Il tuo tema determina l’aspetto del menu sul tuo sito. Questa guida ti mostrerà i vari modi in cui puoi modificare il design del menu.
In questa guida
Se il tuo tema usa l’Editor del sito (ovvero, vedi Aspetto → Editor nella tua bacheca), puoi controllare il design del menu da Navigazione dei blocchi seguendo questi passaggi:
- Dalla bacheca, vai su Aspetto → Editor.
- Fai clic sul lato destro dello schermo per aprire l’area di modifica.
- In alternativa, seleziona Pattern e scegli l’intestazione o altre parti del modello contenenti il menu.
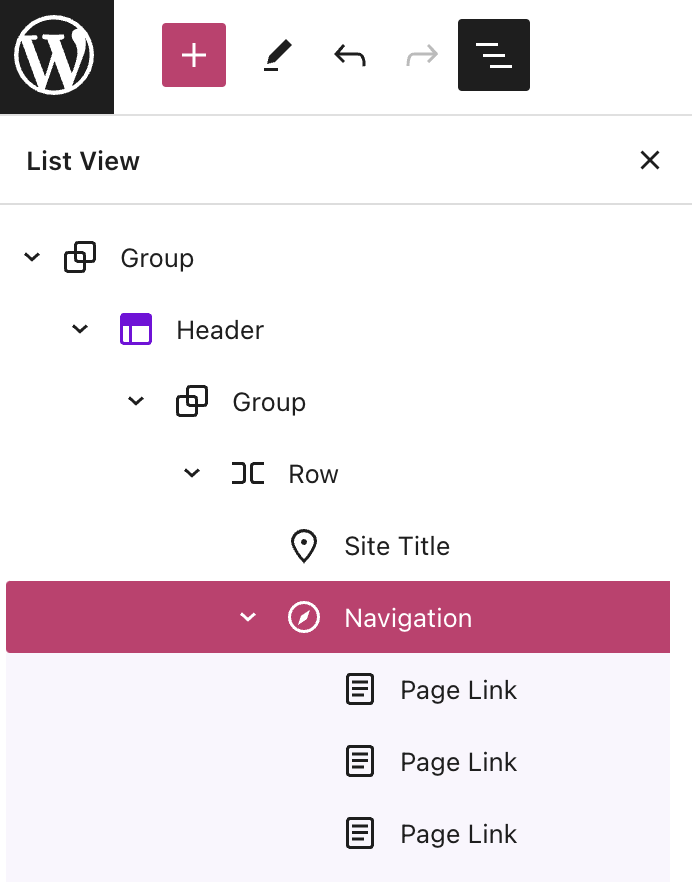
- Apri Visualizzazione in modalità elenco nell’angolo in alto a sinistra della schermata (è l’icona che assomiglia a tre linee orizzontali una sopra l’altra).
- Seleziona Navigazione dei blocchi in Visualizzazione in modalità elenco:

- Visualizza le impostazioni di Navigazione dei blocchi sul lato destro dello schermo.
Se la barra laterale non è visibile sulla destra, potresti dover fare clic sull’icona Impostazioni nell’angolo in alto a destra per visualizzare le impostazioni. Questa icona ha l’aspetto di un quadrato con due colonne irregolari.

- Fai clic sulla scheda Stili, rappresentata da un cerchio bianco e nero all’interno delle impostazioni di Navigazione dei blocchi.
- Da qui, puoi usare le impostazioni Colore per selezionare o personalizzare il colore del menu:
- Testo
- Sfondo
- Sottomenu e testo sovrapposto
- Sottomenu e sfondo sovrapposto
- Usa le impostazioni Tipografia per regolare la dimensione del carattere, la spaziatura delle lettere, le maiuscole/minuscole e molto altro.
- Usa le impostazioni Dimensioni per regolare lo spazio tra gli elementi del menu.
- Fai clic sul pulsante Salva per salvare le modifiche.
In molti altri temi, puoi controllare il colore del testo usato nel menu e dello sfondo dietro il menu. Per esplorare le opzioni del colore, segui questi passaggi:
- Visita la bacheca del sito.
- Vai su Aspetto → Personalizza.
- Seleziona Colori e sfondi, dove puoi vedere una serie di cerchi. Ogni cerchio determina il colore dei vari elementi del tuo sito, come il colore del link e il colore di sfondo.
- Ogni tema è diverso, quindi seleziona ciascun cerchio per esplorare quali elementi cambiano colore. Scegli un nuovo colore: la finestra di anteprima a destra ti mostrerà il nuovo colore sul tuo sito.
- Se ti soddisfa il risultato, fai clic su “Salva modifiche” per applicare i nuovi colori al tuo sito.

