Il blocco Motto del sito mostra una breve descrizione di testo per descrivere il sito web. Lo motto può essere utilizzato nei risultati di ricerca o durante la condivisione sui social network anche se non viene visualizzato nel design del tema.
In questa guida
Per aggiungere il blocco Motto del sito, fai clic sull’icona + per l’inserimento del blocco e cerca “Motto”.
💡
Usando la tastiera, puoi anche digitare /motto su una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Motto del sito.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
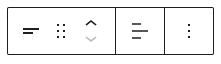
Quando fai clic sul blocco, verrà visualizzata una barra degli strumenti di opzioni:

Nel blocco Motto del sito sono presenti le seguenti opzioni:
- Cambia il tipo di blocco.
- Trascina il blocco.
- Sposta il blocco verso l’alto o il basso.
- Allinea lo motto a sinistra, al centro o a destra.
Facendo clic sul blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona ⚙️ (attrezzatura / ingranaggio) nell’angolo in alto a destra per visualizzare le impostazioni.

Regola l’aspetto del testo del blocco con le seguenti impostazioni.
Se l’opzione desiderata non è visibile, fai clic sui tre puntini a destra dell’opzione Tipografia, come illustrato a destra. Puoi quindi scegliere l’opzione che desideri impostare:
- Dimensione carattere
- Tipo carattere
- Aspetto
- Altezza riga
- Decorazione
- Utilizzo di maiuscole/minuscole
- Spaziatura tra lettere

Dimensione carattere consente di regolare la dimensione del testo. Puoi scegliere tra le dimensioni predefinite, ad esempio piccola, media e grande.
Puoi anche impostare un valore specifico facendo clic sull’icona slider direttamente al di sopra delle selezioni predefinite, contrassegnata dal numero 1 nello screenshot sottostante. Puoi modificare le unità nel punto contrassegnato dal numero 2 nello screenshot sottostante. Sono disponibili le opzioni pixel, em e rem.

Tipo carattere offre la possibilità di modificare lo stile del carattere usato. Scegli il tipo di carattere da un menu a discesa.
Aspetto consente di cambiare lo stile del testo da normale a corsivo e da sottile a grassetto accentuato.
Altezza riga consente di impostare la spaziatura sopra o sotto il testo. Se selezioni zero, ricordati di verificare l’aspetto del tuo sito sui dispositivi mobili.
Decorazione include le opzioni per sottolineare o barrare il testo.
Utilizzo di maiuscole/minuscole consente di impostare il testo in modo che sia tutto maiuscolo, che sia maiuscola solo la prima lettera o che sia tutto minuscolo.
Spaziatura tra lettere consente di impostare lo spazio tra ciascun carattere del testo. Puoi modificare le unità sostituendo quella predefinita (pixel) con percentuale, em, rem, vw e vh. Qui puoi ottenere ulteriori informazioni sulle unità relative.
Qui puoi impostare il colore del testo e il colore di sfondo dello motto.

In Spaziatura, puoi controllare la spaziatura interna utilizzata attorno allo motto del sito.
Inserisci un valore nella casella singola disponibile per impostare la spaziatura interna attorno all’intero motto. In alternativa, fai clic sull’icona del link per impostare singolarmente dei valori più specifici per i lati superiore, destro, inferiore e sinistro dello motto.
L’unità predefinita è pixel (px). Puoi fare clic sull’unità tra cui scegliere:
- Pixel (px)
- em
- rem
- Larghezza dell’area di visualizzazione (vw)
- Altezza dell’area di visualizzazione (vh)

Impostazioni avanzate
Nella scheda Avanzate puoi aggiungere una classe CSS al blocco, scrivere CSS personalizzati e modellare il blocco a tuo piacimento.
