente aggiornato a un piano supportato.
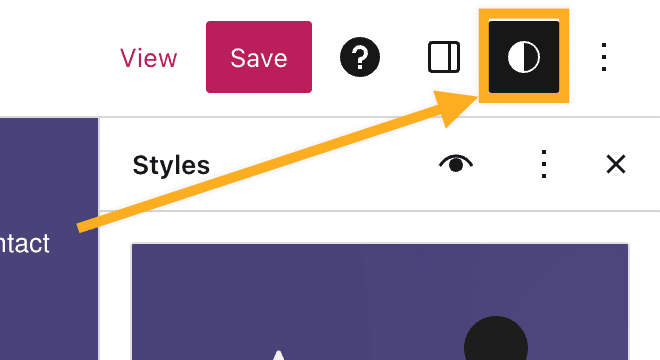
Durante la modifica del sito, trova l’opzione Stili nell’angolo in alto a destra dello schermo. L’icona ha l’aspetto di un cerchio con una metà bianca e una metà nera, come mostrato nell’immagine sulla destra.
I passaggi completi per individuare il pannello Stili sono:
- Visita la bacheca del tuo sito.
- Vai su Aspetto → Editor.
- Seleziona Stili dal menu di sinistra.
- Su determinati temi, potrebbe essere richiesto di scegliere tra diverse combinazioni di stili. Fai clic sull’icona a forma di matita per aprire quindi le impostazioni Stili complete.

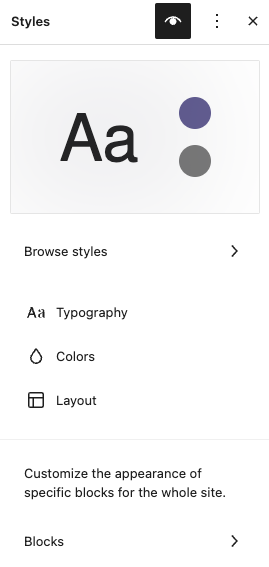
Nelle impostazioni Stili, verranno visualizzate le seguenti opzioni:
- Sfoglia Stili (solo su alcuni temi)
- Tipografia
- Colori
- Layout
- Blocchi
Ognuna di queste opzioni viene spiegata nelle seguenti sezioni della guida.

Alcuni temi includono diverse varianti di stile per sperimentare diversi tipi di carattere, colore e altro. Queste variazioni di stile consentono di perfezionare e personalizzare rapidamente il sito utilizzando design già pronti e affidabili. Per ulteriori informazioni consulta la nostra guida di supporto Variazioni di stile.
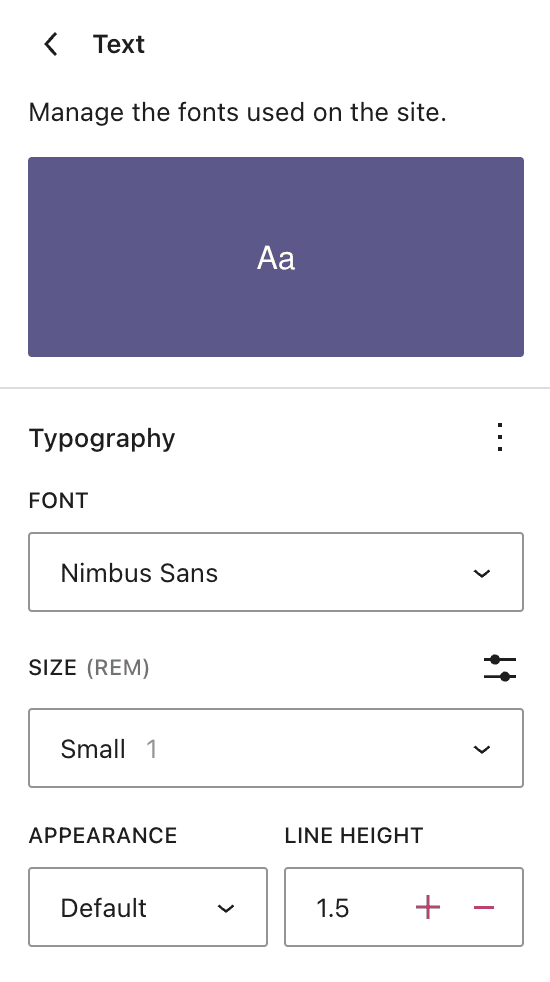
Usa le impostazioni Tipografia per gestire l’aspetto del testo usato nel sito.
Puoi regolare le impostazioni separatamente per
- Testo
- Link
- Titoli
- Didascalie
- Pulsanti
Le opzioni presenti in Tipografia includono:
- Carattere ti consente di selezionare una serie di caratteri da applicare al testo.
- Dimensione ti consente di impostare la dimensione del carattere. Puoi scegliere tra una serie di dimensioni del carattere predefinite o una serie di dimensioni personalizzate in REM, PX o EM usando il pulsante slider sopra le selezioni delle dimensioni.
- Aspetto modifica lo spessore (da sottile a grassetto accentuato) e l’inclinazione (normale o corsivo) del testo.
- Altezza riga imposta la spaziatura sopra e sotto il testo. Se selezioni zero, assicurati di verificare il sito sul dispositivo mobile.
Per saperne di più, consulta la nostra guida dedicata alle impostazioni Tipografia.