Se le opzioni in questa sezione non ti consentono di ottenere i colori desiderati, puoi modificare i colori del menu utilizzando il codice CSS, disponibile con i piani idonei. Scopri come possiamo supportarti con il CSS.
Se desideri modificare la posizione del menu, considera le seguenti opzioni:
- Usa un tema del blocco, che ti offre pieno controllo sul posizionamento degli elementi come il menu Navigazione, il logo e ogni aspetto del sito.
- Usa Navigazione dei blocchi per posizionare un menu in qualsiasi pagina o area widget.
- Verifica le posizioni dei menu del tuo tema per i temi classici. Ogni tema classico dispone di almeno una posizione del menu, ma alcuni offrono più posizioni.
- Cerca un tema che mostri il menu in una posizione che ti piace. La posizione di un menu è un fattore importante nella scelta del tema e sarà sicuramente presente un tema che mostra il menu nel punto perfetto per te. Leggi ulteriori informazioni sulla modifica dei temi.
Sebbene sia possibile spostare un menu in una posizione diversa, generalmente non forniamo CSS per farlo a causa della complessità e del rischio di problemi di visualizzazione.
Il meno sugli schermi desktop in genere viene visualizzato come un elenco di link di testo posizionati in una riga. Sugli schermi più piccoli (tablet e dispositivi mobili), lo spazio potrebbe non essere sufficiente per mostrare tutti i link di testo, in modo che i visitatori possano toccarli facilmente.
Invece, è comune comprimere gli elementi del menu dietro un pulsante denominato menu “sovrapposizione” o “hamburger” (chiamato così perché le tre linee orizzontali ricordano un hamburger).

Dalle impostazioni di Navigazione dei blocchi nell’Editor del sito, puoi visualizzare il Menu di sovrapposizione con l’opzione “Mobile” per impostazione predefinita. In alternativa, puoi attivare o disattivare l’impostazione “Disattivato” per rimuovere il menu di sovrapposizione da tutti i dispositivi (inclusi i dispositivi mobili), oppure puoi attivare o disattivare l’impostazione su “Sempre” per visualizzare il menu di sovrapposizione su tutti i dispositivi (compreso il desktop).

A meno che il tuo tema non utilizzi l’Editor del sito (ovvero, vedi Aspetto → Editor nella tua bacheca), generalmente non è possibile visualizzare il menu desktop sugli schermi dei dispositivi mobili o viceversa a causa delle loro dimensioni. Gli utenti di Internet sono abituati a usare i menu hamburger/sovrapposizione sui dispositivi mobili in quanto forniscono l’esperienza di navigazione più fluida sul tuo sito web.
Se desideri apportare una modifica al design del tuo menu che non è trattata qui, contatta un Happiness Engineer e saremo lieti di discutere la modifica. Ti consigliamo di cambiare il tema o di usare il CSS se il design desiderato è possibile.
Questa funzionalità è disponibile sui siti con i nostri piani WordPress.com Explorer, Creator e Entrepreneur, nonché con il piano Pro. Per i siti con i piani gratuito e Starter, aggiorna il tuo piano per accedere a questa funzionalità.
Le Classi CSS sono proprietà di menu avanzate da poter usare per applicare una classe CSS a singoli elementi del menu.
Se il tuo tema usa l’Editor del sito (ovvero vedi Aspetto → Editor), puoi trovare l’opzione Classi CSS nelle impostazioni Avanzate di Navigazione dei blocchi.
Per abilitare l’opzione Classi CSS su un tema classico ( Aspetto → Personalizza), segui questi passaggi:
- Visita la bacheca del sito.
- Passa ad Aspetto → Personalizza → Menu.
- Fai clic sull’icona ⚙️ (ingranaggio) per aprire le impostazioni del menu avanzate.
- Assicurati che la casella Classi CSS sia selezionata, come mostrato nell’immagine a destra.

Gli elementi del menu avranno quindi un nuovo campo in cui digitare una classe CSS, come mostrato qui:

Nell’esempio soprastante, potrai poi formattare l’elemento del menu con il selettore .twitter nel tuo codice CSS.