Usa le impostazioni Colori per gestire le palette di colori per gli elementi globali del sito. Ad esempio, se vuoi modificare il colore di sfondo del sito, userai l’elemento Sfondo per eseguire questa modifica.
La prima opzione che vedrai qui è Palette. La tavolozza dei colori del sito imposta i colori predefiniti utilizzati nel sito. Anche se puoi controllare il colore di ogni elemento specifico, la definizione della palette garantisce una combinazione di colori coerente in tutto il sito web.
Nelle impostazioni del colore, proprio sotto Palette, verrà visualizzata l’opzione per modificare il colore dei diversi elementi del sito. Tali elementi sono:
- Testo
- Sfondo
- Link
- Didascalie
- Pulsanti
- Titoli
Per ulteriori informazioni consulta la nostra guida dedicata per personalizzare i colori del sito.

Utilizza le impostazioni Layout per controllare la larghezza dell’area dei contenuti del sito, aggiungere spaziature interne e regolare la spaziatura tra i blocchi.
Per saperne di più, consulta la nostra guida dedicata alle impostazioni Dimensioni.
Nel pannello Stili, fai clic su Blocchi per personalizzare l’aspetto dei blocchi specifici nell’intero sito.
Qui vedrai un elenco di tutti i blocchi che puoi personalizzare a livello di sito. Scegli un blocco per visualizzarne le relative opzioni disponibili.
Le modifiche che apporti ai blocchi usando Stili interesseranno ogni blocco di quel tipo che hai aggiunto al sito, a meno che non hai personalizzato singolarmente un blocco. Ad esempio, se hai aggiunto un blocco Pulsanti alla tua pagina Contatti e lo hai impostato in modo che abbia uno sfondo giallo, la modifica in Stili non sovrascriverà il colore giallo. Tuttavia, se hai inserito il blocco Pulsanti nella tua pagina Contatti e non hai cambiato il colore predefinito, cambierà nel colore che hai impostato qui in Stili.
Per vedere l’impatto delle modifiche su tutti i possibili contenuti che potresti aggiungere al sito, usa il Libro degli stili. Vengono mostrati gli esempi dell’aspetto che tutti i blocchi disponibili avranno dopo il salvataggio di ogni modifica in Stili.
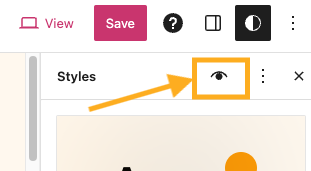
- Nel pannello Stili, fai clic sul pulsante Libro degli stili nell’angolo in alto a destra: l’icona ha l’aspetto di un occhio come mostrato nell’immagine sulla destra.
- Utilizzando le schede nella parte superiore dello schermo, naviga tra diverse categorie di blocchi, come testo, media, design e altro.
- Fai nuovamente clic sull’icona Libro degli stili per disattivarlo e tornare al contenuto.

Puoi personalizzare quasi ogni aspetto degli stili del sito utilizzando le impostazioni descritte nella guida. Pertanto, dovrebbe esserci poca necessità di apportare modifiche utilizzando il CSS.
Tuttavia, se hai familiarità con il codice CSS e desideri apportare modifiche di stile al sito utilizzando il CSS, puoi aggiungere il codice CSS seguendo questi passaggi:
- Apri il pannello Stili.
- Fai clic sull’ellissi (tre puntini) nell’angolo in alto a destra.
- Seleziona CSS aggiuntivo.
- Digita il CSS nella casella. Il contenuto a sinistra dello schermo rifletterà le tue modifiche del CSS in tempo reale.
- Fai clic su Salva.
Per applicare il CSS solo a blocchi specifici, segui questi passaggi:
- Apri il pannello Stili.
- Seleziona Blocchi.
- Scegli un blocco.
- Scorri verso il basso e fai clic su Avanzate.
- Digita il CSS nella casella etichettata come CSS aggiuntivo. Il contenuto a sinistra dello schermo rifletterà le tue modifiche CSS in tempo reale.
- Fai clic su Salva.
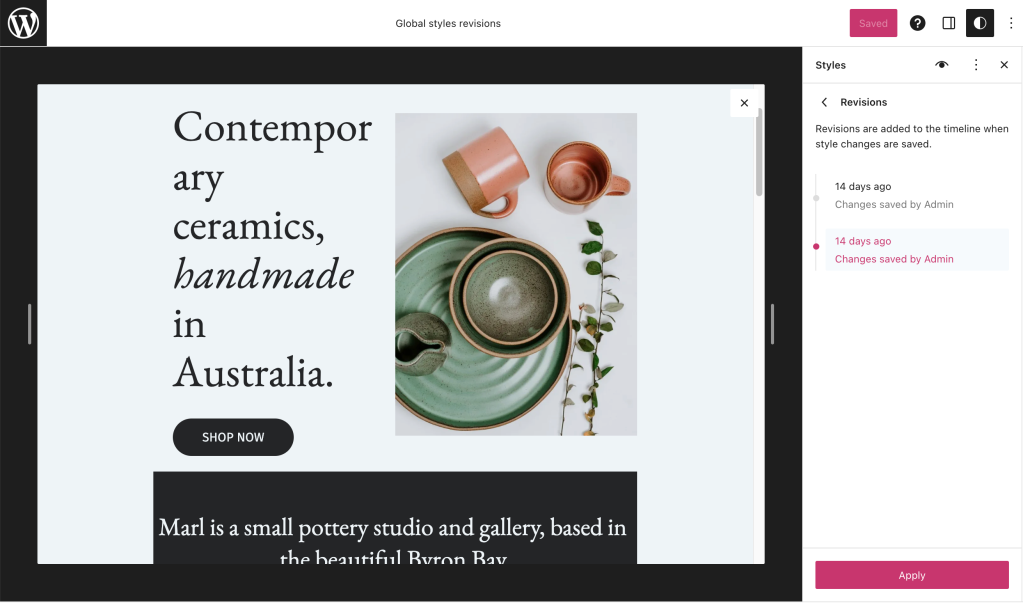
Puoi ripristinare le versioni precedenti degli stili del tuo sito. Fai clic sull’ellissi (tre puntini) nelle impostazioni Stili e cerca il pannello Revisioni. Nota: questa opzione verrà visualizzata solo dopo che le modifiche sono state salvate.

Nella schermata successiva, seleziona qualsiasi revisione per visualizzare in anteprima la modifica in un determinato periodo di tempo, quindi seleziona il pulsante Applica per ripristinare questa versione delle impostazioni Stili.

Puoi annullare gli stili personalizzati che hai applicato in modo che il tuo sito ritorni all’aspetto predefinito.
Nelle impostazioni Stili, fai clic sull’ellissi (tre puntini) e fai clic su Ripristina predefiniti. Questa operazione annullerà tutte le modifiche apportate alle impostazioni Stili.
Se desideri reimpostare gli stili solo per elementi specifici, fai prima clic su Tipografia, Colori, Layout o Blocchi. Puoi quindi fare clic sull’ellissi (tre puntini) e su Ripristina predefiniti per ripristinare solo gli Stili dell’elemento scelto.
Puoi anche reimpostare blocchi specifici ai valori predefiniti.
Se Stili non ha mai subito modifiche, l’opzione Ripristina predefiniti sarà visualizzata in grigio.